Jquery スワイプ処理で縦・横イベントを判断する方法

スワイプとは、スマホで指でなぞる動きです。
例えば右から左スワイプでページ切り替え、上から下へなぞると続きを読み込むなどの処理があります。
今回は縦・横スワイプでイベントを判断する機会があり、調べましたので備忘録として記録いたします。
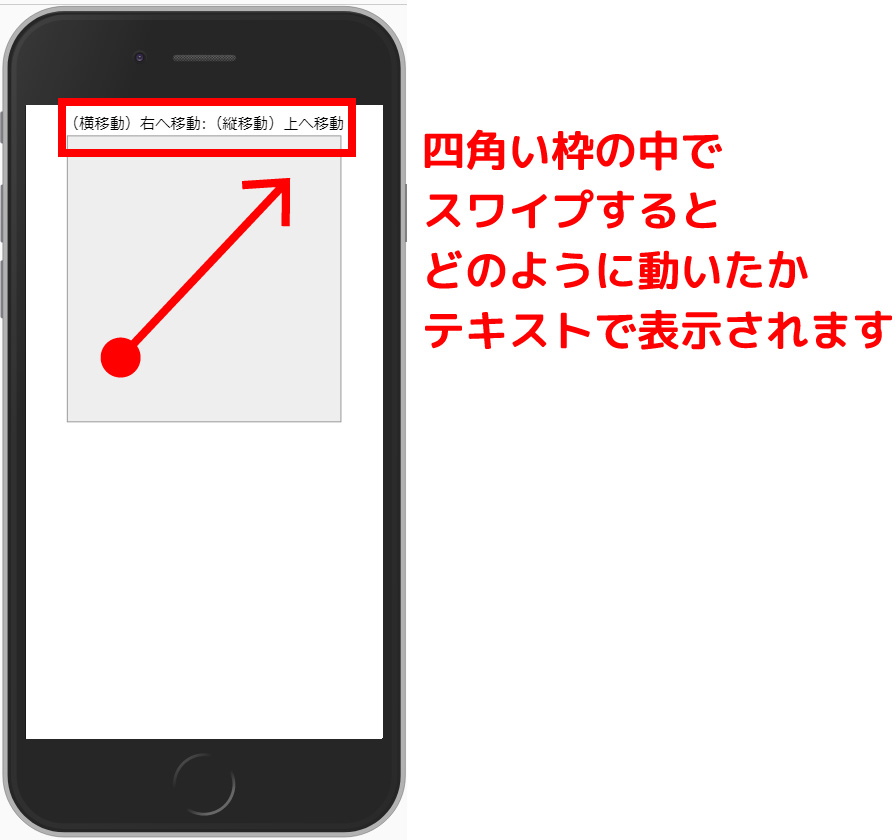
今回はこのような処理を作りました。
スワイプ処理とはスマートホン限定での処理になります。
※PCでは動作しません。
スマホで四角の部分を指でなぞっていただくと、どのようになぞったかメッセージが表示されます。

仕組みはJqueryの「タッチイベント」を使用した座標の比較
Jqueryには様々な便利関数があります。
今回は「touchイベント」で座標の移動を判断し、スワイプの向き、方向を判断しています。
例えば指が左から右へ移動した場合、「右移動」と判断します。
下から上ならば「上移動」です。
これを以下のように判断します。
- タッチ開始時の座標を取得
- 指移動時に座標比較し向きを判定
- 指を離した時点でスワイプの向きを確定
使用するJquery イベントは以下の3つです。
(1) touchstart
タッチ開始時にイベントが発生します。
(2) touchmove
指を動かしたときにイベントが発生します。
(3) touchend
指を離した時にイベントが発生します。
サンプルソースはこちらです
今回のサンプルHTMLのソースを以下に記述します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 | <!doctype html> <html> <head> <meta charset="shift_jis"> <title>スワイプテスト</title> <meta name="viewport"content="width=device-width, initial-scale=1"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> $(document).ready(function() { /** ①初期メッセージ出力 */ $("#msg").text("スマホで下の枠を指でスワイプしてください"); /** ②指が触れたか検知 */ $("#box").on("touchstart",start_check); /** ③指が動いたか検知 */ $("#box").on("touchmove",move_check); /** ④指が離れたか検知 */ $("#box").on("touchend",end_check); /** 変数宣言 */ varmoveY,modeX,posiY,posiX; // ⑤タッチ開始時の処理 functionstart_check(event) { /** 現在の座標取得 */ posiY=getY(event); posiX=getX(event); /** 移動距離状態を初期化 */ moveY=''; moveX=''; /** 表示メッセージを初期化 */ msgY=''; msgX=''; } // ⑥スワイプ中の処理 functionmove_check(event) { if(posiX-getX(event)>70)// 70px以上移動でスワイプと判断 { /** 右→左と判断 */ moveX="left"; } elseif(posiX-getX(event)<-70) // 70px以上移動でスワイプと判断 { /** 左→右と判断 */ moveX="right"; } if(posiY-getY(event)>70)// 70px以上移動でスワイプと判断 { /** 下→上と判断 */ moveY="top"; } elseif(posiY-getY(event)<-70) // 70px以上移動でスワイプと判断 { /** 上→下と判断 */ moveY="bottom"; } } // ⑦指が離れた時の処理 functionend_check(event) { if(moveX=="left") { msgX="左へ移動"; } elseif(moveX=="right") { msgX="右へ移動"; } else { msgX="移動なし"; } if(moveY=="top") { msgY="上へ移動"; } elseif(moveY=="bottom") { msgY="下へ移動"; } else { msgY="移動なし"; } $("#msg").text("(横移動)"+msgX+":"+"(縦移動)"+msgY); } // 座標取得処理 functiongetY(event) { //縦方向の座標を取得 return(event.originalEvent.touches[0].pageY); } functiongetX(event) { //横方向の座標を取得 return(event.originalEvent.touches[0].pageX); } }); </script> <style type="text/css"> #msg { text-align:center; } #box { background-color:#eee; height:300px; width:80%; display:block; border:1pxsolid#999; margin-right:auto; margin-left:auto; } </style> </head> <body> <div id="msg"></div> <div id="box"></div> </body> </html> |
解説①初期メッセージ表示
1 2 | /** ①初期メッセージ出力 */ $("#msg").text("スマホで下の枠を指でスワイプしてください"); |
処理結果を出力する部分に、初期メッセージを表示しています。
$(“#msg")には、出力するIDをしています。
解説②タッチ開始したかを判定
1 2 | /** ②指が触れたか検知 */ $("#box").on("touchstart",start_check); |
指が触れたかを判定しています。
Jqueryのon処理は、クリック、スクロール、リサイズなど画面に動的な操作をした場合に発生するイベントを判断します。
touchstartは、スマホ等で指で触れた瞬間に特定の関数を呼び出します。
解説③指で触れながら動いたかを判定
1 2 | /** ③指が動いたか検知 */ $("#box").on("touchmove",move_check); |
touchmoveは指で触れたまま、動いたときにイベントが発生します。
その際に、特定関数を呼び出しします。
解説④指が離れたかを判定
1 2 | /** ④指が離れたか検知 */ $("#box").on("touchend",end_check); |
touchendは、指が離れた時にイベントが発生します。
その際に、特定関数を呼び出しします。
解説⑤指が触れた時に初期化処理を行う
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // ⑤タッチ開始時の処理 functionstart_check(event) { /** 現在の座標取得 */ posiY=getY(event); posiX=getX(event); /** 移動距離状態を初期化 */ moveY=''; moveX=''; /** 表示メッセージを初期化 */ msgY=''; msgX=''; } |
指が触れたときに、触れた位置の座標を保存し、各種変数を初期化します。
ここで初期化することで、以前の処理を引きずらなくなります。
解説⑥スワイプ中は座標の方向を判定する
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // ⑥スワイプ中の処理 functionmove_check(event) { if(posiX-getX(event)>70)// 70px以上移動でスワイプと判断 { /** 右→左と判断 */ moveX="left"; } elseif(posiX-getX(event)<-70) // 70px以上移動でスワイプと判断 { /** 左→右と判断 */ moveX="right"; } if(posiY-getY(event)>70)// 70px以上移動でスワイプと判断 { /** 下→上と判断 */ moveY="top"; } elseif(posiY-getY(event)<-70) // 70px以上移動でスワイプと判断 { /** 上→下と判断 */ moveY="bottom"; } } |
触れながら指で動かしている間は、最初に触れた位置からどの方向へ指を動かしているかを判定します。
その際に、70ピクセル以上動いたら反応するように判定しています。
moveY、moveXには、その時点の向きをその都度保存します。
この処理は一見、 touchend で処理したほうが効率が良いように見えます。
そう思って、 touchend にこの処理を入れてみたところ、スクリプトエラーとなり動作しませんでした。
touchendでは座標の取得はできないようです。
解説⑦指が離れたときに目的の処理を実行する
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | // ⑦指が離れた時の処理 functionend_check(event) { if(moveX=="left") { msgX="左へ移動"; } elseif(moveX=="right") { msgX="右へ移動"; } else { msgX="移動なし"; } if(moveY=="top") { msgY="上へ移動"; } elseif(moveY=="bottom") { msgY="下へ移動"; } else { msgY="移動なし"; } $("#msg").text("(横移動)"+msgX+":"+"(縦移動)"+msgY); } |
指が離れた時点で処理を確定します。
スワイプの向きにより処理を変えています。
例えばスワイプで改ページ処理を行う際には、この部分に改ページ処理を盛り込みます。
スマホではスワイプ処理は重宝します。

PCの場合は、マウス処理で行えることがスマホでは指で行うことになります。
また画面が小さいスマホでは、工夫しながら画面処理を作る必要があります。
そんな時に、指でなぞるスワイプをトリガーにした処理は重宝します。
上下左右を組み合わせれば、複数種類の処理を組み合わせることもできます。
またこの記事がお役に立てば幸いです。