Illustratorでスオッチにクリッピングマスクしないでパターン登録する

Illustratorで連続模様をスウォッチに登録すると、何かと便利です。
ただ、素材集の中にはそのままスウォッチに登録してもうまくいかない場合があります。
その場合、連続模様になるように切り取りしてスウォッチに登録するのですが、ちょっと面倒です。
楽しようとしてクリッピングマスクして登録しようとすると、模様が連続にならず余白ができてしまいます。
上手くスウォッチに登録する方法がないかと調べてみたところ、簡単に登録する方法がありましたので、備忘録として記録します。
スウォッチに登録で失敗例(クリッピングマスク)
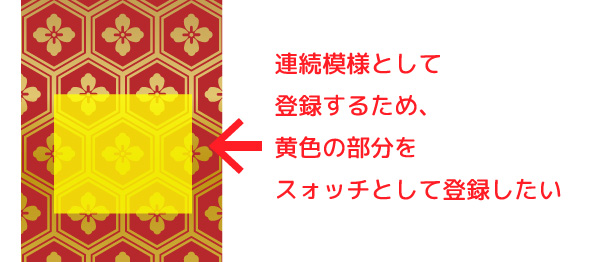
連続模様にしてスウォッチに登録するには、下図のようにサイズ合わせした図形をつくります。

連続模様になる位置に四角を作り、あとはそのサイズに合わせて図形を切り出しスウォッチに登録すればよいのですが、切り取りが面倒なのでクリッピングマスクで切り取ってみました。

クリッピングマスクした図形をスウォッチに登録して、いざ使ってみたところ、図形と図形の間に隙間ができてしまいました。

なぜこのような現象になるのでしょう?
原因:クリッピングマスクの図形のサイズは元図形のサイズで登録されるため
クリッピングマスクは、見た目は小さい図形でも、実際のサイズは、元図形のままになります。
スウォッチは、図形のサイズがそのまま有効になるため、余白ができてしまっていたのです。
これを何とかするためには、図形の見た目とサイズを一致させなければいけません。
図形を切り取らず、クリッピングマスクもしないで、簡単にスウォッチに登録する方法がありました。
図形を簡単にスウォッチに登録する方法
クリッピングマスクしないで、スウォッチに登録するには手順がありました。
次のようにやれば、うまくできました。
(1)切り取り図形を無色透明にする
スウォッチに登録したいサイズの図形をまずは、無色透明にします。
無色透明にしないと、うまく登録できませんでした。

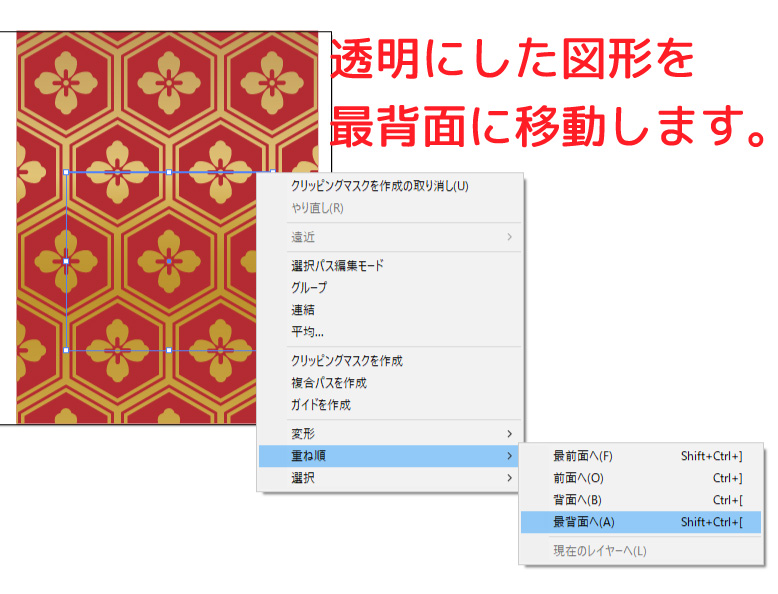
(2)無色透明の図形を「最背面に配置」する
切り取るサイズの図形を無色透明にしたら、その図形を一番背面にします。

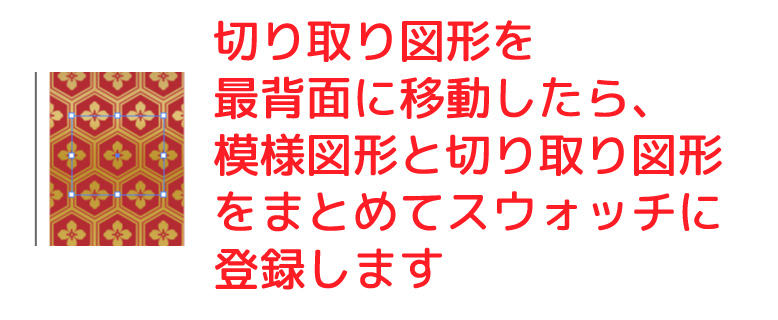
(3)模様図形と無色透明図形両方選択してスウォッチに登録します
無色透明にした図形を最背面に配置したら、模様図形と透明図形両方を選択し、スウォッチに登録します。

(4)これで余白なくスウォッチに登録できました
スウォッチに登録した模様をさっそく使ってみると余白なくつかえました。

Illustratorは便利ですが小技が必要です
Illustratorでこんなことができたら・・・ということは大抵できます。
ただ、やり方がわからなかったりします。
今回のスウォッチ登録では、型紙図形を「無色透明」にするということがわからなくてつまづきました。
また本記事がお役に立てば幸いです。

























