不規則にrowspanを含むtableを1行ごとに色を変える
tableタグで、1行ごとに色を変えたいケースがあります。
単調なものであれば、CSSだけで実装できますが、rowspanが不規則に入ると表示がおかしな感じになります。
いろいろ試行錯誤して、Jqueryを使用して何とか出来たので備忘録として残します。
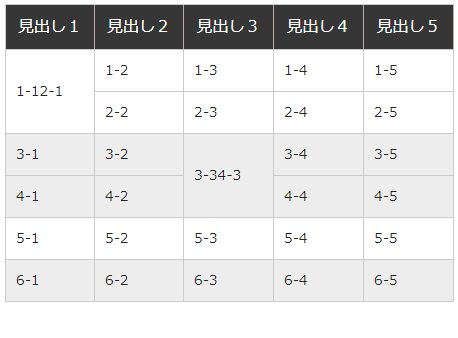
CSSのみで実行するとこのような感じになります。
規則正しいテーブルの場合は、1行ごとに色が変わりますが、rowspanが混ざると均一性がなくなります。
CSSだけでなんとかならないかと思いましたが、規則性がない場合はむつかしいことがわかりました。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 | <!doctype html> <html> <head> <meta charset="shift_jis"> <title>無題ドキュメント</title> <script src="js/jquery.min.js"></script> <style type="text/css"> body { } table { width:100%; margin-bottom:1em; border-top-width:1px; border-top-style:solid; border-top-color:#ccc; border-left-width:1px; border-left-style:solid; border-left-color:#ccc; } th { padding:10px; font-weight:normal; color:#FFF; background-color:#333; text-align:center; vertical-align:middle; border-bottom-width:1px; border-bottom-style:solid; border-bottom-color:#ccc; border-right-width:1px; border-right-style:solid; border-right-color:#bcafa9; } td { padding:10px; border-bottom-width:1px; border-bottom-style:solid; border-bottom-color:#ccc; border-right-width:1px; border-right-style:solid; border-right-color:#ccc; text-align:left; vertical-align:middle; font-size:14px; line-height:normal; color:#1f1f1f; font-weight:normal; } tr:nth-child(2n+1) td { background-color:#eee; } .odd {background-color:#fff;} .even {background-color:#eee;} </style> </head> <body> <table border="0"cellspacing="0"cellpadding="0"> <tr> <th scope="col">見出し1</th> <th scope="col">見出し2</th> <th scope="col">見出し3</th> <th scope="col">見出し4</th> <th scope="col">見出し5</th> </tr> <tr> <td>1-1</td> <td>1-2</td> <td>1-3</td> <td>1-4</td> <td>1-5</td> </tr> <tr> <td>2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> <td>2-5</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> <td>3-4</td> <td>3-5</td> </tr> <tr> <td>4-1</td> <td>4-2</td> <td>4-3</td> <td>4-4</td> <td>4-5</td> </tr> </table> <table border="0"cellspacing="0"cellpadding="0"> <tr> <th scope="col">見出し1</th> <th scope="col">見出し2</th> <th scope="col">見出し3</th> <th scope="col">見出し4</th> <th scope="col">見出し5</th> </tr> <tr> <td rowspan="2">1-12-1</td> <td>1-2</td> <td>1-3</td> <td>1-4</td> <td>1-5</td> </tr> <tr> <td>2-2</td> <td>2-3</td> <td>2-4</td> <td>2-5</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td rowspan="2">3-34-3</td> <td>3-4</td> <td>3-5</td> </tr> <tr> <td>4-1</td> <td>4-2</td> <td>4-4</td> <td>4-5</td> </tr> </table> </body> </html> |
そこで、動的にJqueryで何とかしてみることにしました。
ネットで対応しているものを見つけたものの・・
Googleで検索してみると、Jqueryでrowspan対応のものがありました。
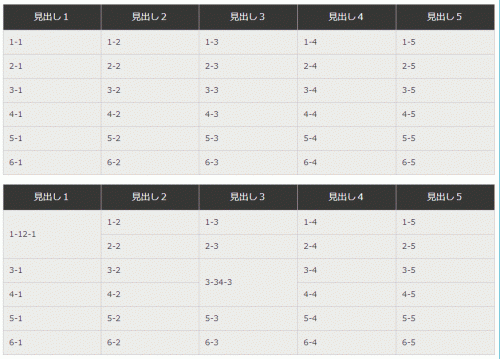
実行してみると、やりたいことができていてこれでOKと思ったのですが・・
Tableが2つ以上あると誤動作し、Table1個の場合のみしか動作しませんでした。

TABLE 1個の場合はうまくいったのですが、2個あると、うまく動作しませんでした。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 | <!doctype html> <html> <head> <meta charset="shift_jis"> <title>無題ドキュメント</title> <script src="js/jquery.min.js"></script> <style type="text/css"> body { } table { width:100%; margin-bottom:1em; border-top-width:1px; border-top-style:solid; border-top-color:#ccc; border-left-width:1px; border-left-style:solid; border-left-color:#ccc; } th { padding:10px; font-weight:normal; color:#FFF; background-color:#333; text-align:center; vertical-align:middle; border-bottom-width:1px; border-bottom-style:solid; border-bottom-color:#ccc; border-right-width:1px; border-right-style:solid; border-right-color:#bcafa9; } td { padding:10px; border-bottom-width:1px; border-bottom-style:solid; border-bottom-color:#ccc; border-right-width:1px; border-right-style:solid; border-right-color:#ccc; text-align:left; vertical-align:middle; font-size:14px; line-height:normal; color:#1f1f1f; font-weight:normal; } .odd {background-color:#fff;} .even {background-color:#eee;} </style> <script> $(function() { varisLine=true; varnumTh=$(this).find("th").length; $(this).find("tr").each(function() { if(numTh==$(this).find("td").length) { isLine=!isLine; } if(isLine==true) { $(this).find("td").addClass("even"); } else { $(this).find("td").addClass("odd"); } }); }) </script> </head> <body> <table border="0"cellspacing="0"cellpadding="0"> <tr> <th scope="col">見出し1</th> <th scope="col">見出し2</th> <th scope="col">見出し3</th> <th scope="col">見出し4</th> <th scope="col">見出し5</th> </tr> <tr> <td>1-1</td> <td>1-2</td> <td>1-3</td> <td>1-4</td> <td>1-5</td> </tr> <tr> <td>2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> <td>2-5</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> <td>3-4</td> <td>3-5</td> </tr> <tr> <td>4-1</td> <td>4-2</td> <td>4-3</td> <td>4-4</td> <td>4-5</td> </tr> <tr> <td>5-1</td> <td>5-2</td> <td>5-3</td> <td>5-4</td> <td>5-5</td> </tr> <tr> <td>6-1</td> <td>6-2</td> <td>6-3</td> <td>6-4</td> <td>6-5</td> </tr> </table> <table border="0"cellspacing="0"cellpadding="0"> <tr> <th scope="col">見出し1</th> <th scope="col">見出し2</th> <th scope="col">見出し3</th> <th scope="col">見出し4</th> <th scope="col">見出し5</th> </tr> <tr> <td rowspan="2">1-12-1</td> <td>1-2</td> <td>1-3</td> <td>1-4</td> <td>1-5</td> </tr> <tr> <td>2-2</td> <td>2-3</td> <td>2-4</td> <td>2-5</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td rowspan="2">3-34-3</td> <td>3-4</td> <td>3-5</td> </tr> <tr> <td>4-1</td> <td>4-2</td> <td>4-4</td> <td>4-5</td> </tr> <tr> <td>5-1</td> <td>5-2</td> <td>5-3</td> <td>5-4</td> <td>5-5</td> </tr> <tr> <td>6-1</td> <td>6-2</td> <td>6-3</td> <td>6-4</td> <td>6-5</td> </tr> </table> </body> </html> |
なぜか、全行色が塗りつぶされてしまいました。
解決方法を探したけど見つからなかったので、考えてみました。
力技で何とかする方法はありますが、汎用性を高めるために、Jqueryで何とかならないものかとGoogleを探しましたが、不規則rowspan tableが複数ある場合の処理については見つけられませんでした。
そこで、原因を考えてみました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | $(function() { varisLine=true; varnumTh=$(this).find("th").length; $(this).find("tr").each(function() { if(numTh==$(this).find("td").length) { isLine=!isLine; } if(isLine==true) { $(this).find("td").addClass("even"); } else { $(this).find("td").addClass("odd"); } }); }) |
このスクリプトは、先頭行のTHタグが何個あるかを数え、同じ個数であれば行が変わり、違う個数であれば、前行のつづきと判断しています。
複数テーブルある場合は、どうやらこの初回処理が失敗しているようでした。
テーブルごとに毎回初回処理を実行できれば何とかなりそうです。
そこでひらめきました。
そもそもtableタグ自体を拾いながら処理すればよいのではないか?
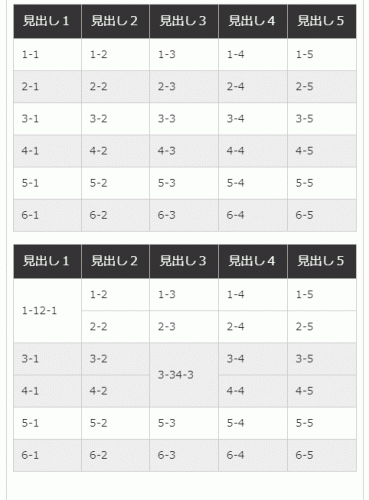
やってみたらビンゴでした。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 | <!doctype html> <html> <head> <meta charset="shift_jis"> <title>無題ドキュメント</title> <script src="js/jquery.min.js"></script> <style type="text/css"> body { } table { width:100%; margin-bottom:1em; border-top-width:1px; border-top-style:solid; border-top-color:#ccc; border-left-width:1px; border-left-style:solid; border-left-color:#ccc; } th { padding:10px; font-weight:normal; color:#FFF; background-color:#333; text-align:center; vertical-align:middle; border-bottom-width:1px; border-bottom-style:solid; border-bottom-color:#ccc; border-right-width:1px; border-right-style:solid; border-right-color:#bcafa9; } td { padding:10px; border-bottom-width:1px; border-bottom-style:solid; border-bottom-color:#ccc; border-right-width:1px; border-right-style:solid; border-right-color:#ccc; text-align:left; vertical-align:middle; font-size:14px; line-height:normal; color:#1f1f1f; font-weight:normal; } .odd {background-color:#fff;} .even {background-color:#eee;} </style> <script> $(function() { $("table").each(function() { varisLine=true; varnumTh=$(this).find("th").length; $(this).find("tr").each(function() { if(numTh==$(this).find("td").length) { isLine=!isLine; } if(isLine==true) { $(this).find("td").addClass("even"); } else { $(this).find("td").addClass("odd"); } }); }); }) </script> </head> <body> <table border="0"cellspacing="0"cellpadding="0"> <tr> <th scope="col">見出し1</th> <th scope="col">見出し2</th> <th scope="col">見出し3</th> <th scope="col">見出し4</th> <th scope="col">見出し5</th> </tr> <tr> <td>1-1</td> <td>1-2</td> <td>1-3</td> <td>1-4</td> <td>1-5</td> </tr> <tr> <td>2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> <td>2-5</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> <td>3-4</td> <td>3-5</td> </tr> <tr> <td>4-1</td> <td>4-2</td> <td>4-3</td> <td>4-4</td> <td>4-5</td> </tr> <tr> <td>5-1</td> <td>5-2</td> <td>5-3</td> <td>5-4</td> <td>5-5</td> </tr> <tr> <td>6-1</td> <td>6-2</td> <td>6-3</td> <td>6-4</td> <td>6-5</td> </tr> </table> <table border="0"cellspacing="0"cellpadding="0"> <tr> <th scope="col">見出し1</th> <th scope="col">見出し2</th> <th scope="col">見出し3</th> <th scope="col">見出し4</th> <th scope="col">見出し5</th> </tr> <tr> <td rowspan="2">1-12-1</td> <td>1-2</td> <td>1-3</td> <td>1-4</td> <td>1-5</td> </tr> <tr> <td>2-2</td> <td>2-3</td> <td>2-4</td> <td>2-5</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td rowspan="2">3-34-3</td> <td>3-4</td> <td>3-5</td> </tr> <tr> <td>4-1</td> <td>4-2</td> <td>4-4</td> <td>4-5</td> </tr> <tr> <td>5-1</td> <td>5-2</td> <td>5-3</td> <td>5-4</td> <td>5-5</td> </tr> <tr> <td>6-1</td> <td>6-2</td> <td>6-3</td> <td>6-4</td> <td>6-5</td> </tr> </table> </body> </html> |
複数テーブルが混在していても、rowspanが混ざっていてもそれなりにうまく表示されるようになりました。