cssでmax-width min-widthの値をリセットする

ホームページのレスポンシブ化(画面サイズ自動可変表示)が一般的になり、スタイルシートの設計も複雑化してきました。
例えば、width指定の場合PCは1200ピクセルなど具体値を指定しますが、スマホの場合はautoで横幅指定無しにすることが多いです。
スマホの画面サイズは機種により異なるためです。
これをレスポンシブで行い場合、css規定値に1200ピクセルを指定し、スマホの場合は auto で上書きします。
これはこれでよいのですが、今回「max-width」「min-width」で同様のことを行おうとした際に、autoの上書きがうまくいかず、四苦八苦いたしました。
いつものごとくググって調べて対処できましたので、備忘録として記録いたします。
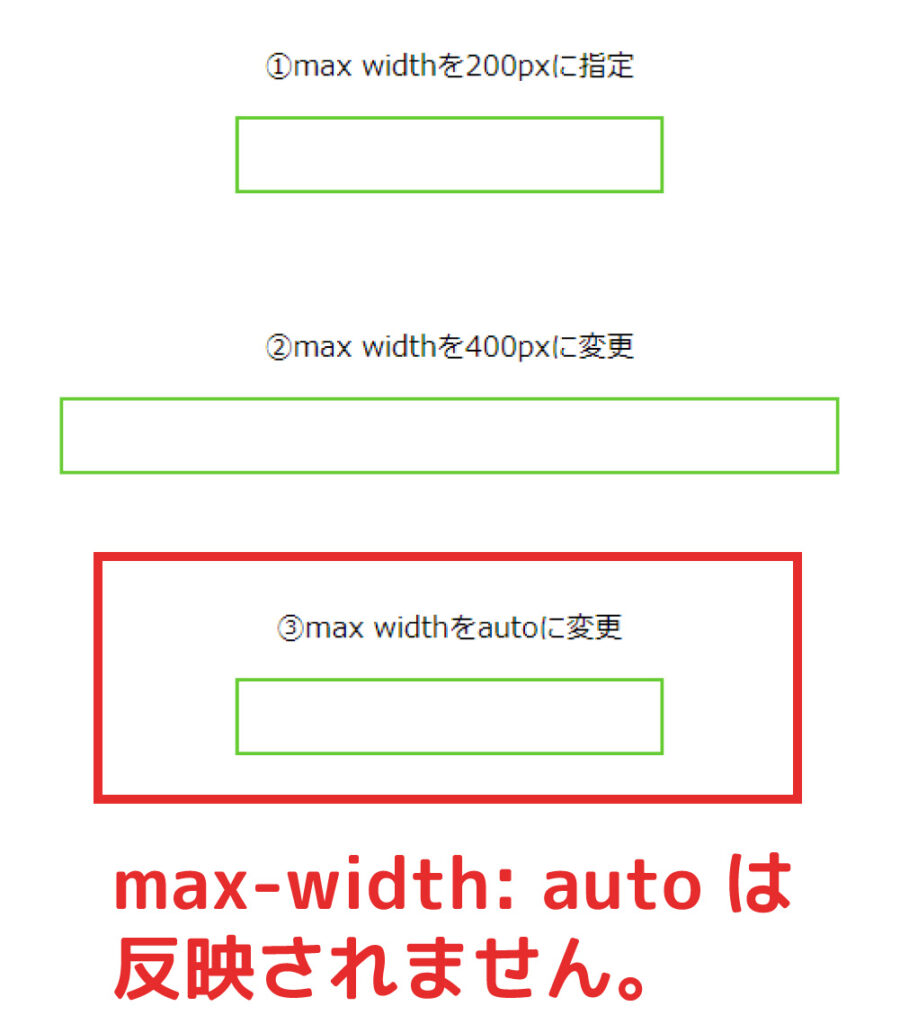
現象はこのような感じです。
max-widthを初期値として200px指定し、後からまmax-widthをautoで上書きしましたが、初期値の200pxで表示されました。
どうやらmax-widthには auto 指定が効かないようです。

ソースはこちら
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | <!doctype html> <html> <head> <meta charset="shift_jis"> <title>max-widテスト</title> <style type="text/css"> .box { padding:20px; border:2pxsolid#6C3; max-width:200px; margin-right:auto; margin-left:auto; } .test01, .test02, .test03 { padding:20px; margin-bottom:20px; text-align:center; } .test01 .box { } .test02 .box { max-width:400px; } .test03 .box { max-width:auto; } body { text-align:center; } </style> </head> <body> <h1>max width指定をリセットする</h1> <div class="test01"> <p>①max widthを200pxに指定</p> <div class="box"></div> </div> <div class="test02"> <p>②max widthを400pxに変更</p> <div class="box"></div> </div> <div class="test03"> <p>③max widthをautoに変更</p> <div class="box"></div> <pstyle="color:#F00; font-size:30px;">max widthはauto指定ではリセットされません</p> </div> </body> </html> |
max-width min-widthにはauto指定はできません

width や heightをリセットする場合は、auto指定します。
autoを指定すると、固定値でなくなり画面サイズや上位スタイルシートサイズに準ずるようになります。
ところ、max-widthやmin-widthにはauto指定が使えません。
なんで?
と思いましたが、どうやら「そういうもの」という仕様のようです。
ではどうすればいいのでしょうか?
max-width、min-widthをリセットするのは「initial」指定

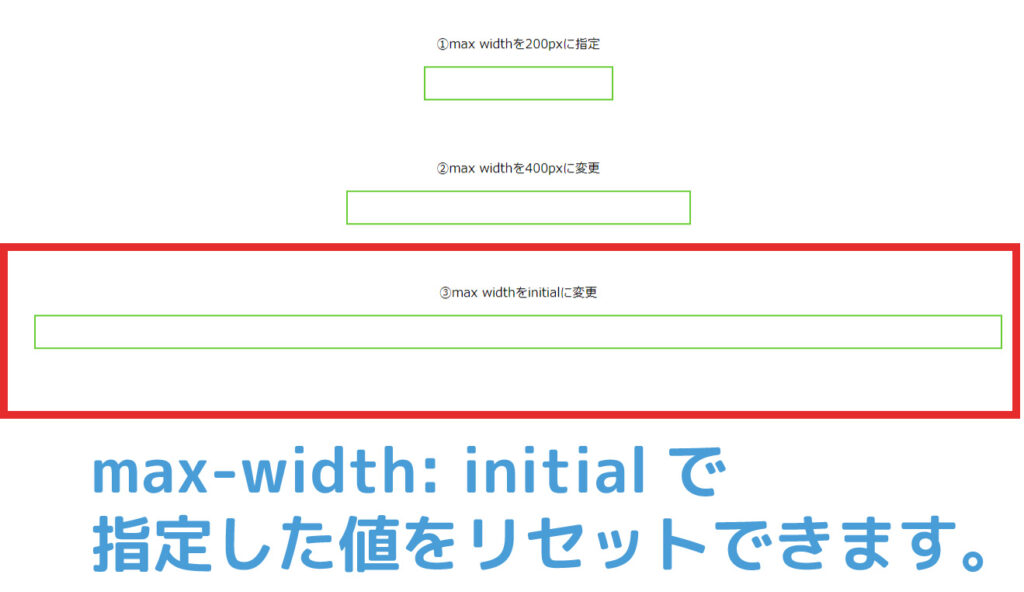
まずは論より証拠。
こちらのサンプルではmax-widthの値を後からリセットできています。

いったいどうやっているのか?
と最初は感じるのですが、仕掛けは簡単です。
autoの代わりにinitialを指定するだけです。
たったそれだけ?
と私も最初思いましたが、本当にそれだけです。
cssソースはこちら
1 2 3 4 5 6 7 8 9 10 11 12 13 | .box { padding:20px; border:2pxsolid#6C3; max-width:200px; margin-right:auto; margin-left:auto; } .test03.box { max-width:initial; } |
.boxはmax-width:200px; が指定されていますが、後から「initial」で上書きしました。
本当にこれだけでリセットできます。

autoならば楽ですがどうやらそういう事情ではないようです。
initialでリセットできるならば、autoも使えればいいじゃないか。
とすごく思いました。
でもどうやらmax-width min-widthの特性による事情のようです。
どういうことかというと、max-width、min-widthは、エリアの最大値、最小値を限定するスタイルシートです。
最大値、最小値を指定するために使うのに「auto」指定はおかしい。
なぜならば、最大値、最小値がautoならば、そもそmax-width、min-widthを使う必要がないからです。
ただ、レスポンシブなどあとからmax-width、min-widthを無効にするために「initial」指定があるようです。
- auto・・・フリーサイズ指定
- initial・・指定解除(無指定状態)
理屈がわかると、ナルドほどと思いますが、コーディングする側からすると「どちらでもいいのでは?」という内容です。
cssの仕様の奥深さを知った出来事でした。
また本記事がお役にたてば幸いです。