Jquery 数字の左側に0(ゼロ)をセットしてみた

数字の左側にゼロをセットしたいケースはしばしばあります。
例えば「日付」などです。
2022/12/1 と表現することもあれば、2022/12/01と表現することもあります。
ホームページの場合は、桁ずれを防ぐために日付の桁数を区切り文字を入れて10桁で統一するケースが多いです。
そんな場合、数字の左側をゼロで埋める必要があります。
PHPの場合、date()関数やstr_pad()関数等で容易に対応できます。
今回この作業をJqueryで行う必要がありました。
PHPならば容易にできることですが、Jqueryだとどうやって、左側にゼロをうめればよいのか?
いつものごとく調べてやってみました。
今回やりたいこと

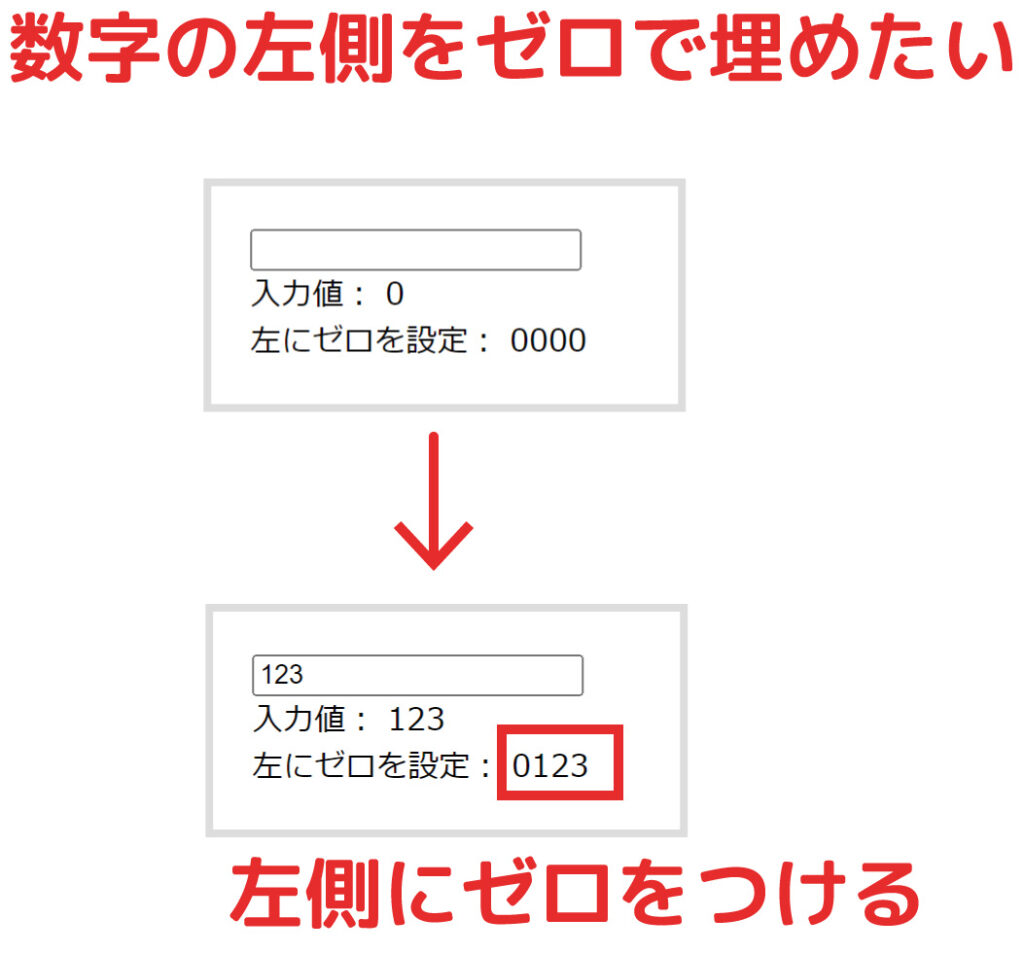
入力した数字の左側にJqueryでゼロをセットします。
実際にできたものがこちら

入力欄に数字を入れると下にゼロ付きの数字が表示されます。
結論から言うと、Jqueryで数字の左にゼロをセットできました。
疑問:仕組みはどうやっているの?

色々調べると、JqueryにはPHPのstr_pad()に該当する関数はありませんでした。
なので、工夫して実現する必要がありました。
そのやり方について説明します。
.slice()を使用して実現します

HTMLのソース
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!doctype html> <html> <head> <meta charset="shift_jis"> <title>左にゼロをセットする</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script> $(document).ready(function() { varno=0; noset(no); $("input").on("input",function() { no=$(this).val(); noset(no); }); functionnoset(no) { vardisp_no=("0000"+no).slice(-4); $("#no").text(no); $("#disp_no").text(disp_no); } }); </script> <style type="text/css"> .box { padding:20px; width:200px; margin-right:auto; margin-left:auto; border:4pxsolid#ddd; } </style> </head> <body> <div class="box"> <input type="tel" maxlength="3"><br> 入力値:<span id="no"></span><br> 左にゼロを設定:<span id="disp_no"></span> </div> </body> </html> |
やっていることは、入力された値の左にゼロをセットするです。
ただ、str_pad()のような関数がないため、.slice()を使用して取り出ししています。
具体的には以下の1文で実現しています。
1 2 | vardisp_no=("0000"+no).slice(-4); ※noには、入力した数字が入っています。 |
パット見、4桁指定だから、slice()に-4を指定しているように見えます。
あながち間違いではありません。
でもここで疑問がわきました。
疑問:slice()ってそもそも何をする関数なの?
調べてみたところ、次のように書かれていました。
指定した位置以降の範囲を取得する。
例えば、liタグ4つあるとして後ろの2つを選択する場合などに使用します。
つまり、グループの範囲指定をする関数です。
では、範囲選択でどうやってゼロを埋めているのでしょうか?
その仕組みについて解説します。
slice()で数字の左にゼロをセットする原理
今回のサンプルは、取得した数字にゼロを足しています。
1 2 | ("0000"+no) ※数字に"0000"を加算する |
これが何を意味しているのか最初よくわからなかったのですが、意味が理解できると原理がわかりました。
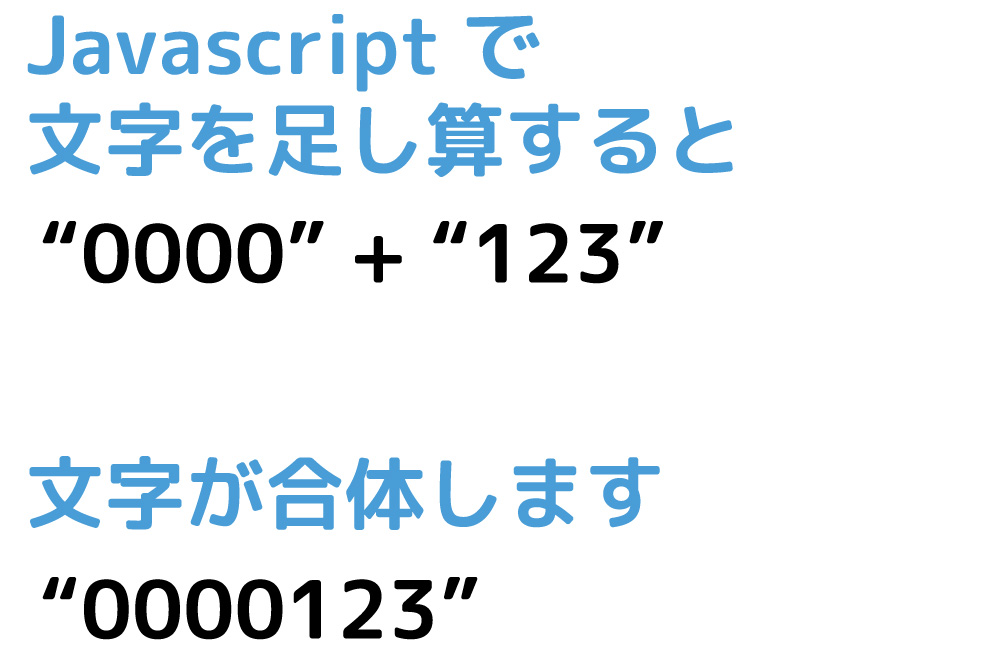
“0000"を加算する意味

これは、javascriptの特性ですが、文字と文字を結合する場合は「+」を使います。
足し算をしているわけではなく、文字結合をしているのです。
その結果この例だと7桁の数字文字列が出来上がります。
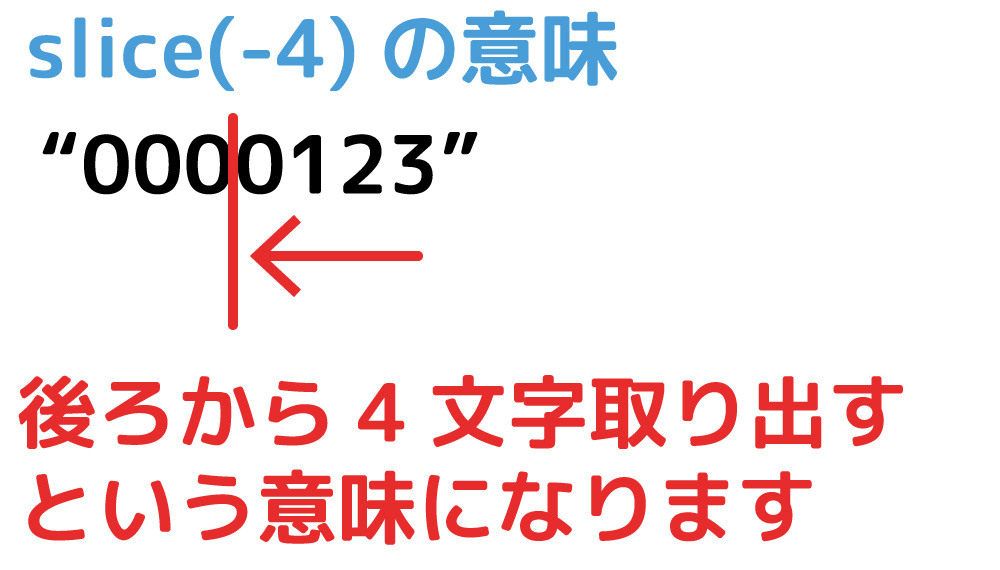
slice(-4)を指定することで4桁を抽出

.slice()にマイナス値を指定すると、「後ろから何番目」という意味になります。
今回の例だと、後ろから4番目以降を抽出となるため、結果「0123」が取得できるのです。
“0000"4桁を結合しているのは、最大4桁のためです。
確かにこれならば、左にゼロがセットされた状態で文字列を取り出せます。
なんとも賢い方法です。
最初は見よう見まねで実現できることを確認しましたが、理屈を調べてみるとより深く理解できました。
手法を知っていれば、次回も何とかなりますが、理屈を知っていれば応用をきかせることができます。
興味深く調べることはとても良いことなのです。
注意点:桁数は事前に決めておく必要があります

今回気の付いた点があります。
それは、桁数を事前に決めておかなければいけないということです。
今回の例では5桁以上には左側にゼロが付きません。
5桁で左側にゼロをつけるには、"00000″を結合し、sliceに-5を指定する必要があるからです。
無論、入力数字の桁数がわかれば、流動的に対応することも可能です。
しかしながら、数字の左側にゼロを付けるケースは、あらかじめ桁数が決まっている場合が多いです。
例えば管理コード番号などです。
左側にゼロをつける処理は、桁数を決めておくことも肝要です。
本記事がまたお役に立てば幸いです。

























