SVGファイルの作り方・使い方

レスポンシブが一般化したことで、web制作のやり方にも変化がでました。
それが「スマホでちゃんと表示されるようにする」という点です。
どういう事かというと、スマホがない時代は見出しや文字加工は「画像で作る」が一般的でした。
ところがそんな見出し画像をスマホで表示すると、
「縮小されて読めないぐらい小さくなる」
とう悲しい出来事が発生します。
そこで文字はテキストで作りスタイルシートでデザインするという流れに変わりました。
それでもロゴマークや装飾など画像でなければできない部分もあります。
その場合画像で作らざるを得ません。
ところが、その画像をスマホで表示すると今度は、
「画像が粗くて綺麗じゃない。」
という現象が発生します。
スマホの解像度が高く、PC用のサイズでは足りない現象です。
ただ、ここで矛盾が発生します。
スマホは極力画像等のサイズを小さくしないと「重い」の原因になります。
でも画像サイズを大きくしないと「粗く」なります。
この悩みを解決する画像フォーマットがSVGです。
今回はSVGファイルの作り方・使い方について解説いたします。
SVGとは拡大しても粗くならない画像です。
実際にSVG画像を見ていただいたほうがわかりやすいと思います。
SVG画像とは以下のような画像です。
40ピクセルサイズの図形データです
これだけだと、gif画像と変わらないように見えます。
いったい何が違うのでしょうか?
SVG画像最大の特徴が「拡大しても粗くならない」です。
以下に40ピクセルのSVG画像を800ピクセルに拡大したものを配置します。
40ピクセルのSVGを800ピクセルに引き伸ばしても粗くなりません
ちなみにこの画像サイズは1KBです。
40ピクセルのGIF画像は300バイト、800ピクセルのGIF画像は6.5KBでした。
同サイズのGIFよりは若干サイズが大きくなりますが、引き伸ばして使ったらGIF画像よりサイズがちいさくなります。
この特性がスマホでの表示に向いています。
SVG画像の作り方
ではSVG画像はどうやって作ればよいのでしょうか?
JPGやGIF等は画像処理ソフトで簡単に作れます。
ではSVG画像はというと、私はIllustratorで作ります。
他にも作り方はありますが、SVGの拡大しても画像が粗くならない仕組みはIllustratorのベクトルシェイプそのものです。
次のように作ります。
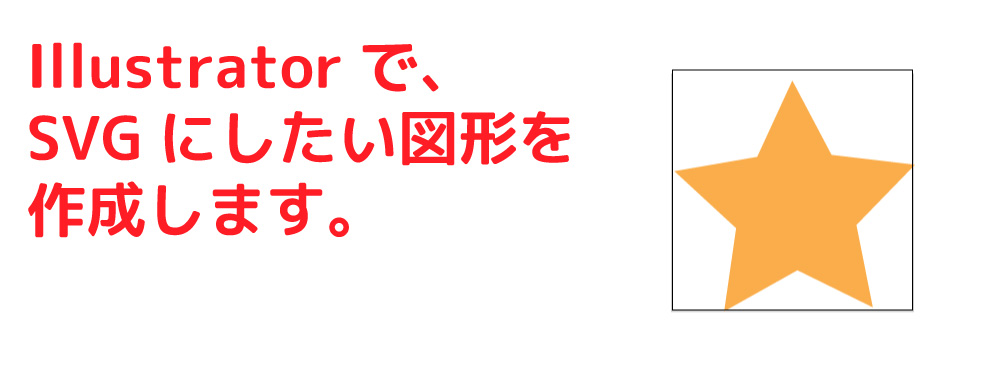
(1)ベースとなる図形を作る
まずSVG画像の元となる図形を作成します。

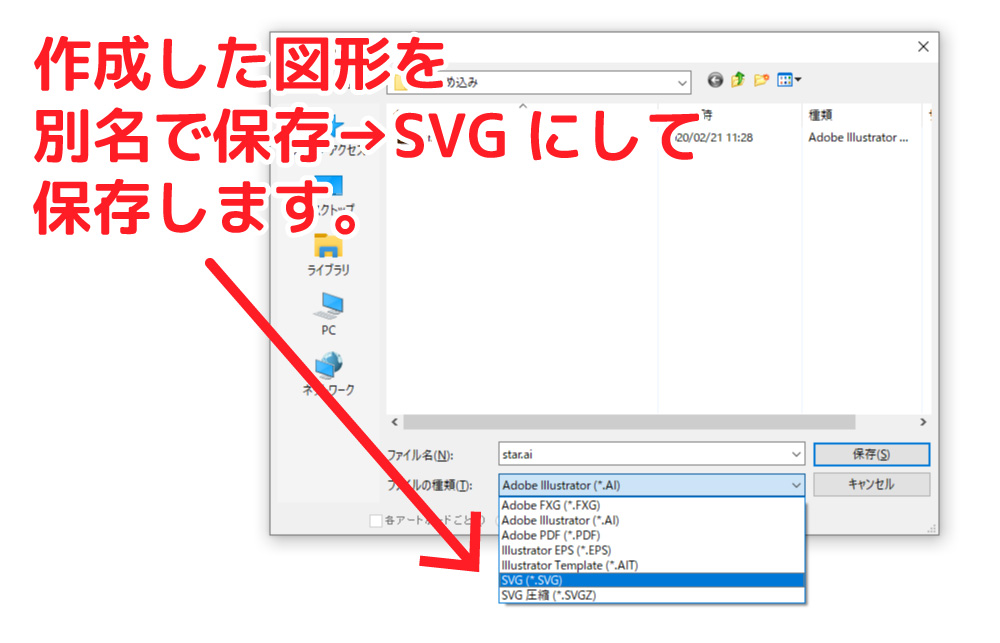
(2)SVGとして保存します
作成した図形をSVGとして保存します。
基本的にはこれだけでSVG画像が保存できます。


SVG画像はIllustratorで作成すると簡単に作れます。
webデザインをIllustratorベースに行っている場合は、さほど難しいことはありません。
SVG画像の記述方法
ではSVG画像はどのように記述すればよいのでしょう。
実は2通りの記述方法があります。
- imgタグを使用する方法
- svgタグを使用する方法
それぞれ以下のような特色があります。
imgタグによる記述方法
imgタグを使用した方法は、jpeg、gif等と同じです。
svgファイルをそのまま指定できます。
<img src="star.svg" width="800" height="800">この方法は通常のやり方と同じであるため、違和感がありません。
とっつきやすい方法です。
またこの方法は、CSSの背景としても使用できます。
background-image: url(star.svg);多様性・汎用性があり、通常画像と同じように扱えるため、特段理由がない限りこちらの方法がよいかと思います。
svgタグによる記述方法
svgタグによる記述は、別名「直描」とも言います。
特徴は外部画像ファイルを用意しなくてもよい点です。
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="800px" height="800px" viewBox="0 0 40 40" enable-background="new 0 0 40 40" xml:space="preserve">
<polygon fill="#FBB03B" points="32.992,38.603 20.457,32.437 8.271,39.267 10.262,25.439 0,15.961 13.766,13.581 19.609,0.893 26.126,13.249 40,14.886 30.262,24.902 "/>
</svg>何だかずらずらと長いですが、外部参照する画像がなく、この記述の中だけで、星形の図形を直接描いています。
この方式は外部画像ファイルを準備する必要がないため、ブログ等で画像投稿ができない場合でも、直接記述ができる特色があります。
疑問:写真をSVGにして引き伸ばしたら画質はどうなるの?
ここで疑問がわきました。
図形データはSVG画像にすると拡大しても粗くなりませんでした。
では、写真データをSVG画像にしたらどうなるのでしょう?
横100ピクセル縦150ピクセルの画像で試してみました。
この小さい画像を横600ピクセル縦900ピクセルに引き伸ばしてみました。
それがこちらです。
うーん。写真データの場合はSVGであっても引き伸ばすと粗くなりました。
SVGはロゴマークやタイトルなど図形データに向いているようです。
結論:写真はSVGにしてはいけない
引き伸ばしをして画質が粗くなるならば、JPEGデータのほうがサイズが小さい分優れています。
何でもかんでも無理にSVGにしてはいけないということがわかりました。
目安は色の少ないGIF向けの画像です。
言い換えれば、Illustratorだけで制作する画像はSVGに向いていますが、Photoshopで加工する画像データはSVGに向いていないということです。
SVGは出た当初、対応していないブラウザが多々あり、使えないブラウザに備えて差し替え用のGIF画像も記述しておくなど、本末転倒なルールがありました。
でも今ではブラウザがSVG画像に対応しており、SVG使用にも抵抗がなくなってきました。
画質の良いままスマホできれいに表示する。
そんなことを実現するにはSVGが向いています。
使いどころをうまく判断して、効果的に使えればと思います。