ワードプレスの記事リンクをtwitterに投稿するとタイトルが2つ表示される
本ブログはワードプレスを使用していますが、投稿した後にツイッターにも投稿をしています。
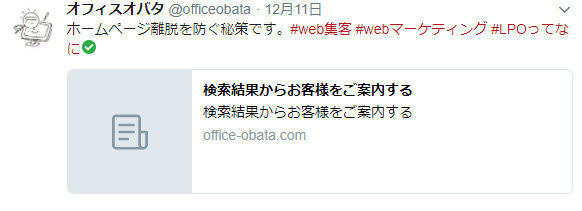
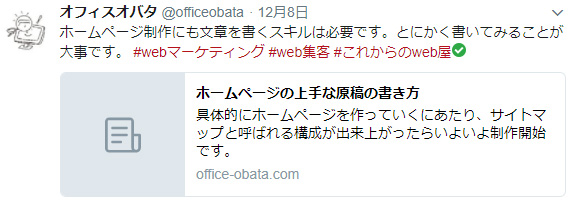
その際に、以下の画像のように、タイトルが2つ表示されます。
 しかし、たまに以下のように正しく本文が表示されることもあります。
しかし、たまに以下のように正しく本文が表示されることもあります。

設定か何かかとも思いましたが、そうでもなくなぜこのような現象が発生するのかを調べてみました。
WP to Twitterがどうも怪しい
自動でツイッターに連動投稿できるように、WP to Twitterを導入しています。
このプラグインが投稿記事の「og:description」等を設定しており、内容を見てみるとog:descriptionには記事タイトルが入っていました。
ちなみに、正しく表示される記事の「og:description」には本文の一部が表記されています。
そこで、「og:description」を設定している場所を探してみました。
ばらして確認
調べてみると以下の部分で、「og:description」を設置しておりました。
wp-content/plugins/only-tweet-like-share-and-google-1/tweet-like-plusone.php
ソースを開いてみると、以下の通り。
if($desc==""){
if (has_excerpt($post->ID)) {
$desc = esc_attr(strip_tags(get_the_excerpt($post->ID)));
}else{
$desc = esc_attr(str_replace(“\r\n",’ ',substr(strip_tags(strip_shortcodes($post->post_content)), 0, 160)));
}
}if(trim($desc)=="")$desc=get_the_title(");
?>
<meta property="og:type" content="article" />
<meta property="og:title" content="<?php echo $ptitle; ?>" />
<meta property="og:url" content="<?php echo $plink; ?>"/>
<meta property="og:site_name" content="<?php bloginfo('name’); ?>" />
<meta property="og:description" content="<?php echo $desc; ?>"/>
<!–[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]–>
<?php if(trim($thumb)!="){ ?>
<meta property="og:image" content="<?php echo $thumb; ?>" />
<?php } ?>
<?php } else { ?>
<meta property="og:type" content="article" />
<meta property="og:title" content="<?php bloginfo('name’); ?>" />
<meta property="og:url" content="<?php bloginfo('url’); ?>"/>
<meta property="og:description" content="<?php bloginfo('description’); ?>" />
<meta property="og:site_name" content="<?php bloginfo('name’); ?>" />
<!–[if lt IE 9]>
<script src="//html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]–>
<?php if(trim($default_img)!="){ ?>
<meta property="og:image" content="<?php echo $default_img; ?>" />
<?php } ?>
<?php }
$desc変数に、ディスクリプション文字が入るような仕掛けですが、現象が発生している場合は、空欄になっていました。
$descが空欄の時は、タイトルが入力される仕組みになっていました。
ではなぜ$descが空欄になるのか調べてみました。
なるほど英語圏の仕様か・・・
$desc = esc_attr(str_replace(“\r\n",’ ',substr(strip_tags(strip_shortcodes($post->post_content)), 0, 160)));
上記の部分で、esc_attr()関数を通すと空欄になっていました。
str_replaceまでならば、本文が設定されておりました。
ここであることに気が付きました。
一部文字化けしていました。
正しく表示されている場合は文字化けせず現象が発生する場合に文字化けしておりました。
そこでピンときました。
赤文字のsubstrで、160文字を抽出していますが、substrは半角文字対象であり、全角文字に数字などの半角文字が混ざると、0.5文字分ずれ、そのせいで文字化けしていました。
substr を全角文字用のmb_substrに変更することで、無事解決しました。
この投稿にも本文が付加されています。