画像・ファイルダウンロード時に日本語名でダウンロードできるようにしたい。

ホームページから画像や資料をダウンロードすることはよくあります。
例えば申請書類のダウンロードなどです。
通常はwindowsであれば右クリックしてダウンロードを選択し、ダウンロードします。
ただ当たり前ですが、ダウンロードしたファイル名は、半角英数字です。
これは、日本語のファイル名だとうまくダウンロードできないことがあるためです。
ですが、先日施設URLのQRコードを自動生成し、画像をダウンロードするものを制作した際にこんなことがありました。
ダウンロードしたQRコード画像がどこの施設のものかわからない!
10施設ほどのQRコードがあり、全部ダウンロードしたところ、どの画像がどの施設のQRコードなのかさっぱりわからなくなりました。
確認するにはQRコードを読み取らないとわからない状態でした。
これは具合が悪いと思い、ダウンロード時に、画像ファイル名を日本語の施設名称にすることができないか調べてみました。
備忘録として記録いたします。
調べるといろいろ方法がありましたがちょっと小難しい方法でした。

ダウンロード時にファイル名称を変更する方法として、Jqueryを使用したものがありました。
Jqueryで、ファイル名を書き換える方法です。
ただ、少々面倒でした。
できれば、もっと簡単にできれば使い勝手がよくなります。
ということで、もっとググってみたところ、うまい方法がありました。
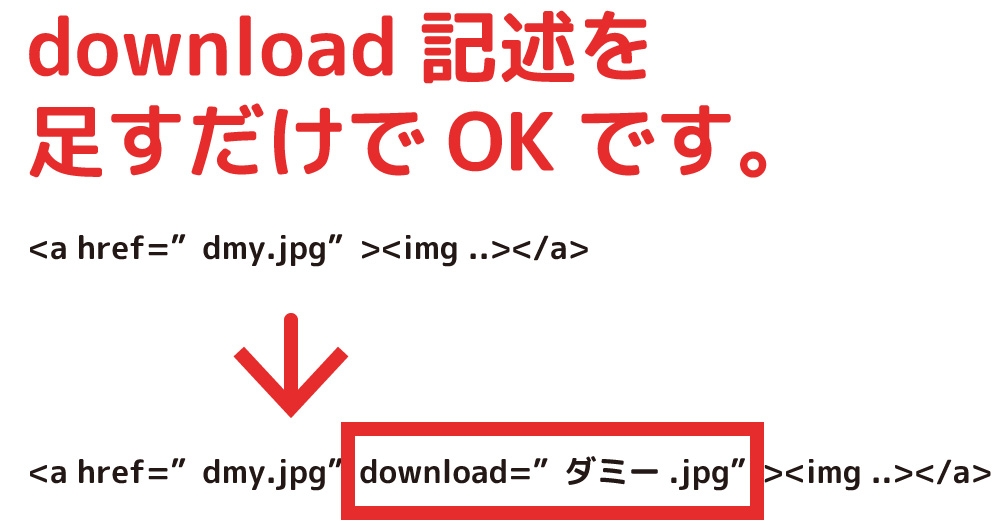
aタグにdownloadオプションをつけるだけで日本語名ダウンロードできます。

色々調べてみると、ものすごい簡単な方法がありました。
それがこちらです。

リンクをクリックするだけでダウンロードできます。
画像ファイル名は半角英数字ですが、ダウンロードファイル名は日本語に置き換わっています。
aタグに「download」オプションを設定し、ダウンロードファイル名称を記述するだけで実現できました。
これは、HTML5から追加されたオプションで、HTML5に対応するブラウザであれば実行されます。
ただ、一部のブラウザで動作しないこともあるようなのでその場合は、「右クリックでもダウンロードできます」といったガイドアナウンスを入れておくことも大事です。
ちなみに、Edge、Chrome、fire foxでは動作しました。
今回は思いのほか簡単に実現できました。

今回はJqueryを使わなくても実現できたため、とても簡単でした。
特に、日本語名でダウンロードできるのは思いのほか利便性が高いです。
なぜならば、ファイル名だけで何の画像であるか理解できるからです。
ちなみに、PDFファイル等でも同じことができました。
資料や申請書類のダウンロードを記述する際にも、日本語ファイル名を設定すれば、より利便性が向上します。