Font Awesomeが表示されない現象に対処

web制作でレスポンシブ(PCとスマホ表示を自動で切り替える構築方法)が一般的になって変化したことがあります。
それは「画像を極力使用しない。」
ということです。
なぜならば、画像はスマホの通信容量を大きく消費するため、極力通信容量を減らすことが求められたからです。
そこで広まってきたのが「飾りフォント」です。
見た目は画像なのですが、実態はテキストなので容量が小さくて済みます。
本ブログでも多様しています。
ちなみにFont Awesomeというものを使用しています。
今回飾り文字がうまく表示されない現象が発生しました。
うまく対処できましたので、備忘録として記録いたします。
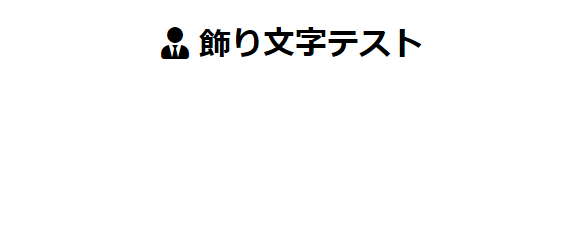
Font Awesome を使うとこんなことができます
Font Awesomeを使うと、以下のように文字に飾りをつけることができます。

コーディングは以下のようになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 | h1 { text-align:center; } h1:before { font-family:"Font Awesome 5 Free"; content:'\f508'; margin-right:10px; } </style> <h1>飾り文字テスト</h1> |
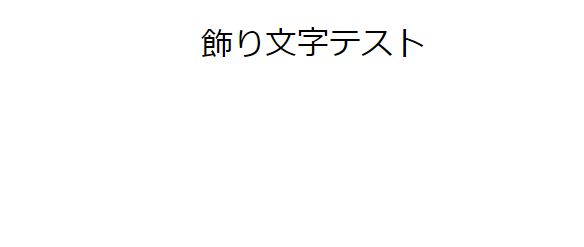
ところが、このような現象が起こりました

h1文字の太さを変えたら飾り文字が消えました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <style> h1 { text-align:center; font-weight:500; } h1:before { font-family:"Font Awesome 5 Free"; content:'\f508'; margin-right:10px; } </style> <h1>飾り文字テスト</h1> |
あれ?なんで?
と思いましたが、原因はすぐにわかりました。
原因:飾り文字にも「適切太さ」の指定がある
h1の文字の太さを変えたら現象が起こったので、元に戻すと直りました。
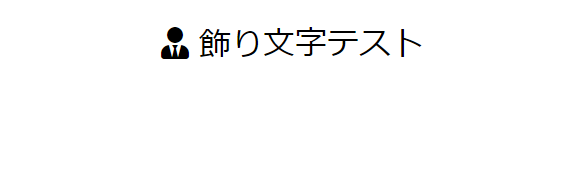
つまり、飾り文字側に適切な太さをしてすればOKなのです。

h1:beforeの文字の太さを 900にしたら、直りました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <style> h1 { text-align:center; font-weight:500; } h1:before { font-family:"Font Awesome 5 Free"; font-weight:900; content:'\f508'; margin-right:10px; } </style> <h1>飾り文字テスト</h1> |
解説:font Awesome には文字の太さの指定があります。
原因は、Font Awesome の指定で「太さ」を正しく指定しなかったことにあります。
解説ページを見てみると、確かに太さを指定する旨の記載がありました。
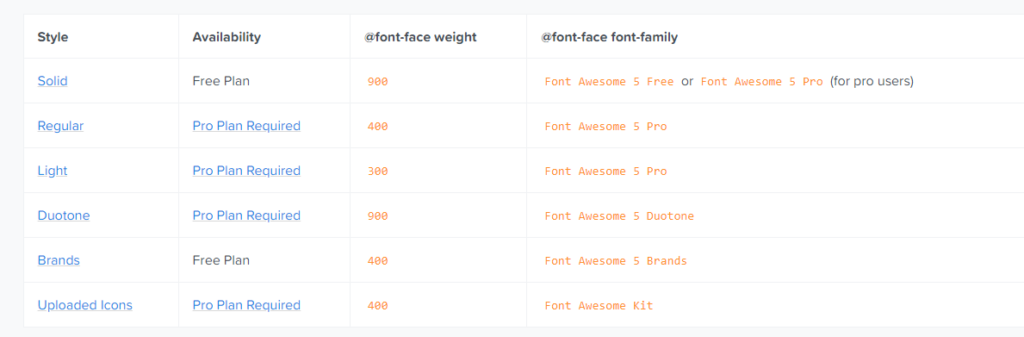
英語で読めないですが、以下の図を見ると一目瞭然でした。

forn Awesomeには有償版がありますが、無償版だと太さを「900」にすると記載されています。
英語で書かれていると、つい読まずに終わることが多いですが、見落とすとこんなことが起こるという例でした。
本記事がお役に立てば幸いです。