Illustrator背景の色と反転する文字を作る

Illustratorで文字をかっこよく見せたいと思い、形や色を工夫します。
今回は、「背景反転」ということをやってみようと思いました。
白と黒の2色だけで表現しますが、背景の色と文字の色を反転させる表現です。
力技で文字をアウトライン化して、背景に対し分割処理を行えば、それっぽいことはできます。
でもできればもう少しスマートにやりたいものです。
ということで、やり方を調べてみました。
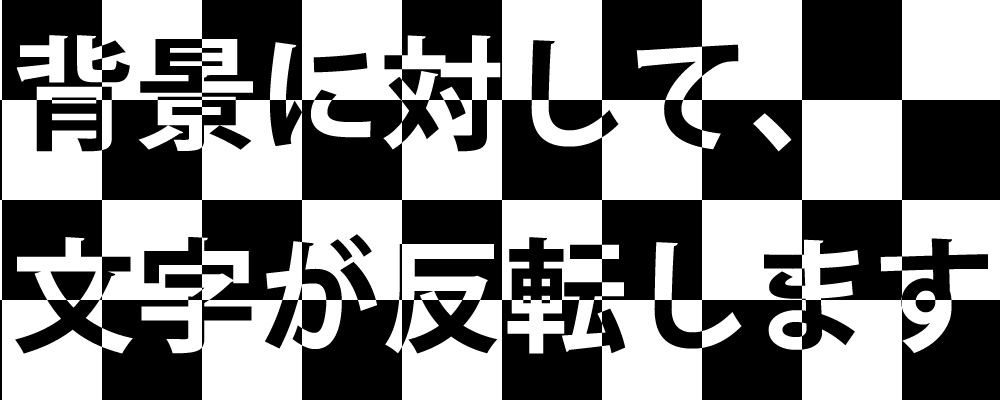
やりたいのはこのような表現です。
やりたいのは、以下の図のような表現です。

背景が黒いところは白文字。
背景が白いところは黒文字。
やり方を調べてみたところ、一発で簡単にできることがわかりました。
文字を背景反転にするやり方
以下の手順にのっとってやると、文字色反転にできます。
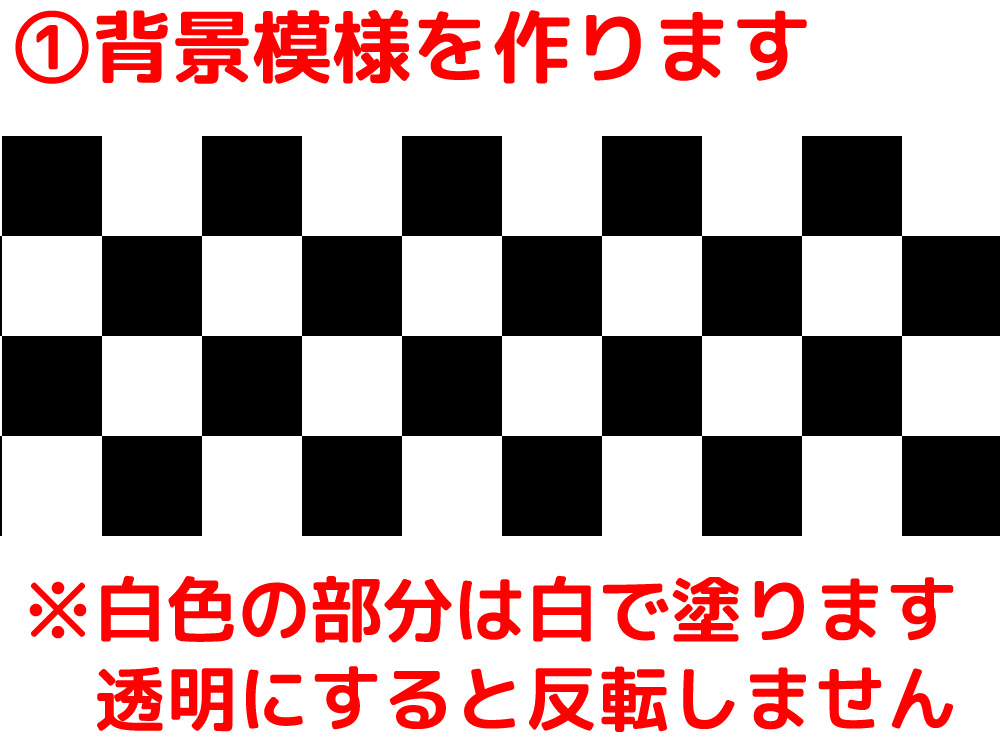
(1)背景を準備する
背景模様を準備します。
白黒であれば、どのような形でも大丈夫です。

注意点は、白色の部分には白色を塗るという点です。
白色を透明にするとうまくできません。
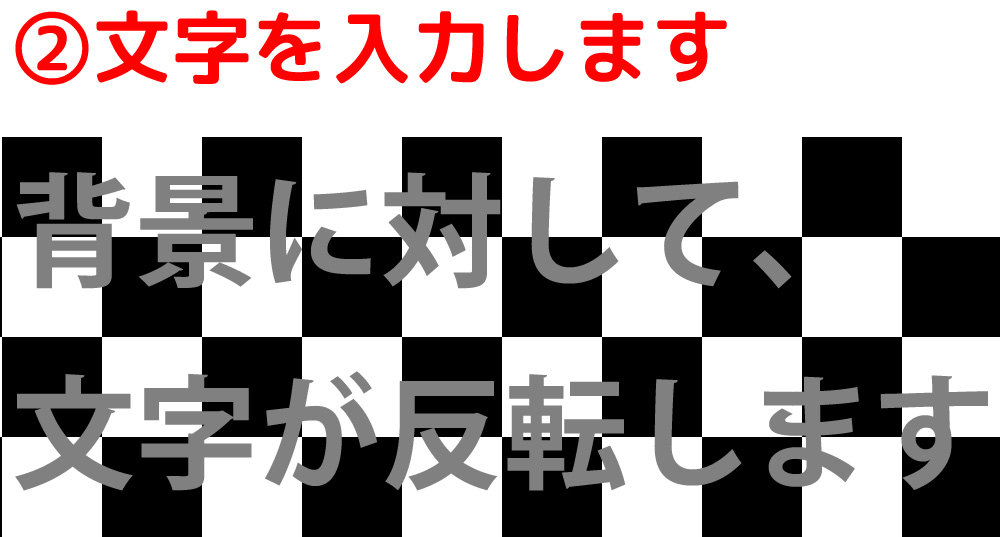
(2)文字をあてがいます
背景にあてがう文字を入れます。
デザイン性などを考え、グレー色にしてやると編集がしやすいです。

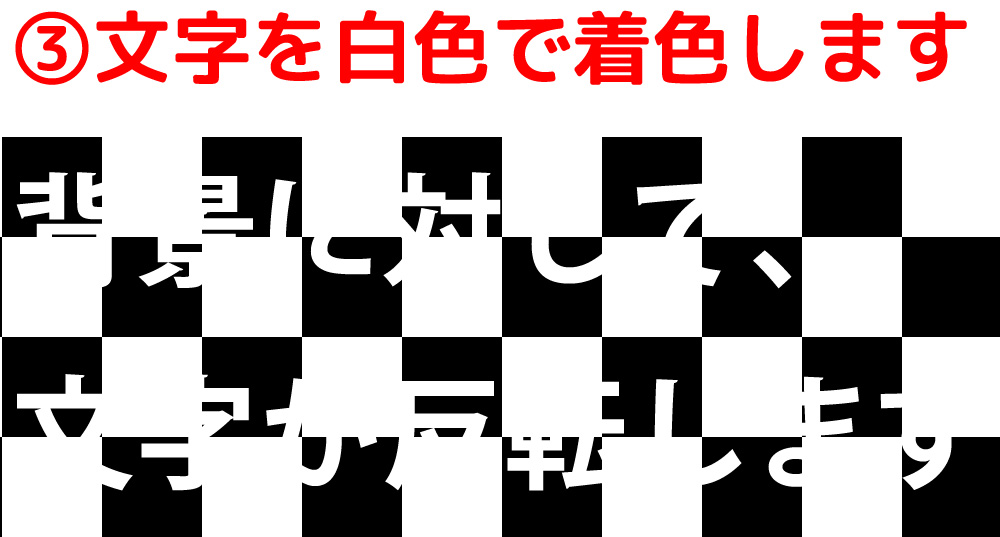
(3)文字を白色にします
文字が決まったら、文字の色を白色で塗りつぶします。

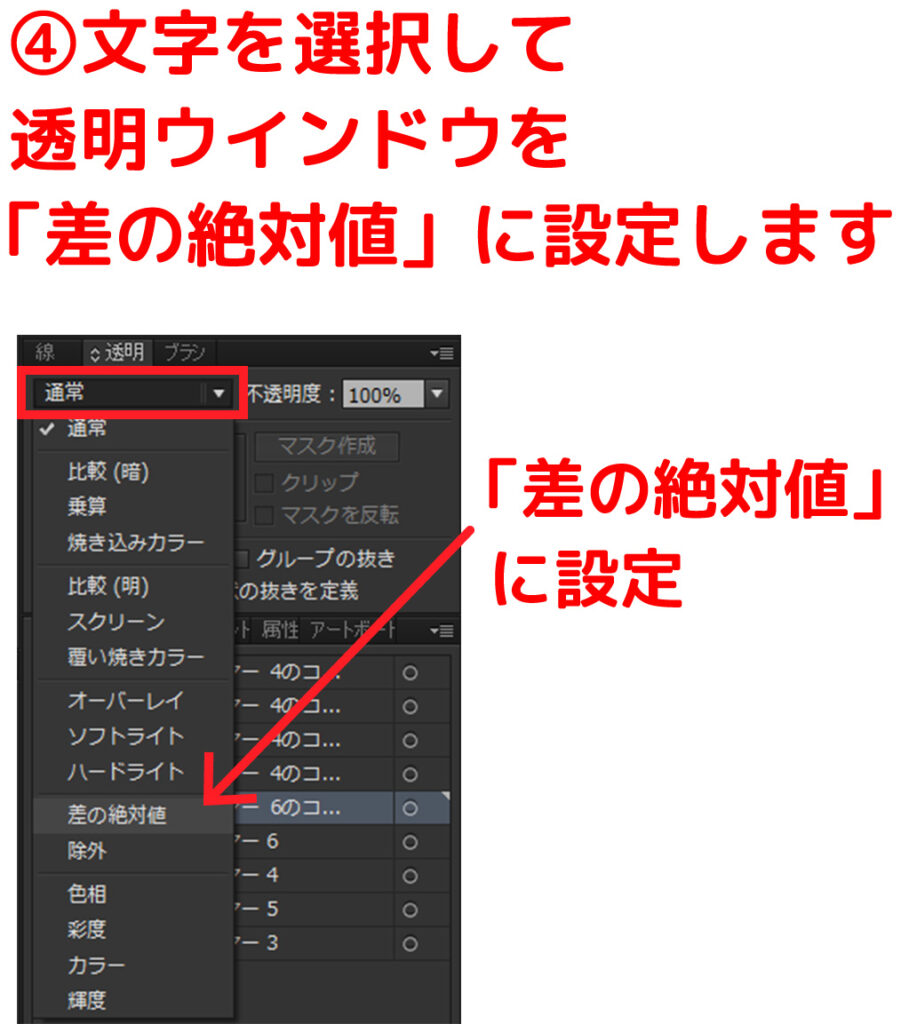
(4)文字の透明を「差の絶対値」にします
文字を選択した状態で、透明ウィンドウのモードを通常→差の絶対値に変更します。

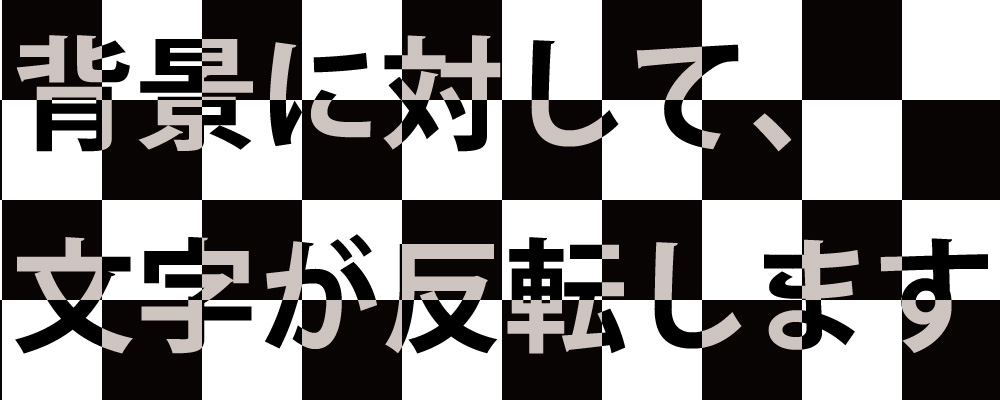
(5)文字が背景に対して色反転状態になります
文字が背景に対して色反転しました。
これで完成です。

注意点:RGBモードでないとうまくいきません

文字と背景をずらしても、それなりに色反転するため便利ですが、一つ欠点があります。
それは、RGBモードでのみ反転するという点です。
これをCMYKモードでやると、以下のようになります。

白文字がグレーになってしまいました。
何とかするにはRGBモードで作成し「ラスタライズ」化する
web用のデザインとしては問題ありませんが、印刷用にCMYKで制作する場合は困りものです。
こういった場合はRGBモードで作成し、ラスタライズ化してからCMYK変換します。
一見実現するのが難しそうなデザインですが、種を知ってしまえば簡単にできました。
また本記事がお役に立てば幸いです。