AMP for WordPressプラグインの修正方法~必須の構造化データ要素のエラーに対処(後編)。
先日は、AMPで、「urlフィールド値は必須です」エラーの原因について解説いたしました。(エラーの原因については、お手数ですがこちらをご参照ください。)
今回は、具体的なプラグインの修正方法について記述いたします。
ただし、プログラムの修正方法がわからないなど、自身のない方はやらないほうが良いです。修正される場合は「自己責任」でお願い申し上げます。
使用しているプラグインは、「AMP for WordPress」
私が使用しているプラグインは、AMP for WordPressです。
ググって調べたとこも、このプラグインに関することが多々でてきました。
構造化データ要素のエラーは、要は文法エラーですので、その文法を作っている個所を直せばOKです。
修正する箇所はこのファイルです。
修正するファイルは、以下のファイルです。
このファイルだけ修正します。
\wp-content\plugins\amp\includes\amp-helper-functions.php
amp-helper-functions.phpの1050行目あたりに、「amp_get_publisher_logo()」という関数があります。
この関数では、”logo”項目についての記述をしています。
カスタムロゴ指定がある場合は、それなりに各値が入るようですが、今回はデフォルト画像ロゴが表示されていました。
1100行目当たりが、デフォルト画像ロゴの指定になっています。
ここで"URL"項目などをして指定ないために、文法エラーになっています。
// Fallback to serving the WordPress logo.
if ( empty( $logo_image_url ) ) {
if ( $is_amp_story ) {
$logo_image_url = amp_get_asset_url( 'images/stories-editor/amp-story-fallback-wordpress-publisher-logo.png' );
} else {
$logo_image_url = amp_get_asset_url( 'images/amp-page-fallback-wordpress-publisher-logo.png' );
}
}文法に沿って記述を追加すればOKです。
if文でStory画像があるか、無いかでデフォルト画像が変わっています。
今回は、elseの「amp-page-fallback-wordpress-publisher-logo.png」が"logo"に設定されていたので、この部分を直します。
直したものがこちらです。
// Fallback to serving the WordPress logo.
if ( empty( $logo_image_url ) ) {
if ( $is_amp_story ) {
$logo_image_url = amp_get_asset_url( 'images/stories-editor/amp-story-fallback-wordpress-publisher-logo.png' );
} else {
// 修正開始↓↓↓↓↓↓↓↓↓↓↓↓↓↓
$logo_image_url = array(
'@type' => 'ImageObject',
'url' => amp_get_asset_url( 'images/amp-page-fallback-wordpress-publisher-logo.png' ),
'width' => '1722',
'height' => '401'
);
// 修正ここまで↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
}
}
arrayで囲み、’url’=>を付け足せば、URLフィールド値の指定完了です。
@typeは、画像なので、’ImageObject’固定です。
width、heightは画像が1種類なので、固定値を入れています。
オリジナル画像を入れる場合は、その画像のサイズを設定します。
修正をプラグインに反映し、チェックしてみました。
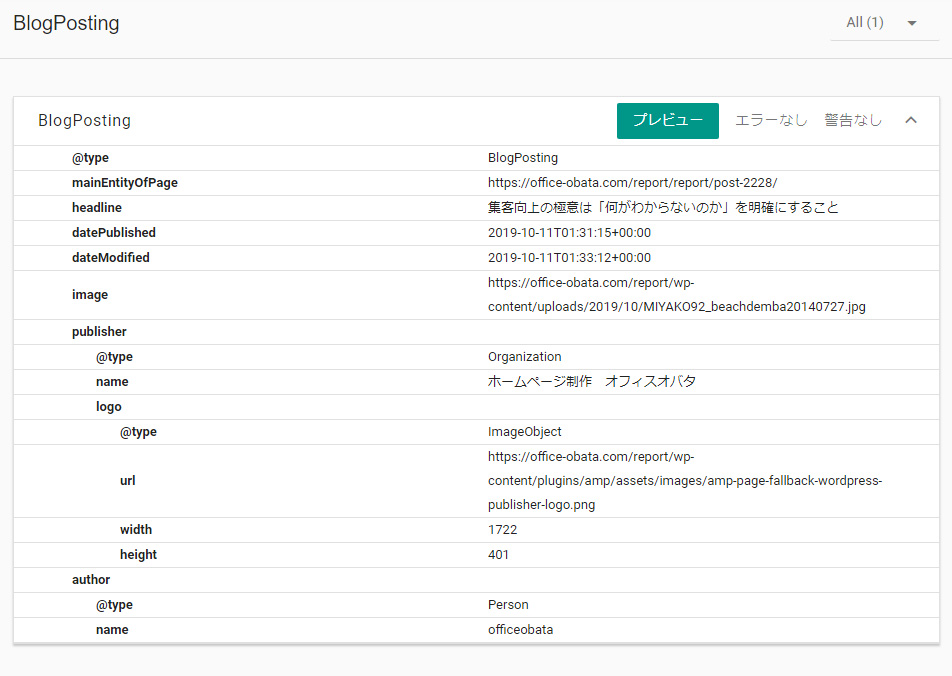
修正プラグインを反映し、「構造化データテストツール」でさっそくチェックしてみました。

エラーがなくなりました。
logoの項目にも、@type、url、width、heightが反映されました。
全くわからないことを調べるのは大変でしたが、とても良い経験になりました。
今回の事例は、まったく知らないことに対しての調査でした。
原因・修正箇所・直し方など何一つわからない状態でしたのでとても苦労しました。
ただ、ググってみるとそれなりに答えがあるものです。
あとはトライ&エラーで対応することができました。
ひとつひとつ問題をクリアしてゆけば何とかなるものです。