Crayon Syntax HighlighterでHTMLタグが文字化けする問題に対処
備忘録等を記載する場合に、ソースコードなどを記述することがしばしばあります。その際に、「ソースコードブロック」を使って記述します。
ただ、少々見づらい部分もあるので、ソースコード装飾プラグインである「Crayon Syntax Highlighter」を利用すると、ソースコードが見やすくなります。
ところが、このプラグインでHTMLタグを記述すると文字化けします。
正確には「<」が文字コード「<」で表記されます。
ソースコードを見やすくしたいけれども、文字化けはかえって見にくくなります。これを何とかする方法がないか調べてみましたので備忘録として記録します。
現象はこのような感じです。

普通のHTMLタグを記載すると、タグが文字化けします。
原因はHTMLタグを「文字」として保存する動作にあります。
HTMLタグは、web媒体でそのまま表示すると画面上には表示されません。
(ソース表示をすれば見えますが…)
それをあえて画面上に表示させるためには、HTMLタグの「<、>」かっこを文字として扱う必要があります。
つまり、ワードプレスが本文に記述したソースコードタグを「文字」として変換保存しているために、文字化けするのです。
なので、何とかするためには「再変換」をおこないます。
プラグイン本体を改造する方法もありますが、それはやらなくても大丈夫です。
いつもの通りググってみると、プラグイン本体を改造して対応する方法がありました。実際やってみたらバージョンが違うためかうまくいきませんでした。
ほかの方法がないかさらに調べてみたところ、プラグインの「設定」だけで何とかする方法がありました。それが以下の内容になります。
プラグインの設定だけで直ります
Crayon Syntax Highlighterプラグインには、細かな設定項目があり、今回のHTML文字化けは設定だけで直ります。
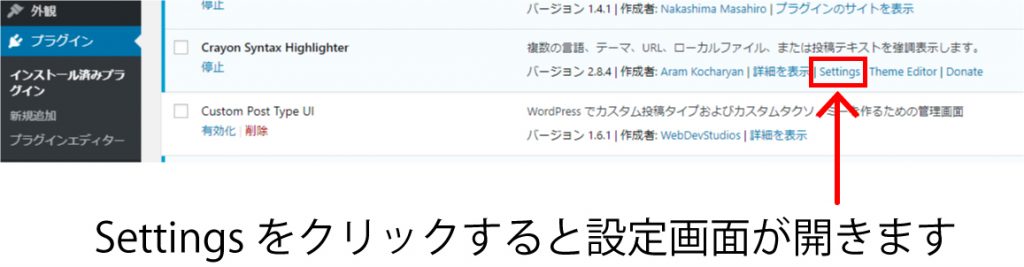
まずプラグインから「Settings」 をクリックし、設定画面を開きます。

ちなみに「設定」→「Crayon」でも設定画面を開くことができます。
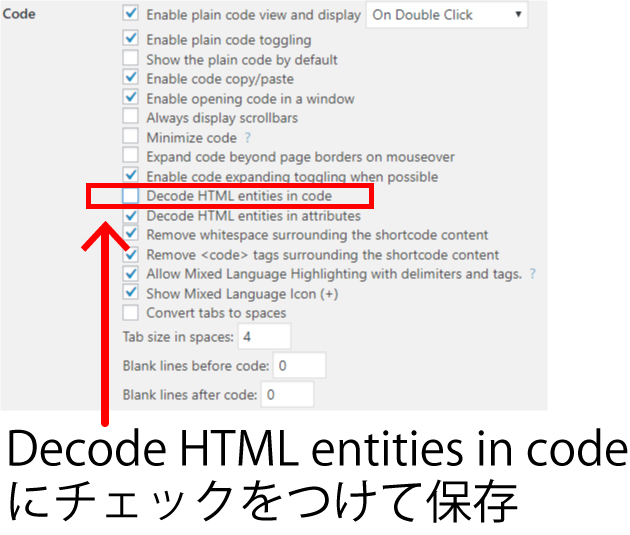
次に、「Code」部分の「 Decode HTML entities in code 」にチェックして保存します。

この設定は、HTMLコードを保存するためにエンティ化されたものを、表示用に最適化(再変換)するオプションです。
チェック後、一番下にある「Save Changes」ボタンを押すと保存されます。
たったこれだけで文字化けが直ります
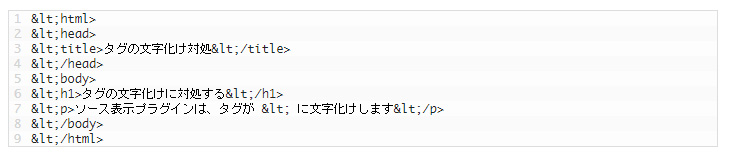
保存後、記事を表示させてみたものが以下のものです。
HTMLコードの文字化けが直っています。
1 2 3 4 5 6 7 8 9 | <html> <head> <title>タグの文字化け対処</title> </head> <body> <h1>タグの文字化けに対処する</h1> <p>ソース表示プラグインは、タグが&lt;に文字化けします</p> </body> </html> |
設定は全部英語表記なので、ちょっとわかりにくいですが、「設定だけで直る」ということを知っていれば難しいことはありません。
このプラグインを使いたけれど、文字化けするから…と敬遠されていた方もこれで大丈夫です。
またご参考になれば幸いです。