Photoshopで暗い写真を綺麗に明るくする
ホームページ用の写真が暗い場合があります。
撮り直しができればそれに越したことはありませんが、遠隔地など容易に撮り直しができない場合は、その写真で何とかするしかありません。
今回はPhotoshopを使って、暗い写真を何とかします。
お題の暗い写真はこちら。

露出も、ISOも標準ですが、手振れしないようにシャッター速度を速めにして撮影した写真です。
案の定光量が足りず暗い写真になってしまいました。
Photoshopの「調整レイヤー」で何とかします。
ちなみにPhotoshopでは、イメージ→色調調整から調整する方法もありますが、私は後から再調整したいこともあるため、調整レイヤーを使用しています。
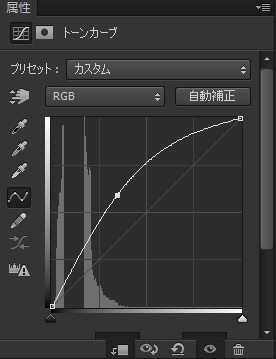
まずは、定番の「トーンカーブ」で明るく
多少の暗さならば、トーンカーブだけで調整ができます。
早速調整してみました。


元の写真に比べれば明るくなりましたが、まだ暗いです。
しかし、トーンカーブを強くやりすぎるとこんな感じになります。

中央が明るすぎるわりには、周囲が暗いです。
この方法ではだめです。
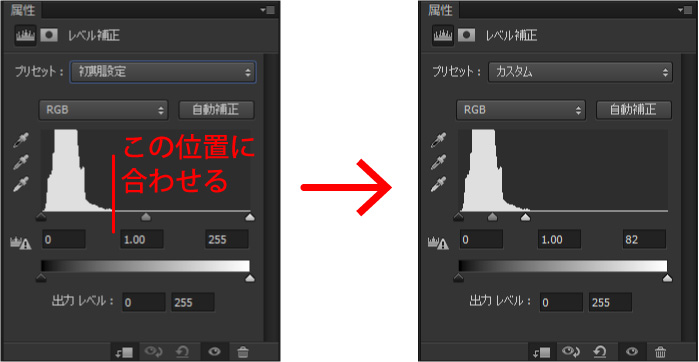
暗すぎる場合は、レベル補正を使用します。
レベル補正は相対的に明るくなるため、暗すぎる写真には有効です。
以下のように調整します。

暗すぎる写真は、右側の波形が無いので、右端の白い三角を波形の始まる位置に合わせます。
調整したものがこちら。

トーンカーブに比べ、だいぶ明るくなりました。
でもまだ足りません。
レベル補正に、トーンカーブを重ねる
こういったときは合わせ技です。
トーンカーブを合わせると自然な明るさになります。
その写真がこちらです。

だいぶ明るくなりました。
写っているものが見えるレベルですので、最低限の補正としてはOKです。
でも、「暗い雰囲気」があるので、これを調整してゆきます。
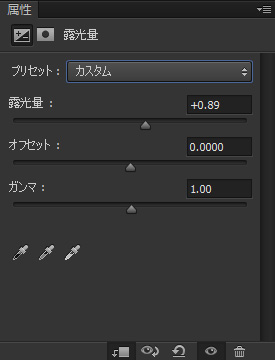
さらに露出を重ねる。
カメラをされる方ならば、露出の重要さがわかられるかと思います。
露出とは、撮影の際に適正な光量にすることです。
これがPhotoshopでも露出調整がある程度ですができます。

カメラと違うのは、露出を小数点以下単位で設定できる点です。
プレビューを見ながら、適正な露出に合わせます。
調整したものがこちら。

ほんのりとですが、明るくなりました。
でも何か「薄い」感じがしてきました。
なので、写真に色味をつけます。
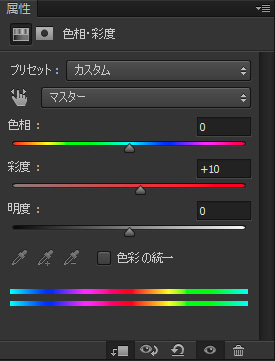
色相で色を濃くする
色相は、色を変化させたり、濃淡を変化させたりできます。
今回は、薄いので濃くします。
ただ、やりすぎると違和感がでるので、ほんのり濃くします。

彩度を+方向へ調整します。
これで色合いが濃くなります。
調整したものがこちら。

少しわかりにくいですが、机の黄色味が強くなりました。
ほぼこれでよいのですが、左下の部分が暗いのが気になります。
しかしこれ以上明るくすると「光割れ」を起こし、写真として成り立たなくなります。
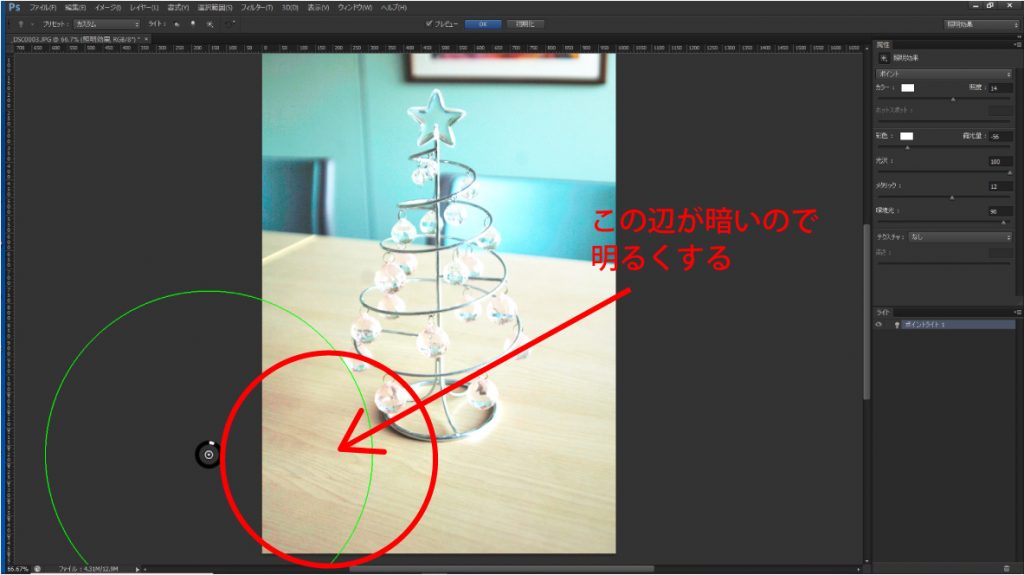
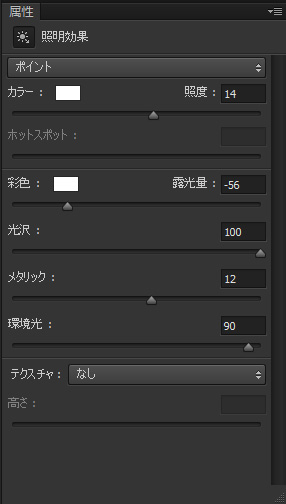
最後に照明効果で、ピンポイントで明るくする。
部分的に明るくする方法は、マスクを使用する方法がありますが、境目のない写真の場合は、とても難しいので照明効果で補います。


ポイントで、光の影響が及ぶ範囲と明るくしたい場所が重なるように調整します。

左下の暗みが緩和できました。

こんな暗い写真が、使えるレベルにまで調整できました。
良い写真素材とは「撮影技術」であり、Photoshopをあてにしてはいけない。
Photoshopの加工術について書いておきながらなんですが、良い写真を撮れは初めから補正加工の必要がないのです。
Photoshopで明るさの調整を行わなくて済むならばそれに越したことがありません。
あくまでも最終手段としてのPhotoshop調整です。
論より証拠として、同じ写真を「適正露出」で撮影した写真を以下に掲載します。

Photoshopでの補正調整は一切していません。
Photoshopで補正調整したものと比べても一目瞭然です。

できる限り「良い写真を準備」する方がよいのです。