Illustratorでページ内で改ページ印刷してみた

ホームページ制作で欠かせない作業の一つにデザイン制作があります。
そして、作ったデザインをもとに打ち合わせを行います。
この時デザイン資料として、紙に印刷するのですが、問題点があります。
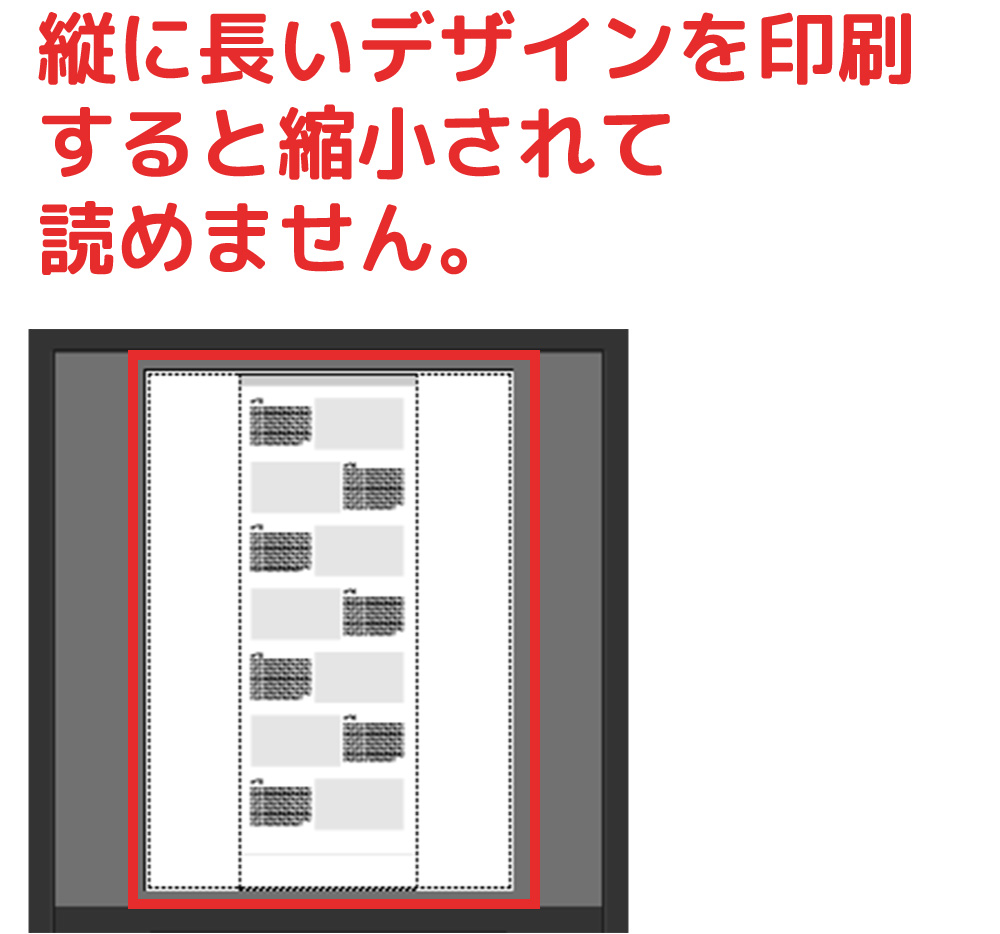
縮小されすぎて文字が読めない
という現象です。
webは紙面デザインと違い、サイズに決まりがありません。
特に縦に長いデザインは、普通にあります。
印刷時、途中で改ページできればいいのに・・・。
と思い、調べてやってみました。
今回困ったこと
Illustratorで、webデザインを資料として印刷しようとしたら、以下のように縮小され、まったく文字が読めません。

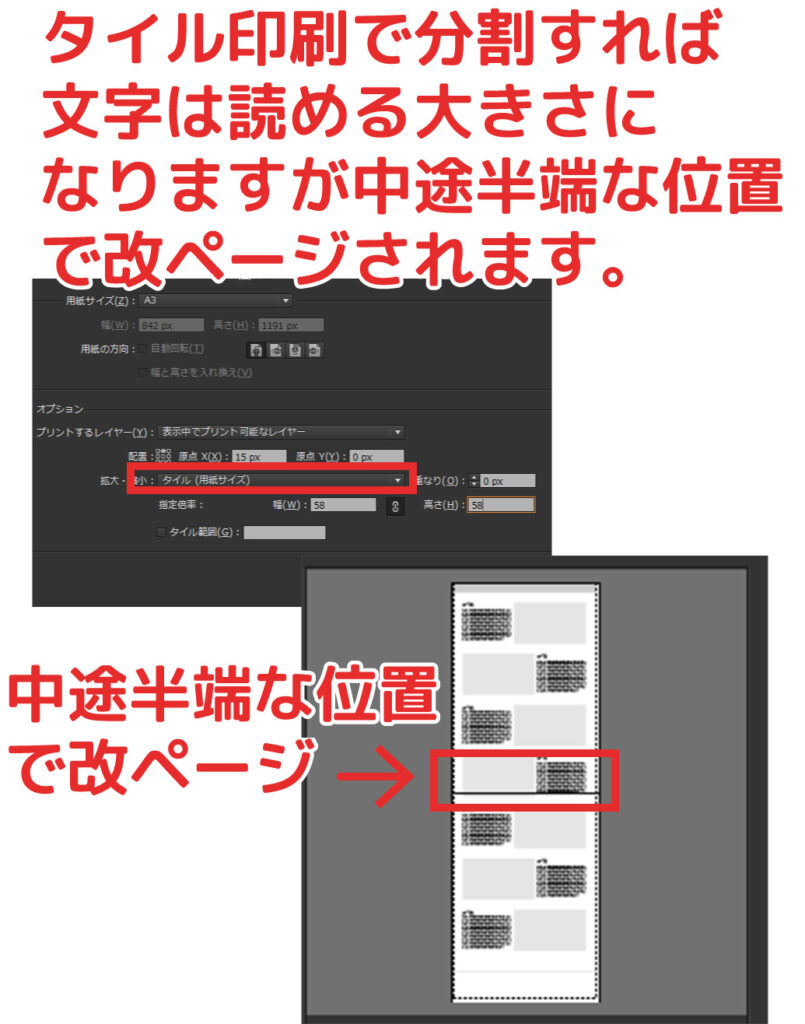
分割印刷をすると、文字は読めるけれども、中途半端な位置で改ページされます
Illustratorには、分割印刷機能(タイル印刷)があります。
この機能を使うと、複数ページに分割して印刷できるため、縮小せずに印刷することができます。
実際しばらくはこの方法で印刷していました。
ただ、中途半端な位置で改ページされてしまい、そこだけ不便です。

Illustratorは1枚もののデザイン作成アプリです。
そもそも改ページの概念がありません。

そこで、ググって調べたところ、次のやり方をすれば任意の位置で改ページできました。
複数のアートボードを使って改ページする

アートボードとは
Illustratorを開くと黒い枠線が描かれたキャンバスがあります。
この黒い枠線がアートボードです。
意味としては「印刷範囲」です。
黒い枠線の中のみ印刷されます。
webデザインではあまり意識しませんが、改ページ位置にアートボードを設置すると、改ページ同様の効果が得られます。
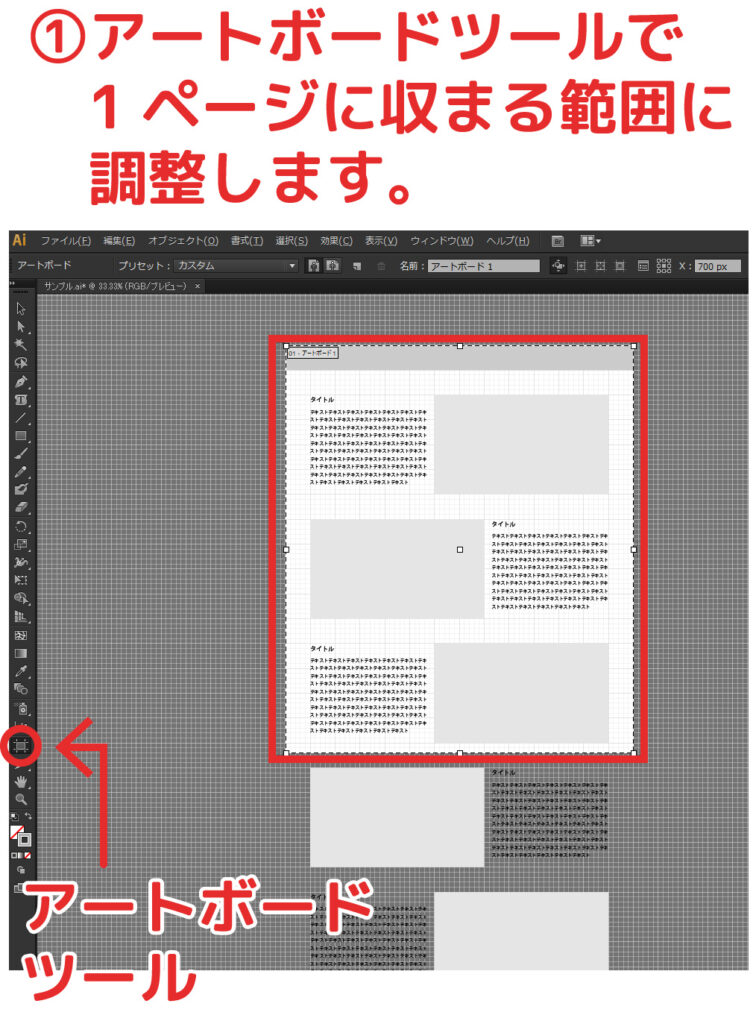
(1)アートボードツールで1ページに収まる範囲にアートボードを調整する
まずアートボードツールを使い、アートボードのサイズを印刷する用紙に収まるサイズに調整します。
コツは、印刷プレビューでおおよその位置を確認しておき、改ページ位置を確認してからやります。

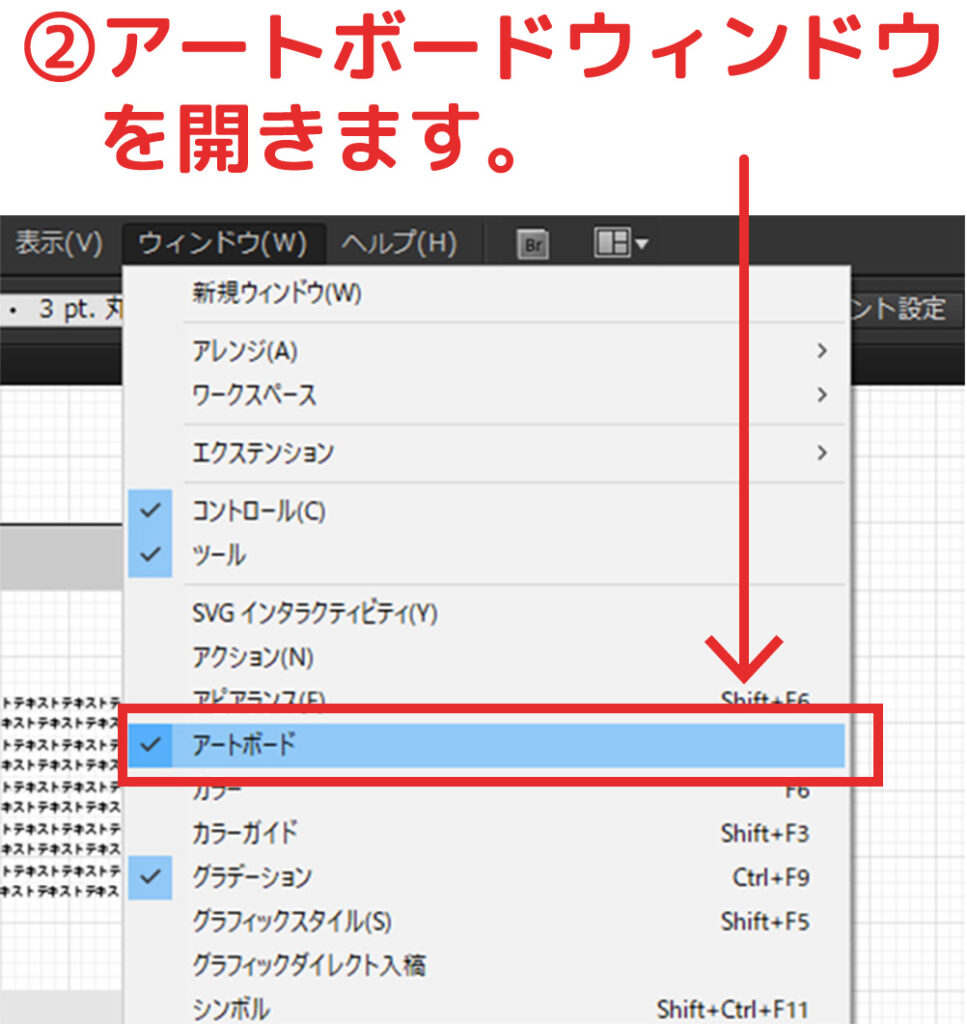
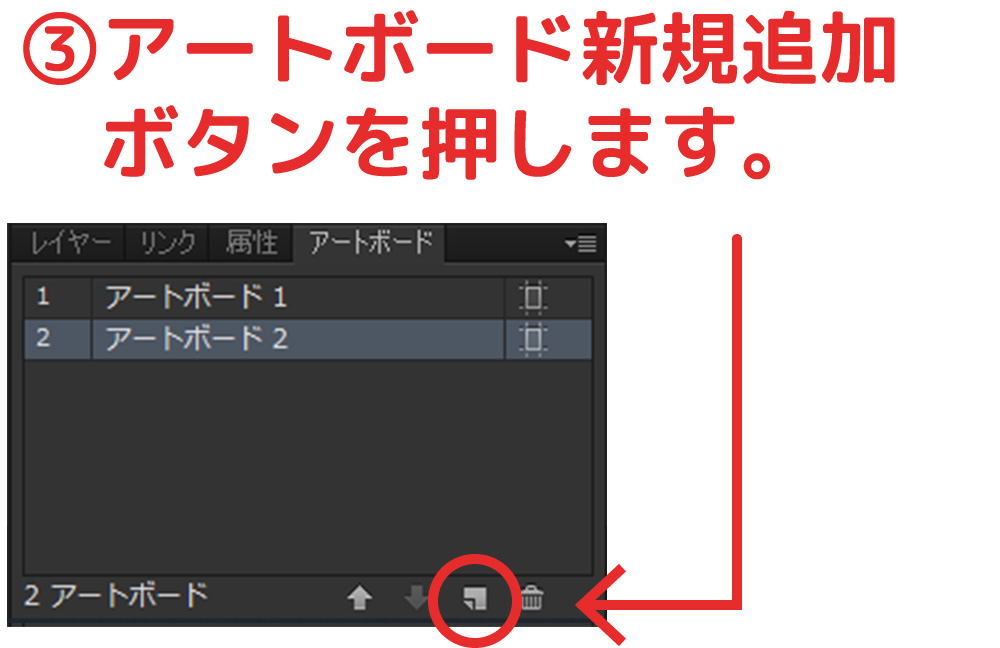
(2)新しいアートボードを生成する
これは知らなかったのですが、Illustratorで1つのキャンバスに複数のアートボードを生成することができます。アートボードはひとつひとつが印刷対象なので、3ページ分割する場合はアートボードを3つにすればよいのです。



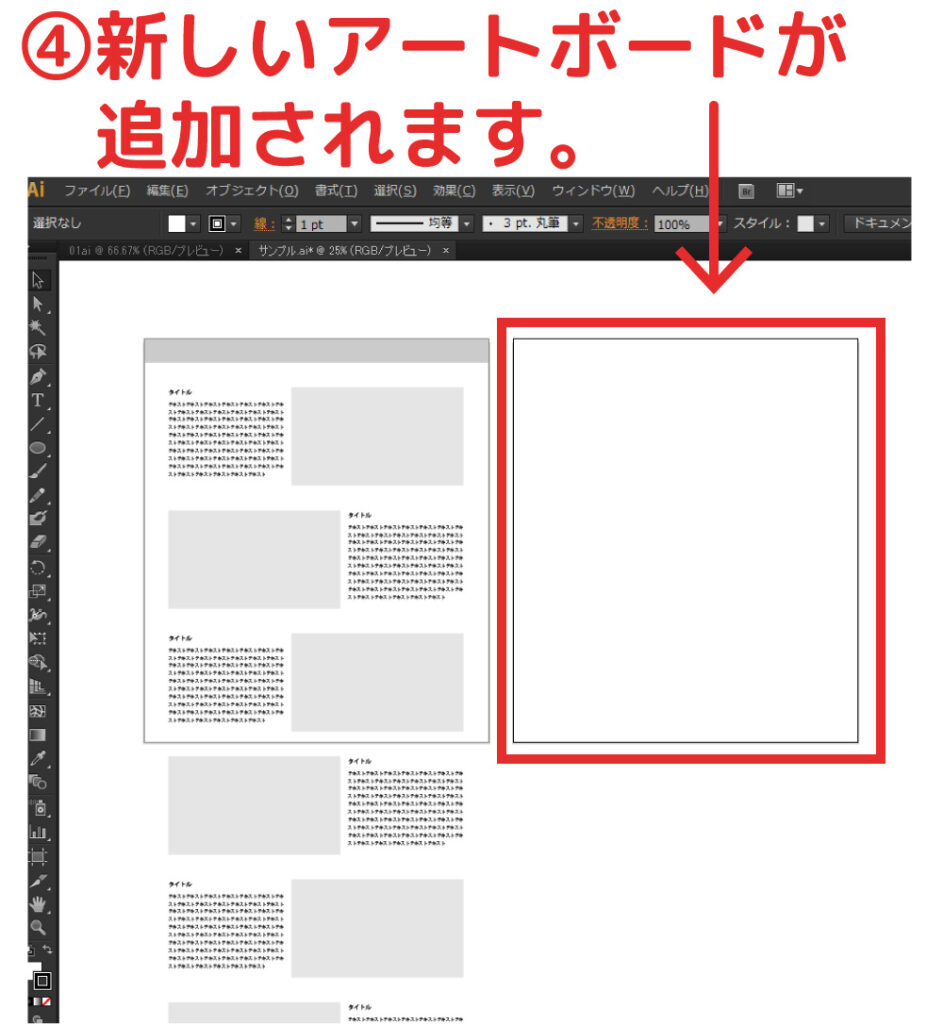
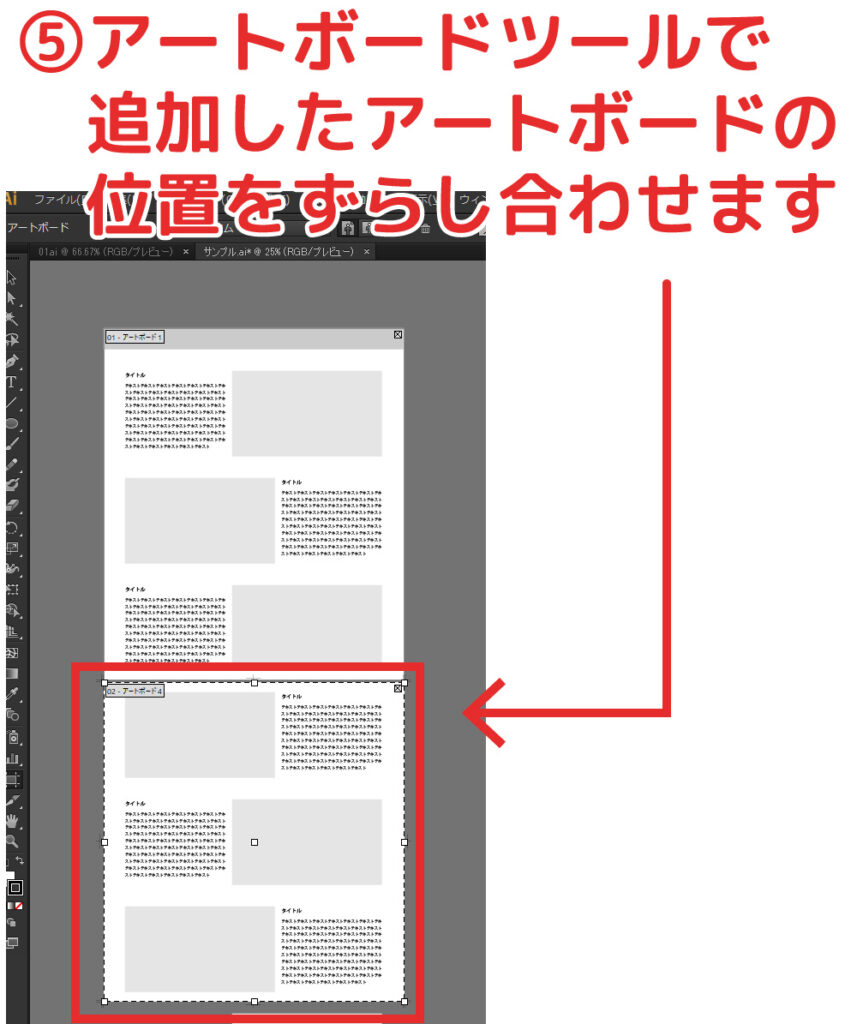
(3)生成したアートボードの位置を調整する
新規追加したアートボードは、ベースアートボードの右側にできます。
これをデザイン部分へ移動します。
アートボードの移動は、(1)で使用した、アートボードツールで移動できます。
ベースアートボードの下に追加されればもっと楽なのですが、色々調べましたがそれはできませんでいた。

この作業をデザインの一番下まで行います。
今回は、アートボードを2個追加し、3ページ分割しました。
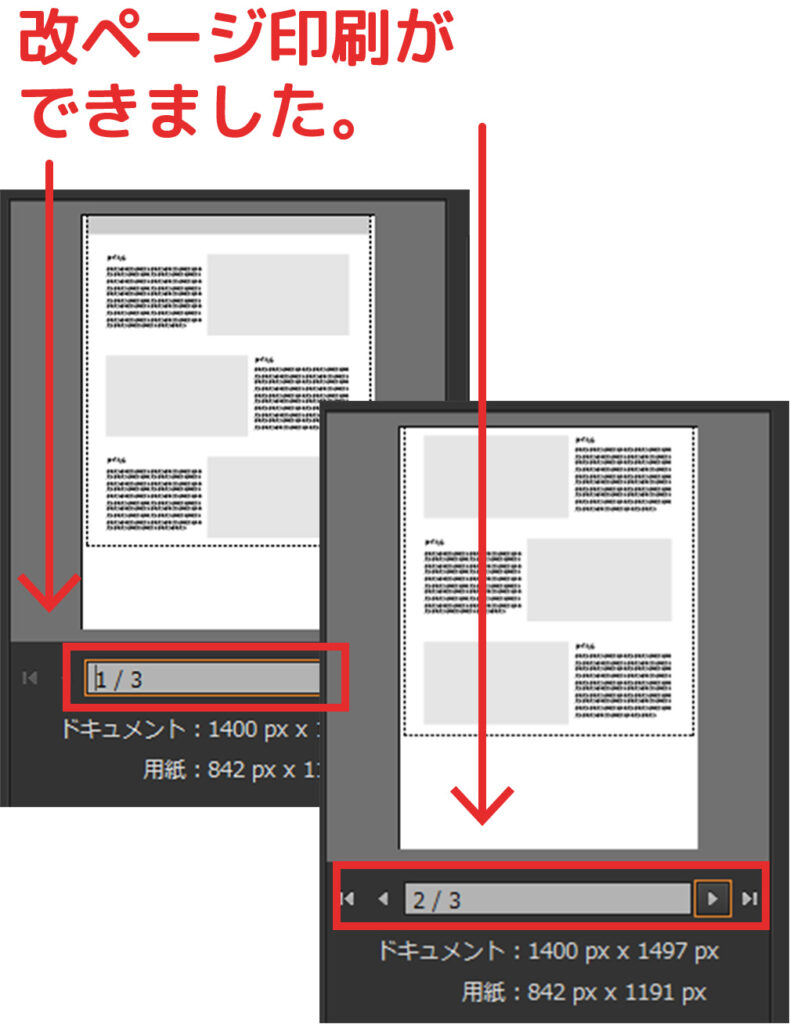
この状態で印刷すると、改ページ状態になります。

印刷ウィンドウを開くと、プレビュー部分に改ページが有効になっています。
実際に印刷すると、今回の例では3ページにまたがって印刷できました。
中途半端な位置で改ページされることなく、意図した形で印刷できました。
電子化の世の中ですが、紙の資料も必要です

近年は電子化が進み、電子資料も増えてきました。
実際ホームページの最終確認は、ブラウザで閲覧します。
ホームページ自体が、電子情報閲覧媒体であるため、紙での印刷はナンセンスかもしれません。
ですが、打ち合わせとなると事情が異なります。
ホームページの本質は、情報伝達ツールであるためです。
ホームページはデザイン性も大事ですが、記載されている情報も大事です。
文字の確認作業は、紙のほうがやりやすい側面があります。
また、修正点を直接書き込める手軽さもあります。
もしかしたら将来的に、紙以上に使いやすいタブレットが普及し、資料印刷自体が必要なくなるかもしれません。ですが、今現在では紙の資料は必要です。
肝要なのは、打ち合わせしやすい資料を用意するということです。