fixedで指定したCSSを縦横中央寄席にしてみた

スタイルシートで、縦横中央寄席はよくありますが、いざ設定してみようとするとなかなかうまくいきません。
横中央揃えならともかく、縦中央が特に難しいです。
なぜならば、スタイルシートに標準で縦中央揃えする指定がないためです。
こんかいさらに、fixed指定のボックスを縦横中央に揃える事例がありました。
なかなかうまくできなかったのですが、ググって調べ、うまくできました。
備忘録として記録いたします。
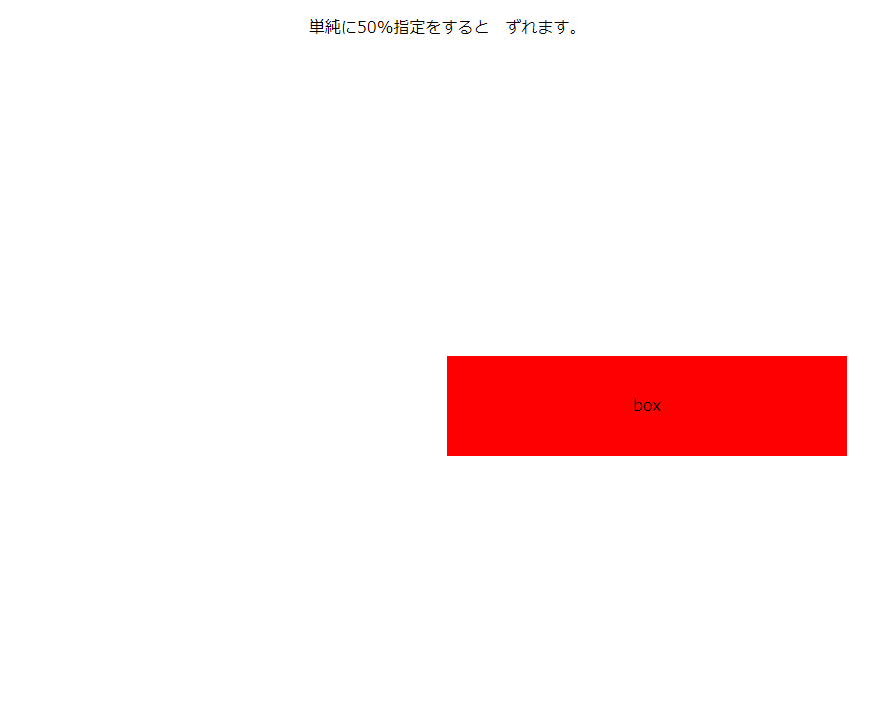
何も考えずにやってみたらずれました。
まずはどうすればよいかわからなかったため、TOP、LEFTを50%指定でやってみました。
するとこのようになりました。

なんか微妙にずれています。
cssの記述はこのような感じです。
1 2 3 4 5 6 7 8 9 10 11 12 13 | .box { background-color:#F00; line-height:100px; text-align:center; vertical-align:middle; position:fixed; height:100px; width:400px; left:50%; top:50%; } |
50%指定していてもなぜずれるのでしょうか?
原因は記述しているBOXサイズの分を考慮していないため
サンプルのボックスは横400px 縦100px あります。
例えば、横2000px 縦1000pxの場合、ボックスサイズを考慮し、次のように指定しなければいけません。
left: 800px;
top: 450px;
ところが、縦横50%指定すると次のような指定になってしまいます。
left:1000px;
top:500px;
横200px 縦50pxずれることになります。
だから真ん中によっていなかったのです。
これを何とかするためには、ボックスサイズの分を反映しなければいけません。
しかし、ウィンドウサイズは一定でないため、%指定しなければいけません。
%指定に対してピクセルで調整することはできるのでしょうか?
この部分でつまづきましたが、ググって調べて対処することができました。
縦横中央寄せする3つの方法

幅を%指定しつつ、ピクセル単位で調整する方法をググったところ、以下の3つの方法があることがわかりました。
- transform 指定で調整する方法
- calc指定で算出する方法
- inset で指定する方法
3つの方法とも同じ結果が得られます。
これらの方法について記載いたします。
(1)transformで指定する方法
transform指定は、図形を回転させたり、x軸y軸へ位置をずらしたりすることができます。
transformを指定して中央寄せしたサンプルがこちらです。
ソースはこちら
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!doctype html> <html> <head> <meta charset="shift_jis"> <title>fixed中央寄せ</title> <style type="text/css"> body { text-align:center; } .box { background-color:#6C6; line-height:100px; text-align:center; vertical-align:middle; position:fixed; height:100px; width:400px; left:50%; top:50%; transform:translateX(-50%)translateY(-50%); } </style> </head> <body> <p>transformを使用して位置調整</p> <div class="box">box</div> </body> </html> |
失敗した例にtransform1行足すことで実現できました。
仕組み
left top指定で、ボックスを画面の50%位置へ配置します。
translateX、translateYで、ボックスの50%サイズずらします。
ボックスサイズの半分をずらすことで、ぴったり中央寄せになります。
-50%の代わりに、ピクセル指定でもOKですがここは%指定のほうが汎用性があります。
(2)calcで指定する方法
calcはスタイルシート記述で計算ができる命令です。
特色は、単位が違っていてもピクセルに変換して実行してくれます。
この特性を利用して%とピクセルの調整を行います。
ソースはこちら
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!doctype html> <html> <head> <meta charset="shift_jis"> <title>fixed中央寄せ</title> <style type="text/css"> body { text-align:center; } .box { background-color:#6C6; line-height:100px; text-align:center; vertical-align:middle; position:fixed; height:100px; width:400px; top:calc(50%-100px/2); left:calc(50%-400px/2); } </style> </head> <body> <p>calc を使用して位置調整</p> <div class="box">box</div> </body> </html> |
仕組み
left:50% top:50%でずれる分をcalcで引き算して調整しています。
実際に記述している部分はこちらです。
1 2 | top:calc(50%-100px/2); left:calc(50%-400px/2); |
50%から、ボックスサイズの半分を引き算した値をleft、topに指定しています。
ずれる分を引き算しているので、中央寄せになるという仕組みです。
(3)insetで指定する方法
inset はtop left right bottomを一括指定する方法です。
つまり、上下左右に0を指定することで、結果的に中央寄せにする方法です。
ソースはこちら
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!doctype html> <html> <head> <meta charset="shift_jis"> <title>fixed中央寄せ</title> <style type="text/css"> body { text-align:center; } .box { background-color:#6C6; line-height:100px; text-align:center; vertical-align:middle; height:100px; width:400px; position:fixed; inset:0; margin:auto; } </style> </head> <body> <p>insetを使用して位置調整</p> <div class="box">box</div> </body> </html> |
inset:0; を指定するだけで縦横中央寄せが実現できています。
3つの中で一番シンプルです。
なんでこれだけで中央寄せになるのか不思議でしたが、次の指定と同じ意味になることが分かって理解できました。
1 2 3 4 | top:0; left:0; right:0; bottom:0; |
insetはtop,left,right,bottomをまとめて指定することになるため、4方向0を指定するのと同じ結果になります。
事実、insetを使わず、top,left,right,bottomに0をを指定してみたところ、縦横中央寄せになりました。
どの方法を使うかはケースバイケース
今回の事例では、3つの方法いずれもうまくいきましたが、場合によってはうまくいかないこともあります。
例えば、画面切り替え時に、読み込みが終わるまで「お待ちください」を表示するJqueryを使用した場合、(2)のcalcのみ中央寄せになりました。
このように、jqueryなど様々な要因が絡んだ場合、うまくいかなくなるケースもあります。
なので、いろいろ試してうまくいく方法を見つけ出すことも肝要です。