iframeの高さをJqueryで自動調整する

web制作でiframeは思いのほか重宝します。
高さが合わない場合はスクロールできるため、トップページのお知らせ埋め込み等に利用します。
ただ今回、PHPで表示するカレンダーを埋め込みする必要があり、少々頭をひねりました。
なぜならば、スクロールバーを表示させたくないためです。
カレンダーなので、iframeのスクロールバーが表示されるとちょっと見栄えが良くありません。
ただ、カレンダーは月によって5行であったり6行であったりするため、高さが統一されていません。
事前に最大値を高さに指定する方法もありますが、スケジュールカレンダーの場合は、スケジュール量により高さが変わるため、その方法でも対応できない場合があります。
何とかする方法がないかググって調べて対処いたしましたので、備忘録として記録いたします。
次のiframeを自動で高さ調整したい

サンプルHTMLでは、iframeの呼び出し先の高さが400pxで、iframeの高さを100pxとしているため、縦スクロールが表示されます。
これを自動でiframeの高さを調整します。
Jqueryでiframeの高さを自動調整するための基本的なこと
iframeの高さをJquery調整する場合、基本的には以下のようにします。
■Jqueryでiframeの高さを調整する記述例
1 2 3 4 5 6 7 8 9 | <script> $(document).ready(function() { $("#test").height(500); } </script> <iframe id="test"src="sample.html"width="100%"height="100"frameborder="0"></iframe> |
Jqueryの height()を使用すれば、iframeの高さを後から変更できます。
では自動調整するためにはどうすればよいか?
それは、iframeで呼び出すhtmlの高さを求めて、height()に指定すればよいのです。
iframeの呼び出し先の高さを求める記述
iframeの呼び出し先の高さは、次の記述で求められます。
1 | $(id名称).contents().find("html").innerHeight(); |
先ほどの例で示すと次のように記述します。
1 2 3 4 5 6 7 | <script> $(document).ready(function() { $("#test").height($("#test").contents().find("html").innerHeight()); } </script> <iframe id="test"src="sample.html"width="100%"height="100"frameborder="0"></iframe> |
やったー。これで完成だーとおもい、さっそくやってみました。
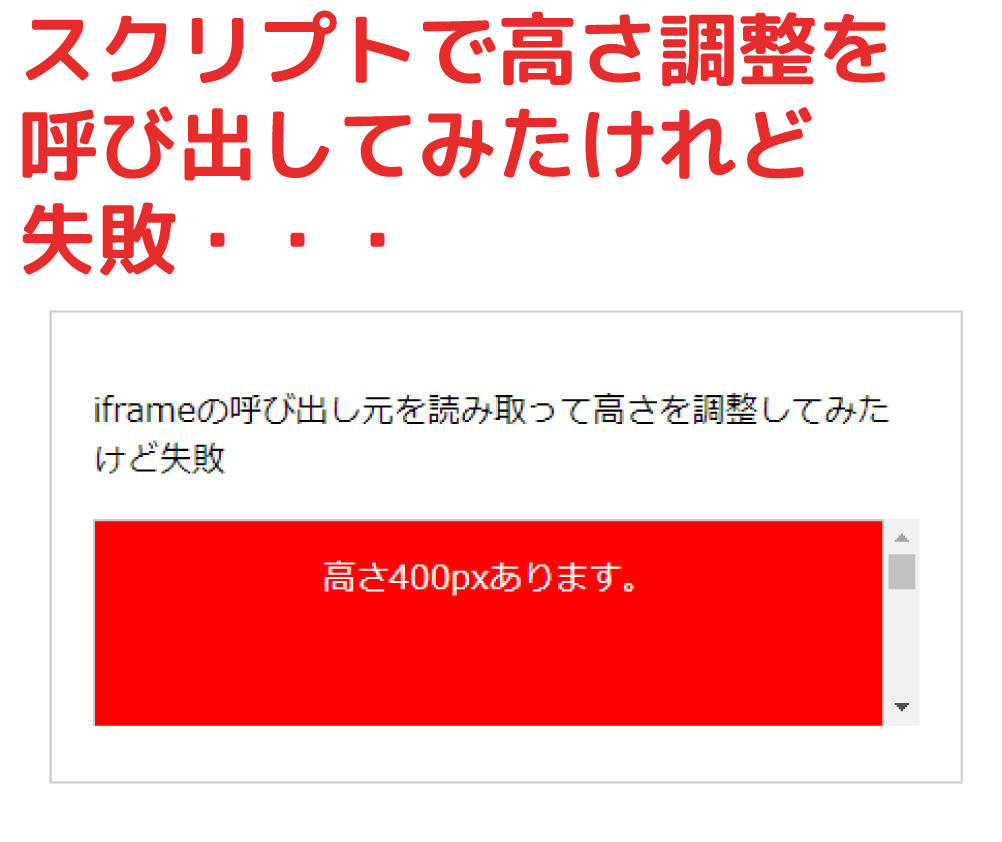
スクリプトがうまく動作しませんでした・・

早速、サンプルを作り試してみたところ、高さは自動調整されませんでした。
サンプルはこちら。

ソースはこちらです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!doctype html> <html> <head> <meta charset="shift_jis"> <title>失敗例</title> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("#test").height($("#test").contents().find("html").innerHeight()); }); </script> <style type="text/css"> .box { padding:20px; width:400px; margin-right:auto; margin-left:auto; border:1pxsolid#CCC; } </style> </head> <body> <div class="box"> <p>iframeの呼び出し元を読み取って高さを調整してみたけど失敗</p> <iframe id="test"src="sample.html"width="100%"height="100"frameborder="0"></iframe> </div> </body> </html> |
HTMLの読み込みが終わってからスクリプトを発火するようにしているのに、なぜ?
と思いましたが、原因は意外な盲点でした。
iframeの呼び出し先は後から読み込みされる

原因を調べると、呼び出し先HTMLの高さを取得できていませんでした。
なんでだろうと思いましたが、原因がひらめきました。
iframeの読み込みが終わる前に、スクリプトが動作しているのではないか?
読みはあたりでした。
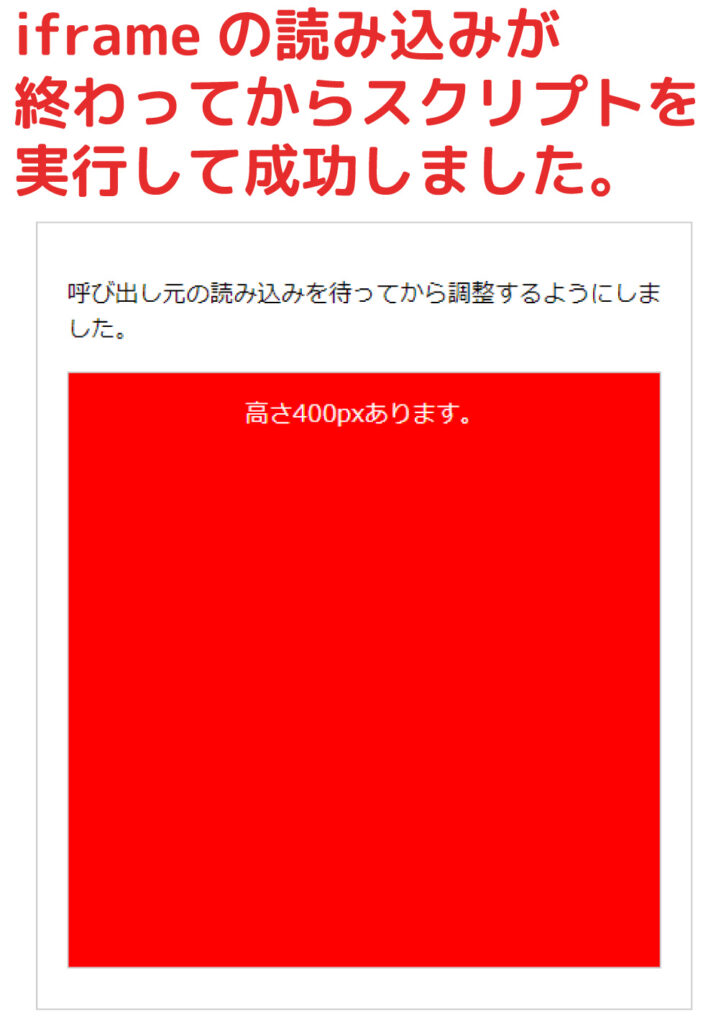
なので、iframeの読み込みが終わってからスクリプトを走らせるようにしてみたところ、うまく高さが自動調整されるようになりました。

ソースはこちらです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!doctype html> <html> <head> <meta charset="shift_jis"> <title>呼び出し元の読み込みを待ってから調整</title> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $("#test").on("load",function() { $("#test").height($("#test").contents().find("html").innerHeight()) }); }); </script> <style type="text/css"> .box { padding:20px; width:400px; margin-right:auto; margin-left:auto; border:1pxsolid#CCC; } </style> </head> <body> <div class="box"> <p>呼び出し元の読み込みを待ってから調整するようにしました。</p> <iframe id="test"src="sample.html"width="100%"height="100"frameborder="0"></iframe> </div> </body> </html> iframeをon loadで読み終わるまで待ってから、スクリプトを実行するようにしたら、HTMLを開いたタイミングで自動調整されるようになりました。 |
完成版はこちら

基本的にはこれで完成だったのですが、ウィンドウサイズ変更時にもスクリプトを走らせるようにしました。
iframeでカレンダーを読み込み、翌月、前月ボタンを付けた際に、リアルタイムで高さを変わるようにするためです。
スクリプトを2回呼ぶことになるため、関数化しています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <!doctype html> <html> <head> <meta charset="shift_jis"> <title>無題ドキュメント</title> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script> $(document).ready(function() { $(window).on("resize",function(){frame_height_set();}); $("#test").on("load",function(){frame_height_set();}); functionframe_height_set() { $("#test").height($("#test").contents().find("html").innerHeight()); } }); </script> <style type="text/css"> .box { padding:20px; width:400px; margin-right:auto; margin-left:auto; border:1pxsolid#CCC; } </style> </head> <body> <div class="box"> <p>ウィンドウリサイズ時も調整するように変更</p> <iframe id="test"src="sample.html"width="100%"height="100"frameborder="0"></iframe> </div> </body> </html> |
これでやりたいことが完成しました。
せっかくなのでプラグイン化しました。

iframeの高さ自動調整は頻繁に使うと思い、せっかくなのでプラグインしました。
パラメータなしで、呼び出せば自動で呼び出し元の高さに合わせて調整してくれます。
※ただしクロスドメイン(外部URL)には対応していません。
呼び出し方法
1 2 3 4 5 6 7 | <script> $(document).ready(function() { $("#test").frame_height(); }); </script> <iframe id="test"src="sample.html"width="100%"height="100"frameborder="0"></iframe> |
呼び出すだけです。
プラグインのダウンロード
iframeは奥が深いと感じた1日でした。