パスワード入力欄に目玉マークを付けてみた

パスワードを入力する。
最近では当たり前のようにパスワードを入力するシーンがあります。
パスワード入力欄は、文字を入力しても黒丸(・・・)で表示され、何を入力したかはわかりません。
ですが、最近のパスワード入力欄には「目玉マーク」がついており、クリックすると入力したパスワードが表示されます。
パスワード入力欄にこれがあると便利だなと思い、実装方法について調べてみました。
備忘録として記録いたします。
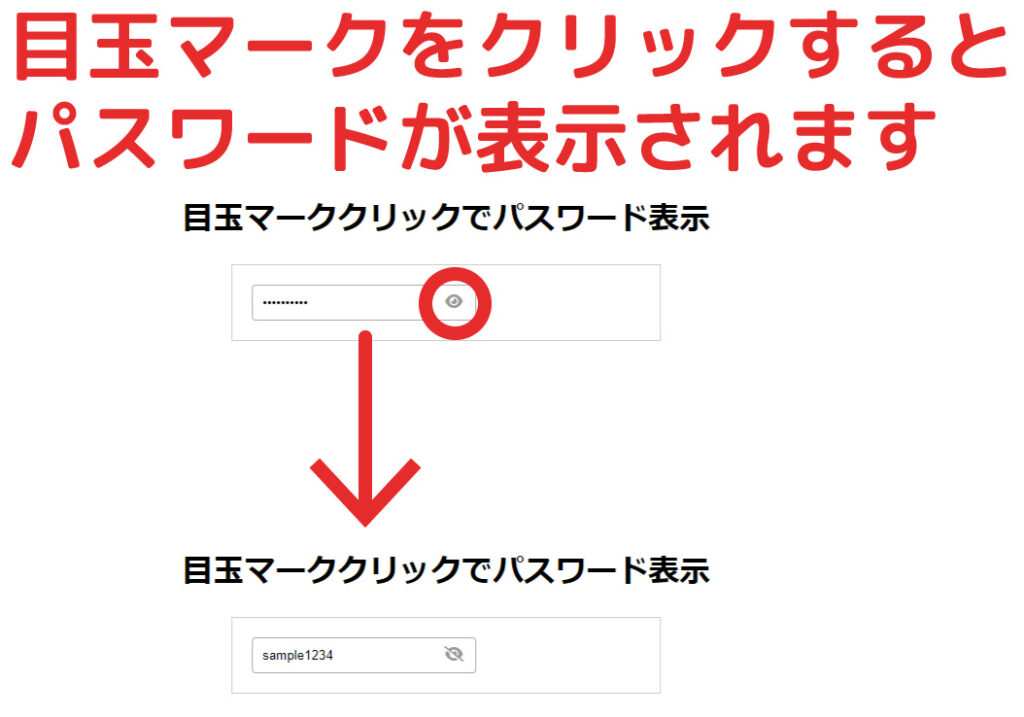
まずはできたものがこちらです
完成したものがこちらです。
目玉マークをクリックするとパスワードが表示され、
再度目玉マークをクリックするとパスワードが非表示になります。

目玉マーク実装のやり方
目玉マーク実装は、やってみたら思いのほか力技でした。
目玉マークを用意して、Jqueryで動作させます。
Javascriptで非表示(type=password)と表示(type=text)を切り替えています。
手順は以下の通りです。
- 目玉マークを用意する
- スタイルシートで見た目を調整する
- Javascriptでクリック時の動作を組みむ
順を追って説明いたします。
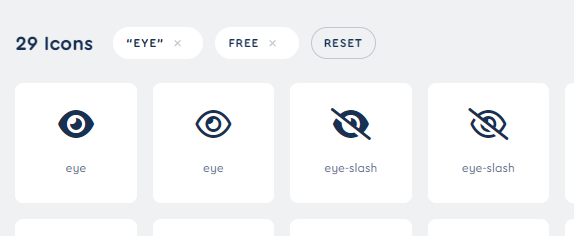
1.目玉マークを用意する
目玉マークはなんでもOKです。
画像でもOKです。
だたし、目玉の開いているもの、目玉の閉じているもの2種類が必要です。
今回はFont Awesomeから目玉マークを使用しました。

目玉が開いているアイコンコード
1 | <iclass="fa-solid fa-eye"></i> |
目玉が閉じているアイコンコード
1 | <iclass="fa-solid fa-eye-slash"></i> |
2.スタイルシートで見た目を調整する
目玉付きパスワード入力欄のHTMLは以下の通りです。
1 2 3 4 5 | <div class="pass_box"> <input name="password_box"type="password"value="sample1234"> <iclass="fa-solid fa-eye"></i> </div> |
input タグに目玉マークのアイコンを並べています。
ただこれだけだと次のように表示されます。

入力フォームの外側に目玉マークが表示されています。
これでもOK!。という場合はこのまま次のフェーズへ進みます。
枠の中に目玉マークを入れたいという場合は、スタイルシートで調整します。
コツとしては、外枠をdivタグで表現します。
見た目を調整するスタイルシート
inputの外枠線を非表示にして、divタグに枠線をつけて、目玉マークを含めて一つの入力フォームのように見せています。
iタグ(目玉マーク)に横幅、高さを指定しているのは、目を開いているアイコンと、目を閉じているアイコンのサイズが異なり、目玉を押したときにずれないようにサイズを統一するためです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | .pass_box input { padding:10px; border-top-style:none; border-right-style:none; border-bottom-style:none; border-left-style:none; border-radius:4px; -webkit-border-radius:4px; -moz-border-radius:4px; } .pass_box { border:1pxsolid#aaa; border-radius:4px; -webkit-border-radius:4px; -moz-border-radius:4px; display:inline-block; padding-right:10px; } .pass_boxi { cursor:pointer; color:#999; width:25px; height:25px; text-align:center; display:inline-block; } |
スタイルシートで調整するとそれっぽくなります
スタイルシートで調整すると、見た目もよい感じになりました。

3.Javascriptでクリック時の動作を組みむ
最後に、Javascriptで目玉マークをクリックしたときの動作を組みます。
今回は、以下のようにしています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | $(document).ready(function() { $(".pass_box i").on("click",function(obj) { if($(this).hasClass("fa-eye")==true) // 非表示状態 ? { // 表示状態にする $(this).removeClass("fa-eye"); $(this).addClass("fa-eye-slash"); $(this).parent(".pass_box").children("input").attr("type","text"); } else { // 非表示状態にする $(this).removeClass("fa-eye-slash"); $(this).addClass("fa-eye"); $(this).parent(".pass_box").children("input").attr("type","password"); } }); }); |
目玉マークがクリックされたら発火するようにしています。
iタグには、Font Awesomeのクラス(fa-eye)が指定されているため、これを利用します。
具体的には、iタグにfa-eyeクラスを持っていれば、目玉オープン状態と判断し、目玉クローズを指定します。
fa-eyeクラスを持っていなければ、目玉クローズ状態と判断し、目玉オープンを指定します。
この切り替えに合わせて、inputタグの「type=text」と「type=password」を切り替えます。
これで切り替えができました。
目玉マークを画像で切り替える場合は、クラスによる分岐を、画像名による分岐に置き換えます。
セキュリティと利便性の優先度を考える

パスワード欄に入力した文字が非表示になっているのは、セキュリティ性を高めるためです。
自分以外の人に画面を見られても、パスワードが流出しないようにするためです。
ただ、入力した文字が見えないことで「入力間違い」「パスワード確認ができない」といった弊害もあります。
どちらを優先するかは設計段階で使い分けるほうがよさそうです。
例えば、閲覧パスワードなど比較的重要度の低いものは、目玉マークがあったほう利便性が高いですし、管理者権限をもつパスワードであれば、セキュリティを優先し、目玉マークを付けないほうが良いといえます。
ケースバイケースで考えることも大事です。