Javascriptで数字に3桁ごとにカンマを入れる

webで数字を扱う場合、3桁ごとにカンマを入れることがあります。
金額を扱う場合などです。
PHPであれば、number_format関数等で対応できます。
ではJavascriptの場合はどうやればいいのだろう?
今回、Javascriptで3桁ごとにカンマを入れる必要があったため、いつものごとくググって調べてみました。
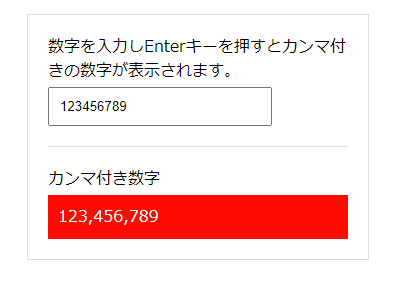
まずはできたものがこちら
Javascriptで数字3桁ごとにカンマを入れたサンプルはこちらです。

Javascriptだけで3桁ごとにカンマを入れることができました。
ソースはこちら
今回のHTMLソースはこちらです。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>無題ドキュメント</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function()
{
$("input[type=number]").change(function()
{
var total = Number($(this).val());
$("#total").text(total.toLocaleString())
});
});
</script>
<style type="text/css">
p
{
margin-top: 0px;
margin-right: 0px;
margin-bottom: 4px;
margin-left: 0px;
}
.box
{
padding: 20px;
width: 300px;
margin-top: 30px;
margin-right: auto;
margin-left: auto;
border: 1px solid #ddd;
}
.total
{
margin-top: 20px;
padding-top: 20px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #ddd;
}
#total
{
color: #FFF;
background-color: #F00;
padding: 10px;
}
</style>
</head>
<body>
<div class="box">
<p>数字を入力しEnterキーを押すとカンマ付きの数字が表示されます。</p>
<input name="" type="number" style="width:200px; padding: 10px;">
<div class="total">
<p>カンマ付き数字</p>
<div id="total"></div>
</div>
</div>
</body>
</html>スクリプト部分はこちらになります。
<script>
$(document).ready(function()
{
$("input[type=number]").change(function()
{
var total = Number($(this).val());
$("#total").text(total.toLocaleString())
});
});
</script>toLocaleStringを呼べばOKでした。

PHPも関数を呼ぶだけでしたが、Javascriptも同様でした。
思ったより簡単にできました。
ただ、疑問に思ったことがいくつかありましたので、調べてみました。
呼び出し方がtotal.toLocaleString()なのはなぜ?
Javascriptは、関数は変数に紐付く形で記載します。
Javascript独特の文法です。
Number()関数を使っているのはなぜ?
フォームに入力された数字は「文字列」として処理されます。
そのままだとtoLocaleString()関数は動作しないため、文字列→数字に変換しています。
ちなみに小数点桁数をそろえる場合の記述

サンプルの記述だと、小数点ありなしで桁数が変化します。
割り算を伴う計算の場合、小数点がでます。
複数の数値を並べて表示する場合、小数点がなくても、小数点の桁数をそろえて表示したいと思いました。
その場合のやり方についても調べてみました。
以下のように記載すると、小数点以下がない場合でも小数点2桁固定で表示されるようになります。
total.toLocaleString( undefined, { minimumFractionDigits: 2, maximumFractionDigits: 2 })minimumFractionDigits とは?
小数点最小桁数です。
2を指定した場合、小数点がなくても小数点2桁が固定表示されます。
maximumFractionDigits とは?
小数点最大桁数です。
2を指定した場合、最大2桁まで表示されます。
最小桁数、最大桁数を2でそろえることで、常時小数点2桁に固定表示されます。
undefined はなに?
この部分には文字コードが入ります。
日本語であれば「”ja-JP”」を指定します。
undefinedを指定すると、OSに指定されたデフォルト言語が割り当てされます。
小数点は以外にも国ごとで表記の方法が違うケースがあります。
そのために、国指定がパラメータであるとのことでした。
桁数をそろえると見栄えがきれいになります。
今回はJavascriptでリアルタイム計算し、複数の結果を画面に表示するものを作成していました。
チェックをしていると、小数点が発生する場合、数値の桁数がまちまちになり少々見栄えが良くありませんでした。
そこで、小数点2桁固定表記にする方法を調べていたところ、toLocaleString関数を見つけました。
言語である以上、文字列操作などを組み合わせれば関数を使用せずに3桁ごとにカンマ、小数点2桁固定表記はできたかもしれません。
ただ、便利な関数があることで、それらを作成する手間が省けました。
Javascriptは、webの表面上を操作することに秀でています。
見た目を調整することも、web制作には求められます。
PHPのようなサーバーサイド言語と、Javascriptのようなブラウザサイドの言語両方使うことでより良いものが制作できます。

























