Javascriptで整数でない場合エラーにする

先日Jqueryだけで動く計算ツールを制作することがありました。
単純に計算するだけなので、PHPを使うまでもなかったことと、リアルタイム処理をするためです。
その際に困ったことが一つありました。
入力条件として整数以外が入力された場合はエラーにする。
ということです。
要は入力値に対して、スクリプトだけでエラーチェックを行うということです。
ただここで疑問に思いました。
Javascriptって整数を判定できるの?
いつものごとくググって調べて対処いたしました。
備忘録として記録いたします。
そもそもJavascriptで整数判定は可能なの?


Javascriptに「Number.isInteger()」という関数があり、この関数だけで整数判断できます。
例えば以下のような動作をします。
- Number.isInteger(1)・・・整数の場合trueを返します。
- Number.isInteger(1.1)・・少数の場合falseを返します。
- Number.isInteger(“1")・・整数でも文字の場合falseを返します。
まずは動作さんプルをご覧ください
まずは動作サンプルを用意いたしました。
整数チェックの動作サンプル
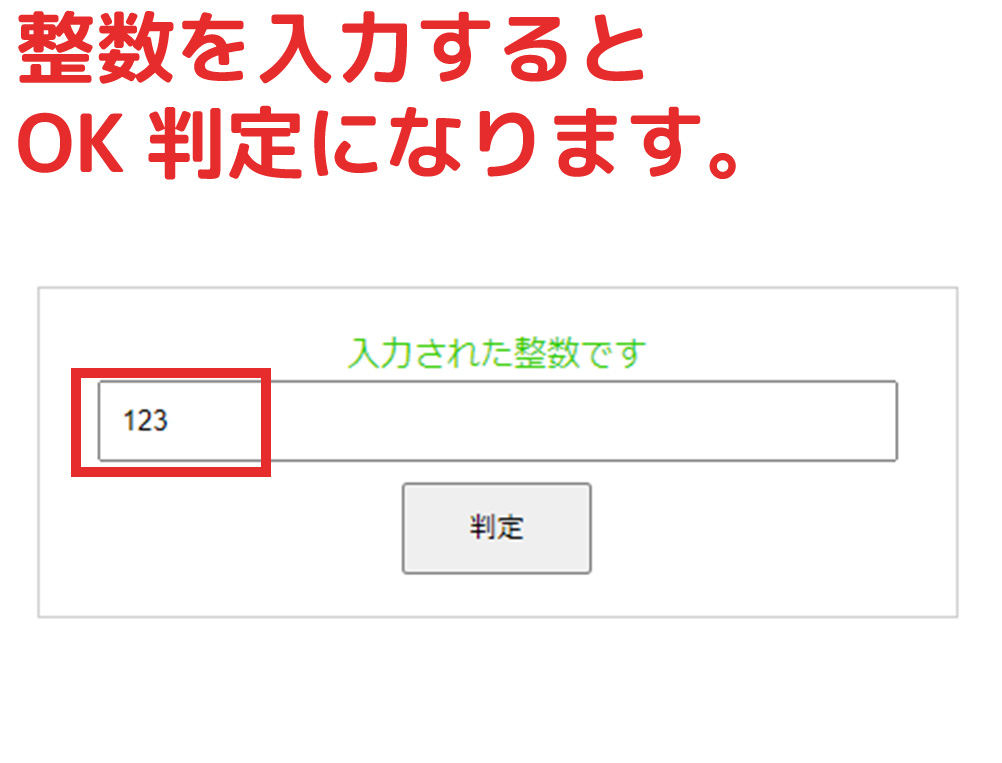
整数を入力するとOK判定になります

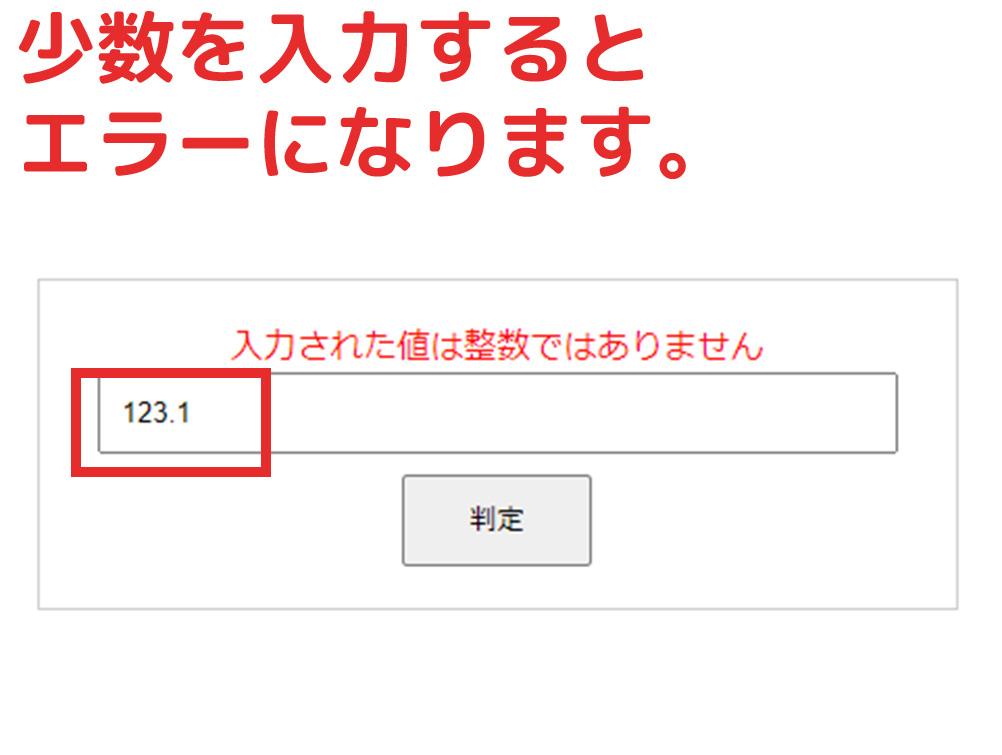
少数を入力するとNG判定になります

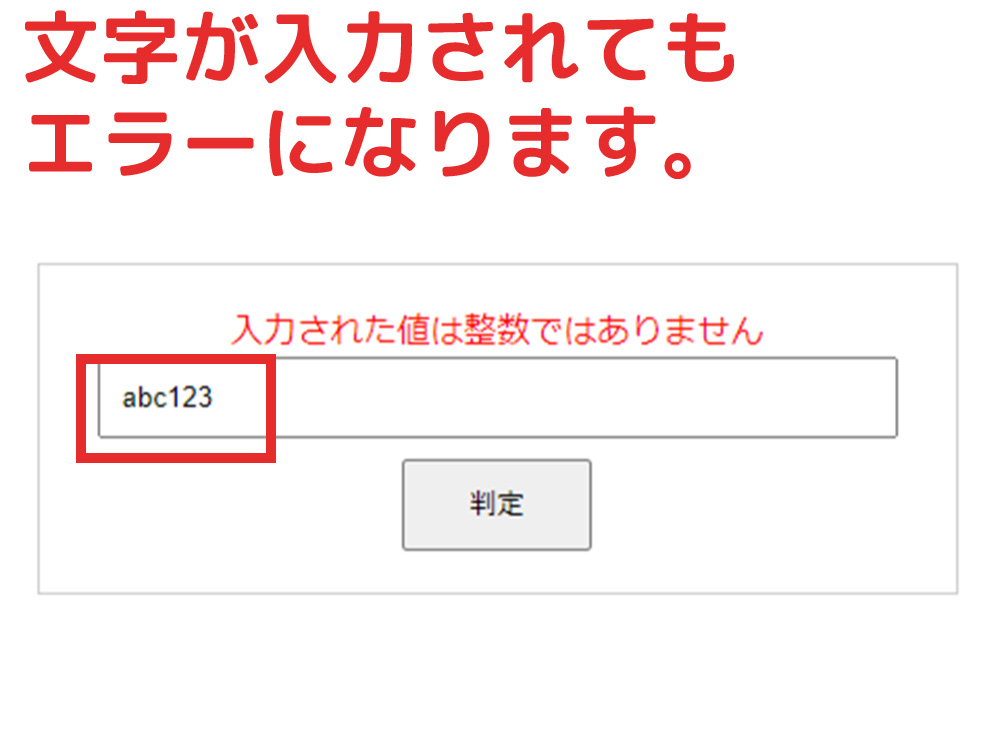
文字が入力されるとNG判定になります

ソースはこちら
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>Jquery 整数チェック</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function()
{
$("#msg").text("数字を入力してください。");
$("#btn").on("click", function()
{
if (Number.isInteger(Number($("#no").val())) == true)
{
$("#msg").html('<span style="color: #3C0;">入力された整数です</span>');
}
else
{
$("#msg").html('<span style="color: #f00;">入力された値は整数ではありません</span>');
}
});
});
</script>
<style type="text/css">
.box
{
padding: 20px;
width: 400px;
margin-right: auto;
margin-left: auto;
margin-top: 30px;
border: 1px solid #CCC;
text-align: center;
}
#btn
{
padding-top: 10px;
padding-right: 30px;
padding-bottom: 10px;
padding-left: 30px;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="box">
<div id="msg"></div>
<input name="no" id="no" type="text" style="width:90%; padding: 10px;">
<input name="btn" id="btn" type="button" value="判定">
</div>
</body>
</html>
疑問:フォームから入力した場合整数であっても文字として渡されます。どうやっているの?

今回は、フォームから入力された内容が整数かどうかを判断する必要がありました。
しかし、フォームから入力した値は数字であっても文字として渡されます。
Number.isInteger()関数は文字は整数として扱いません。
ここで一度つまずきました。
でもよい解決方法がありました。
Javascriptで文字数字を数値変換する関数がありました

文字と数値の区別はなかなか理解しにくい部分ですが、計算するためには数値でなければいけません。
Javascriptには、文字数字(PHPでいうところのString)を数値(PHPでいうところのint)に変換する関数がありました。
それがNumber()関数です。
- Number(“1") は数値の1に変換してくれます。
- Number.isInteger(Number(“1"))・・文字ですが結果はtrueになります。
- ちなみにNumber(“abc")とやるとエラー(NaN)になります。
ソース上でもフォームから入力された値をNumber()関数で変換してから整数チェックをしています。
これで、Javascriptだけで整数出ない場合エラーにすることができました。
注意点:Number関数は記述名に大文字小文字指定があります。
今回検証をしていて気が付いたことがあります。
それは、関数名の表記は大文字、小文字を正しく記載しないと、関数が存在しませんエラーになるということです。
例えば、次のように書くとエラーになります。
number.isinteger()・・・関数が存在しないエラー
NUMBER.ISINTEGER()・・関数が存在しないエラー
次のように記述すればOKになります。
- Number.isInteger()・・・正しく処理されます。
他の言語の感覚で、大文字小文字は関係ないだろうと思っていたらNumber関数は大文字小文字一語一句間違えてはいけないというルールでした。
最初これがわからず、なぜエラーになるのかすごく調べることになりました。
Javascriptには大文字小文字を正確に記述しなければいけないということがわかりました。
今まで気づかなかった意外な盲点でした。
本記事がまたお役に立てば幸いです。

























