ラジオボタンを大きく押しやすくする

ラジオボタンは、択一選択する場合に重宝するフォームです。
いろいろなお問い合わせフォームでもよく目にします。
このラジオボタン、小さい丸い部分をクリックすると選択されます。
マウスで操作する分にはさほど気になりませんが、スマホで操作する場合押しにくいです。
スマホで画面が小さくなる分、ラジオボタンの丸い部分も小さくなるためです。
これを何とかするためには、ラジオボタンを大きくすればよいと考えました。
しかし、ラジオボタンの丸い部分って、スタイルシートで大きくはなりませんでした。
ならばと、ラジオボタンを囲う枠をつくり、枠クリックでラジオボタンを動作させればよいと考えました。
最近のフォームのラジオボタンはこの手法で押しやすくなっています。
どうやれば実現できるか調べ、やってみました。
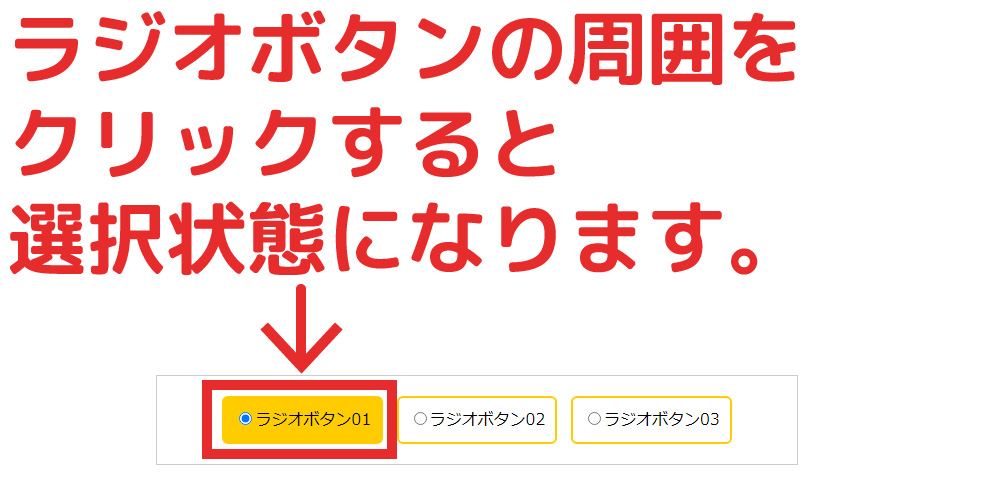
まずはできたものがこちら
論より証拠で、実際にラジオボタンの枠クリックで動作するサンプルがこちらです。

3つのボタンがあり、クリックすると色反転します。
これだとスマホでも押しやすくなります。
事実、スマホで表示すると指で押しやすくなりました。
ただここで疑問がでます。
ラジオボタンではない部分をクリックして、どうやってラジオボタンを動作させているのだろう?
という点です。
この部分について解説いたします。
スタイルシートで作ったボタンをラジオボタン化する方法

ただのボタンを作る場合は、スタイルシートで調整すれば容易にできます。
ただ、そのボタンを押したらラジオボタンが動作するようにするには、ひと手間必要です。
具体的にはJqueryで、ボタンが押されたらラジオボタンも押すということをやります。
順を追って解説いたします。
(1)今回のソース
今回のソースです。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>ラジオボタンセレクト</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function()
{
$(".radio_select li").click(function(obj)
{
// ラジオボタンにチェックを入れる
$(this).children("input[type=radio]").prop("checked", true);
// 枠の背景をいったん消す
$(this).parent("ul").children("li").removeClass("select");
// クリックした枠の背景に色を付ける
$(this).addClass("select");
});
});
</script>
<style type="text/css">
.box
{
padding: 20px;
width: 600px;
margin-top: 20px;
margin-right: auto;
margin-left: auto;
border: 1px solid #CCC;
}
ul
{
margin: 0px;
padding: 0px;
display: block;
text-align: center;
}
ul li
{
display: inline-block;
list-style-type: none;
padding: 10px;
border: 2px solid #FC0;
margin-right: 4px;
margin-left: 4px;
cursor:pointer;
border-radius: 6px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
}
.select
{
background-color: #FC0;
}
@media screen and (max-width:767px)
{
.box
{
padding: 4%;
width: 80%;
}
ul li
{
display: block;
margin-bottom: 30px;
}
ul li:last-child
{
margin-bottom: 0px;
}
}
</style>
</head>
<body>
<div class="box">
<ul class="radio_select">
<li><input name="sample" type="radio" value="1">ラジオボタン01</li>
<li><input name="sample" type="radio" value="2">ラジオボタン02</li>
<li><input name="sample" type="radio" value="3">ラジオボタン03</li>
</ul>
</div>
</body>
</html>(2)ラジオボタン部分のソース
<ul class="radio_select">
<li><input name="sample" type="radio" value="1">ラジオボタン01</li>
<li><input name="sample" type="radio" value="2">ラジオボタン02</li>
<li><input name="sample" type="radio" value="3">ラジオボタン03</li>
</ul>ラジオボタンをULタグ、LIタグで囲っています。
LIタグをスタイルシートでボタン風に見せています。
LIタグをクリックしたら、ラジオボタンが反応するようにします。
(3)LIタグクリックでラジオボタンが反応する部分
$(".radio_select li").click(function(obj)
{
// ラジオボタンにチェックを入れる
$(this).children("input[type=radio]").prop("checked", true);
// 枠の背景をいったん消す
$(this).parent("ul").children("li").removeClass("select");
// クリックした枠の背景に色を付ける
$(this).addClass("select");
});動作解説
具体的にLIタグをクリックすることで、ラジオボタンを反応させているのかについて解説いたします。
(1)LIタグクリックを認識
$(".radio_select li").click(function(obj)
{
});JqueryでLIタグがクリックされたかどうかを判定しています。
$(“.radio_select li")部分は、コーディングによって書き換えます。
function(obj)のobjは省略記述もOKですが、firefoxブラウザの場合スクリプトエラーになることがあるため、objの記述があったほうが無難です。
(2)クリックしたLIタグ内のラジオボタンをクリック状態にする
// ラジオボタンにチェックを入れる
$(this).children("input[type=radio]").prop("checked", true);クリックされたLIタグ内のラジオボタンをチェック状態にします。
LIタグの子要素になるため、childrenで該当ラジオボタンを指定しています。
事実上この1文でラジオボタンを制御しています。
(3)ラジオボタン外周の色を変える(スタイルシート調整)
// 枠の背景をいったん消す
$(this).parent("ul").children("li").removeClass("select");
// クリックした枠の背景に色を付ける
$(this).addClass("select");この部分は、ラジオボタンクリックで周囲の色が変わる部分を制御しています。
具体的には、色の変わるスタイルシートを用意し、一旦全部の背景色をクリアにしてから、クリックされたLIタグに、色を変えるスタイルシートを付け加えています。
parentで、いったん上位に上がりchildrenで下位に下がっているのは、全てのLIタグを指定するためです。これをやらないとクリックしたLIタグのみが対象になります。
addClass(スタイルシートのつけたし)とremoveClass(スタイルシートの解除)でON/OFFを切り替えています。

ラジオボタンの場合は思ったより簡単ですが、チェックボックスの場合は複雑になります

ラジオボタンは、クリックしたら他のラジオボタンは強制的にOFFになります。
つまり、ラジオボタンをOFFにする処理をJqueryで組まなくてもよいのです。
ONにする処理だけ作ればよいので、Jqueryも数行で済みます。
ところがチェックボックスの場合だと、JqueryでOFFにする処理を組まなければいけません。
チェックボックスも、ラジオボタン同様そのままだとスマホで押しにくいです。
これを何とかするためには、今回同様スタイルシートでボタンを作り、ボタンクリックでチェックボックスが動作するようにしなければいけません。
このやり方については改めて解説いたします。

























