ワードプレスに二段階認証を導入してみた

近年IDとパスワードに加え「ワンタイムパスワード」というものが定番化してきました。
仕組みは、使い捨てパスワードをスマホのアプリで発行し、使用するというものです。
例えば、銀行振り込み、MicrosoftやGoogleなど、二段階認証が主流化しています。
今回は早急ではありませんが、ものは試しでワードプレスに二段階認証を導入してみました。
備忘録として記録いたします。
(1)導入方法
使用するプラグインは google Authenticator
ワードプレスには様々なプラグインがありますが、今回使用するのはgoogle Authenticatorです。
googleアプリなので、信ぴょう性が高いです。
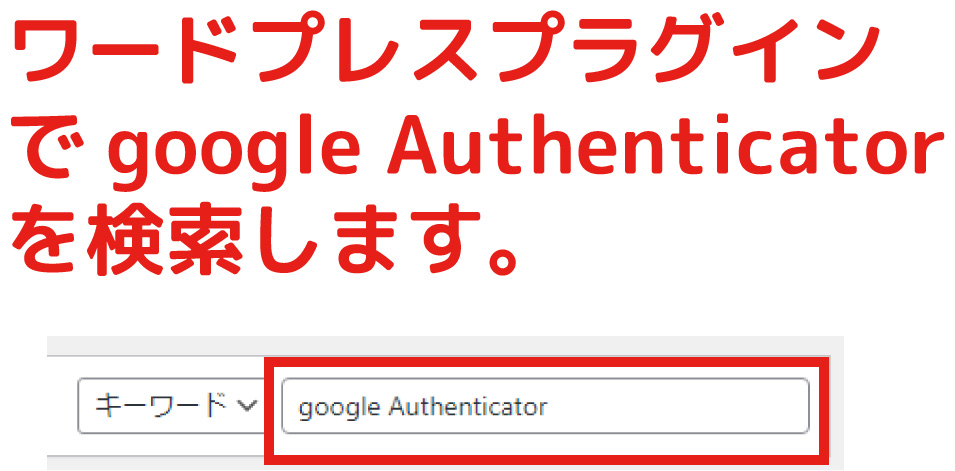
ワードプレスのプラグイン新規追加からgoogle Authenticatorを検索します。

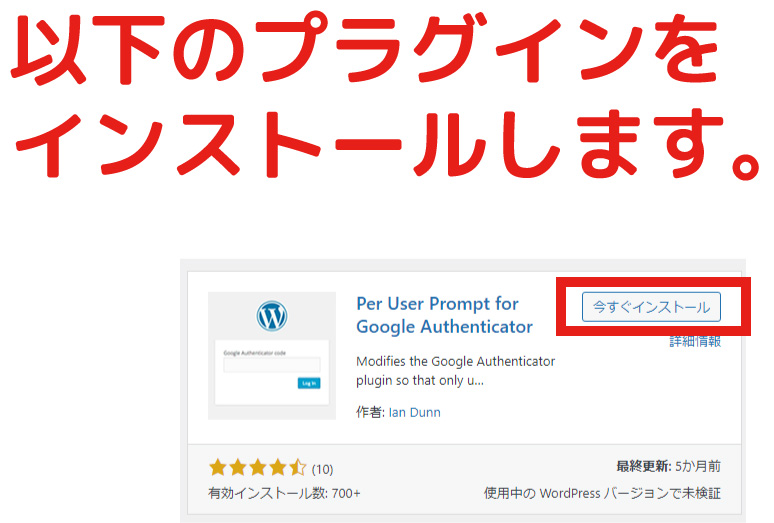
見つかったプラグインをインストールします。

疑問:スマホでワンタイムパスワードを表示させる設定はどうすればいいの?


普通、プラグインの設定は「プラグイン一覧」から行います。
しかし、二段階認証プラグインは設定場所が独特です。
設定→プロフィールから行います。

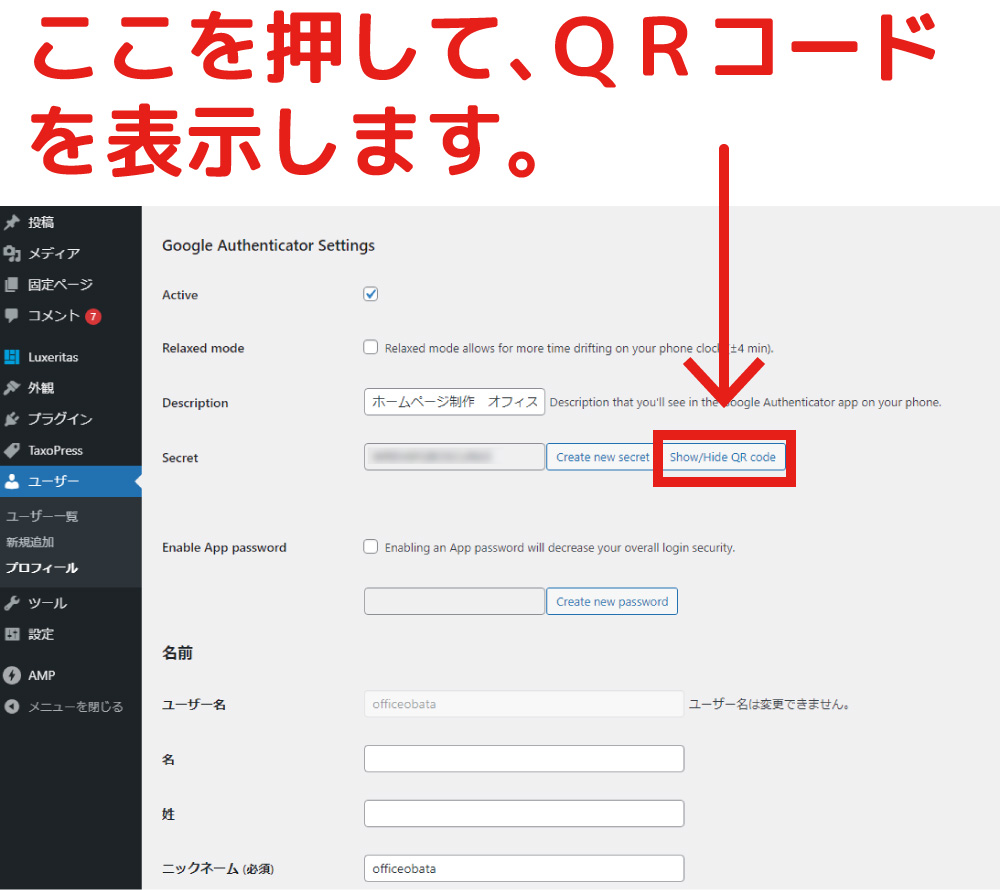
プロフィールのGoogle Authenticator の項目からQRコードを表示します

二段階認証アプリに登録するためには、パスコードを手入力するか、QRコードの読み取りを行うかの2パターンです。今回はQRコード表示で行います。
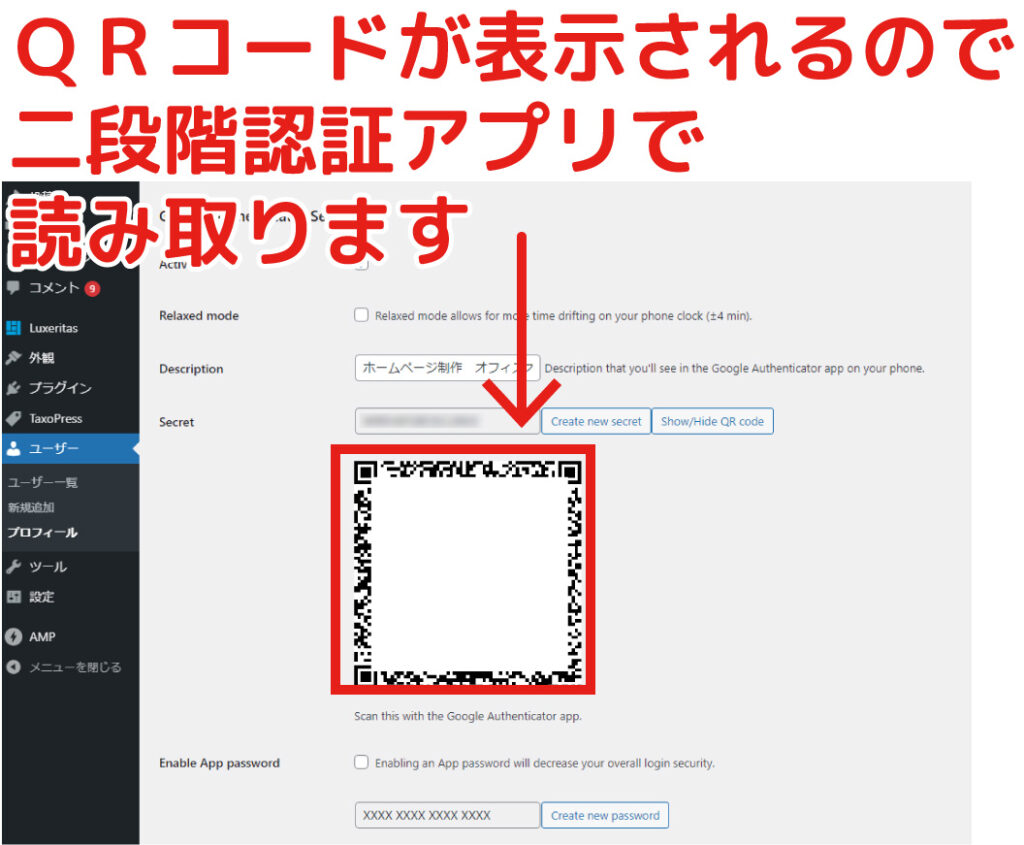
上図の赤枠の部分をクリックすると、以下のようにQRコードが表示されます。
このQRコードを二段階認証アプリで読み取れば、すぐにワンタイムパスワードを使用することができるようになります。

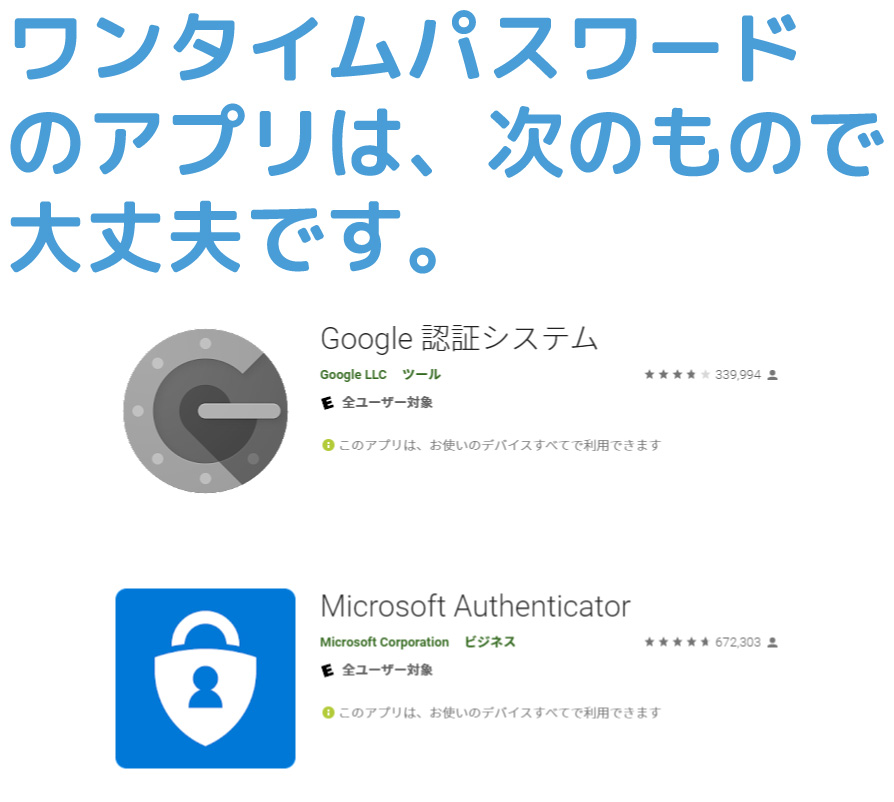
疑問:二段階認証アプリはどれを使えばいいの?


二段階認証アプリはいろいろありますが、信ぴょう性の高いものとして以下の2つがおすすめです。

Googleのプラグインなので、Googleのアプリが第1候補です。
ただ、Microsoftのアプリでも動作しました。
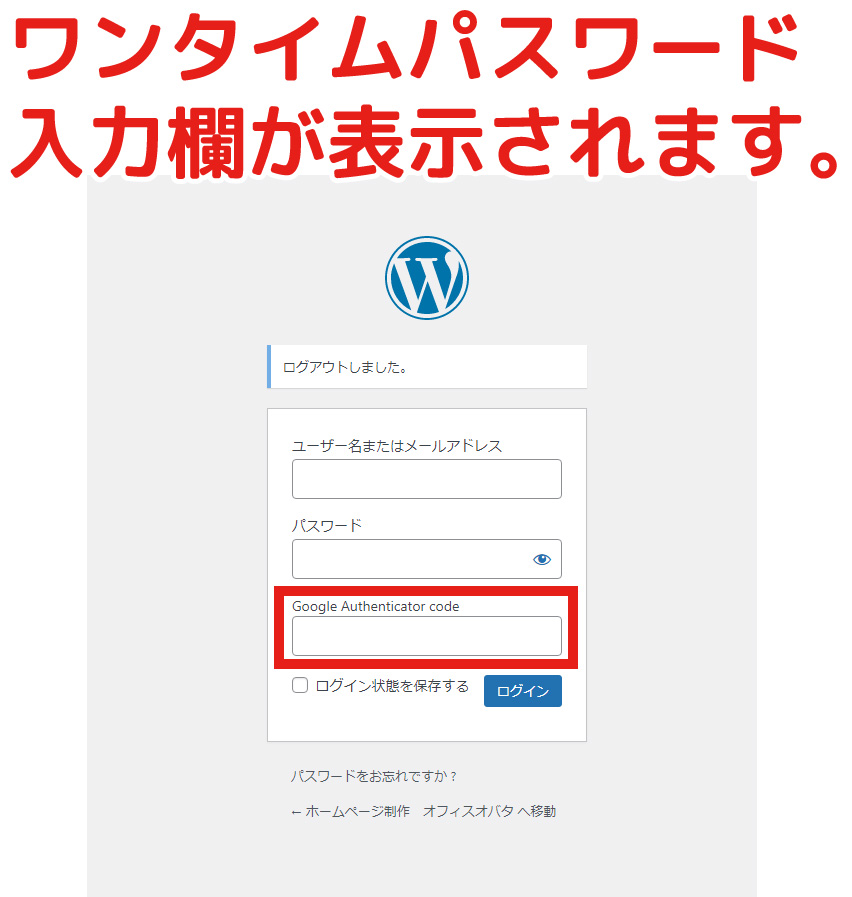
導入後再度ログイン時に2段階認証欄が増えています

無事二段階認証が動作するようになりました。
めんどくさい感じがしますが、やってしまえば、できてしまった。
そんな感じでささっと導入できます。