フォームボタンの文字列を改行する方法

メールフォームなどで操作のアクションを起こす際に、フォームボタンは重要な役割を担います。
ホームページの利用者様に分かりやすくするために、ボタンのビジュアルをアレンジしたり、説明をわかりやすくボタンに記述したりします。
その際にボタン内で文字列を改行したい場合があります。
例えばボタン内で捕捉説明を盛り込んだりする場合などです。
最初は簡単にできるだろうと思ったのですが、やってみると一癖ありました。
試行錯誤して実現できましたので、備忘録として記録いたします。
最初は単純に改行を入れればよいと考えました。

文字列なのだから<br>を盛り込めば改行できると安易に考えていました。
そこで以下のボタンに改行<br>を盛り込んでみました。
<input name="button01" type="button" value="ボタンで改行(Line break with button)">上記のボタンに以下のように改行<br>を盛り込んでみました。
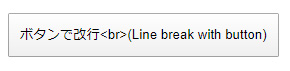
<input name="button01" type="button" value="ボタンで改行<br>(Line break with button)">
するとこのようになりました。


タグがそのまま表示され、改行できませんでした。
一体どうすればフォームボタンの文字を改行できるのでしょうか?
このようにやれば、フォームボタンの改行ができます。

論より証拠です。
以下のボタンは改行ができています。
いったいどうやっているのでしょうか?
仕掛けは簡単です。
inputタグの代わりに、buttonタグを使えばよいのです。
上記ボタンのソースを以下に記載いたします。
<button name="button01" type="button">ボタンで改行<br>(Line break with button)</button>buttonタグは文字列を<button></button>で囲うため、<div></div>タグ<p></p>タグのように間の文字列を加工することができるのです。
でもここで疑問がわいてきませんか?
疑問:buttonタグはフォームボタンの代わりにちゃんと動作するの?

動作します。論より証拠です。
こちらのサンプルをご覧ください。

送信ボタンは<button>タグですが、きちんと送信できます。
<button>タグにもtype属性があるため、<input>タグ同様に動作します。
type属性とは?
type属性とは「どのようなフォームであるか」を指定する属性です。
送信ボタンだけでなく、記事入力欄、ラジオボタン、チェックボックスなどすべて<input>タグのtype属性で指定されています。
buttonタグのtype属性
<button>タグにもタイプ属性があり、以下の3つの指定が可能です。
<button type="submit">送信ボタン</button>
<button type="reset">リセットボタン</button>
<button type="button">汎用ボタン</button>submitタイプは、フォームで送信を実行するボタンです。
<input>タグ以外でも送信を実行できるボタンがあるということです。
ボタン文字改行地味に悩む課題でした
普段フォームボタンは「送信」「確認」など短い言葉で済むものがほとんどです。ただカッコ書きで注釈を盛り込むことがあり、<input>タグボタンでいろいろ試してうまくいかず悩みました。
今回調べて分かったことは、文字列を改行するには、開始タグと終了タグに分かれていないとできないということです。
<input>タグは単一タグであるため、<br>タグが有効になりません。
<button>タグは<button></button>と開始・終了タグがあるため<br>タグが有効でした。
最悪の場合画像ボタン代用ということも想定しましたが、テキストだけで実現できました。
近年のwebはスマートホン用に変形する「レスポンシブ」表示も想定するため、レイアウト変形に柔軟に対応できるテキスト表示が向いています。
ボタンもテキストで対応するに越したことがないと思いました。