画像文字をテキスト化してみた。ついでに検証も。

HTMLコーディング作業の本質は、文字原稿をwebで閲覧できるようにすることです。
テキスト原稿があって初めて成り立つ作業です。
ところがたまにテキスト原稿が「画像」の場合があります。
少量であれば手入力しなおしで十分ですが、大量にある場合なかなかの大変さです。
そこで、このご時世。画像からテキスト化する方法について調べてみました。
やりたいこと
画像に書かれている文字をテキスト化する。
今回はこれだけです。
困ったらググる。
鉄則です。
答えはすぐ見つかりました。
Google Keepサービスを使う
ググるとOCR系のソフトやアプリはいろいろありましたが、手軽なところでGoogle Keepというサービスがあることを見つけました。
メモ目的のサービスですが、画像文字を読み取ってテキスト化する機能もあります。
なにより、Googleなので、たのGoogleサービス同様無料で使えます。
この手軽さがよいと思いGoogle Keepを使って、画像文字のテキスト化をやってみました。
Google Keepの使い方
1.Google Keepにアクセス
まずはGoogle Keepにアクセスします。
Googleアカウントを持っていればすぐ使えます。
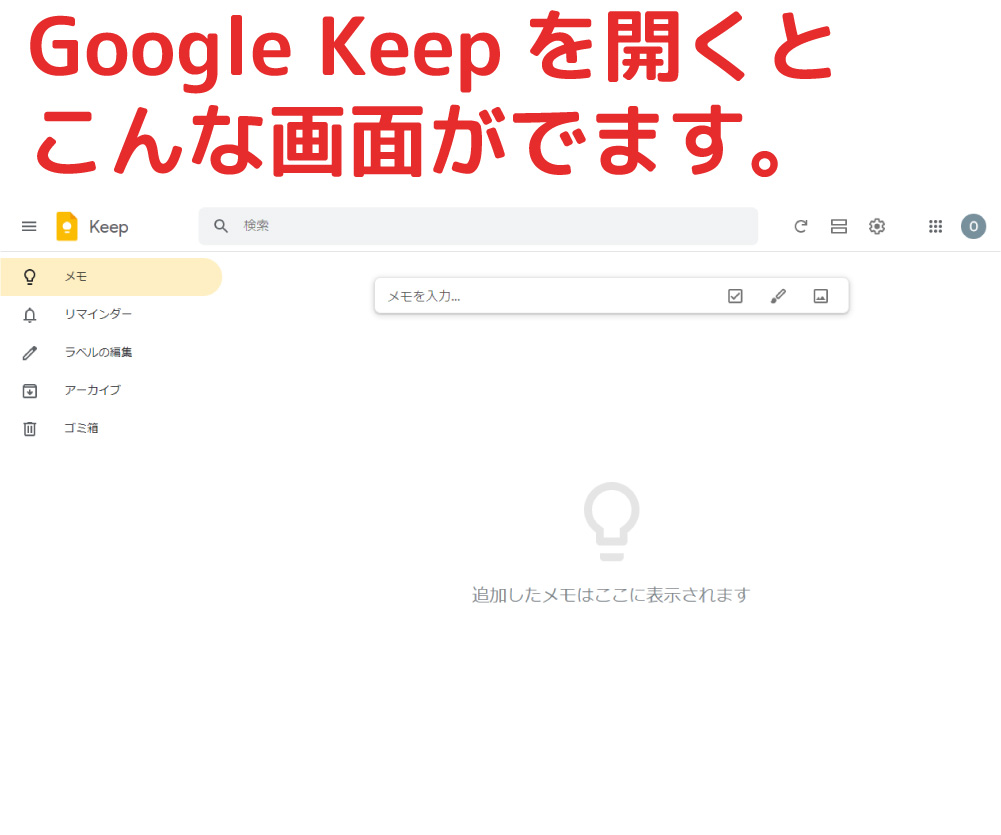
アクセスすると、以下の画面が表示されます。

2.画像文字を投稿する
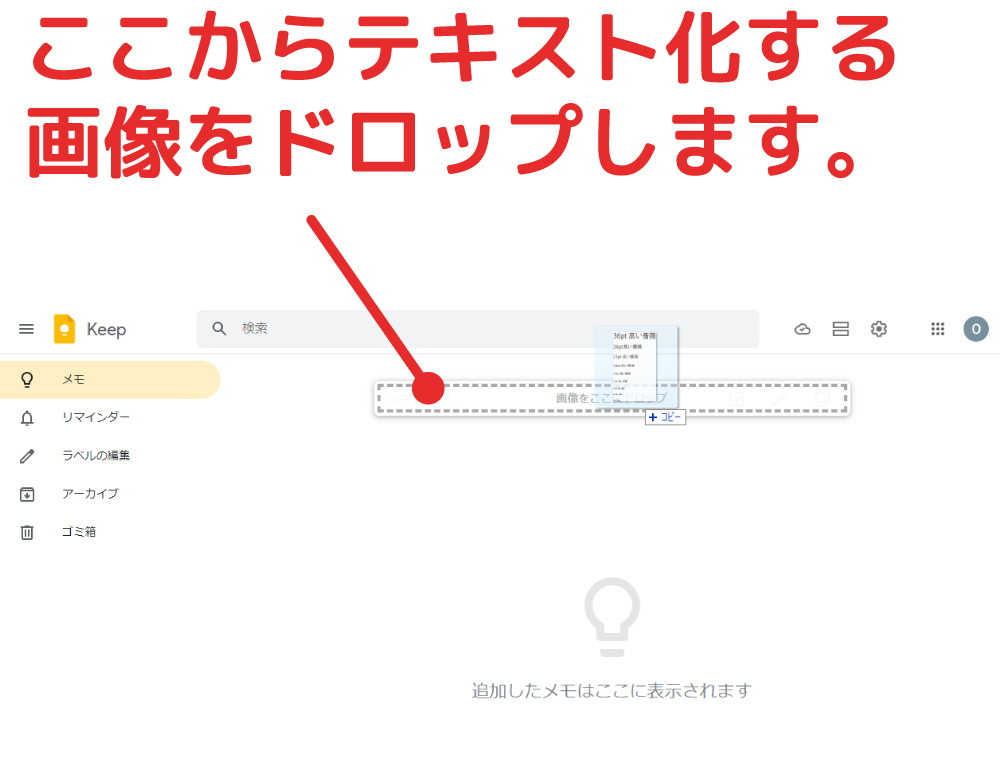
次にテキスト化したい文字画像を「メモを入力」欄にドロップします。
(画像アイコンをクリックして、ダイレクト画像選択もできます。)

3.テキスト化を実行する
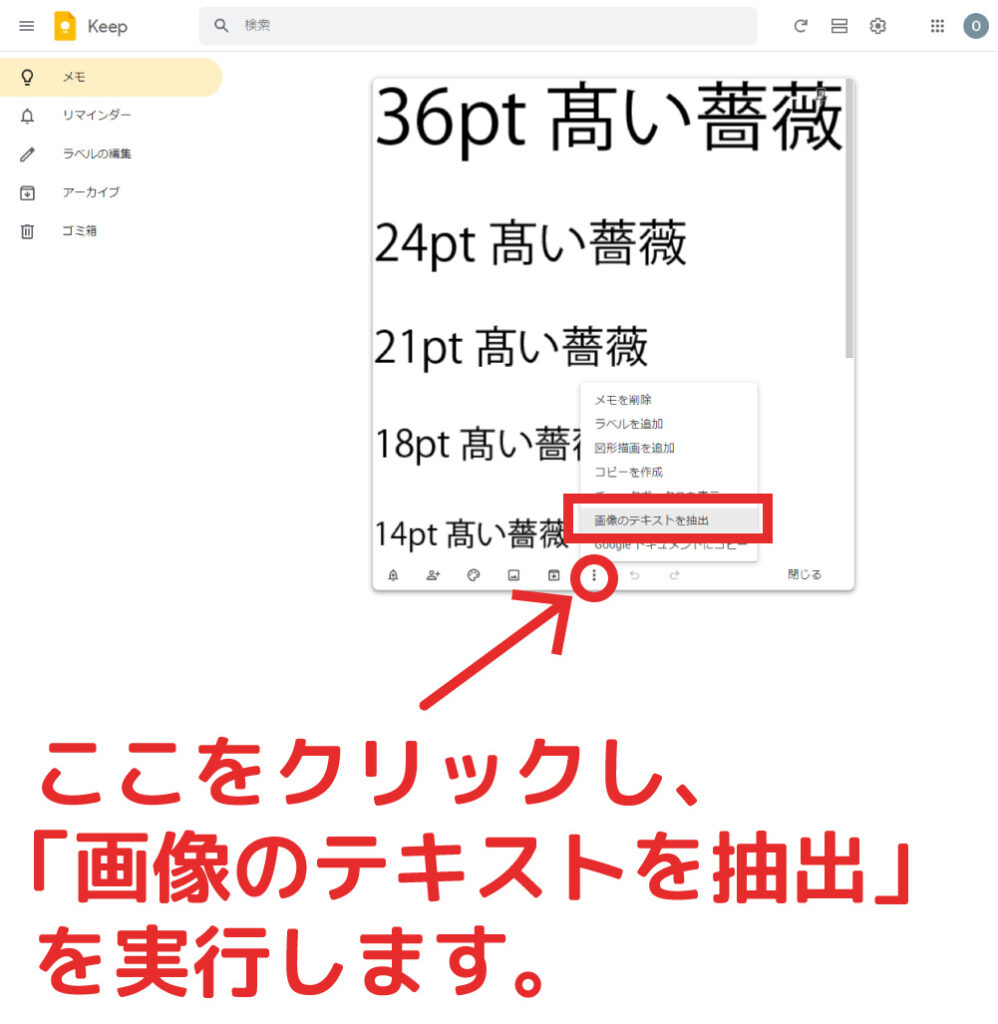
画像を読み込んだら、メニューから「画像のテキストを抽出」を選択し実行します。
※注意点として画像を読み込んでいる最中は、テキスト化処理ができません。

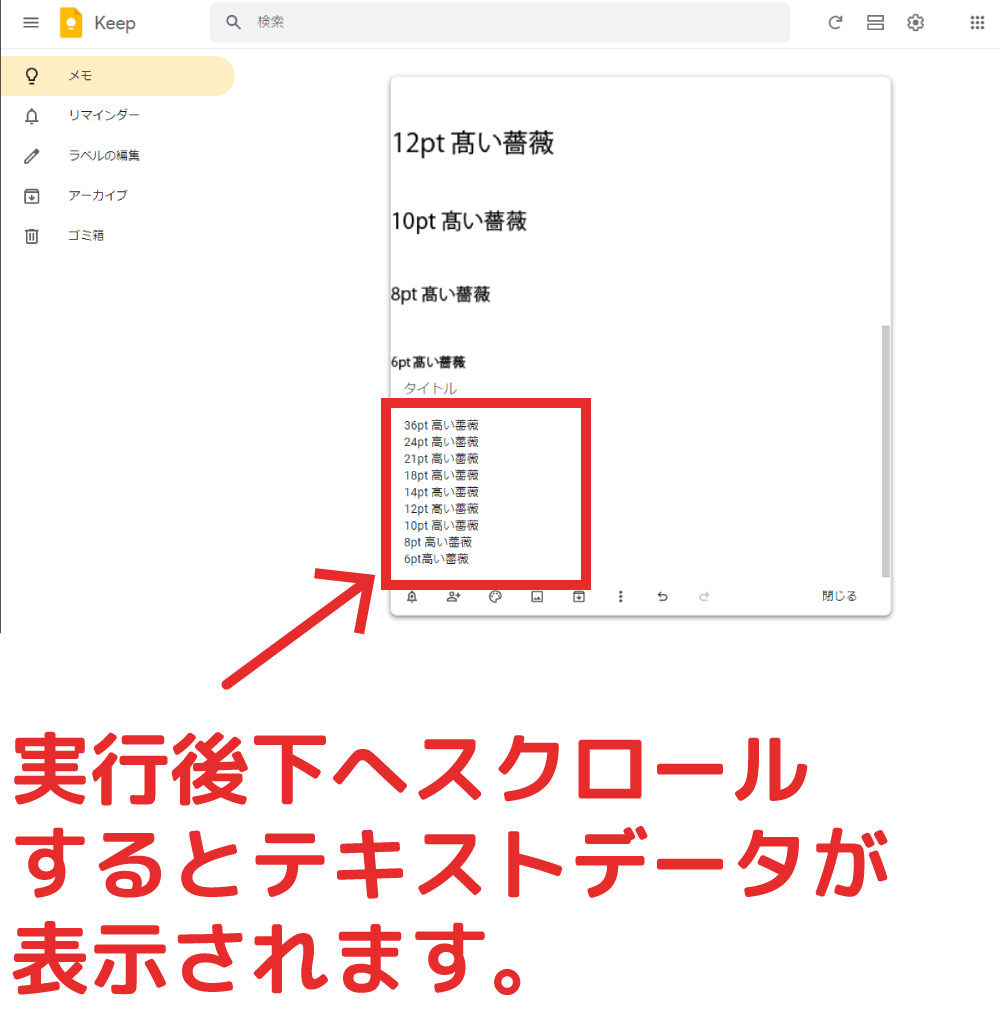
4.画像の下にテキスト化された文字が表示されます。
テキスト抽出実行後、画像のすぐ下にテキストが表示されます。
スクロールして下に下がると見えます。

使い方は、1回試せばすぐ慣れるレベルです。
しかし、ここで疑問がわきました。
疑問:テキスト化精度はどのくらいか?

画像文字を読み取るということは「識字精度」が重要になります。
例えば人間であっても小さすぎる文字は読めません。
機械ならばなおさらなのではないかと思いました。
そこで、次の画像文字でちゃんと読み取れるか実験してみました。
実験する画像文字

フォントの大きさ別に文字画像を作りました。
また特殊文字(はしご髙)が認識できるかについてもためしてみました。
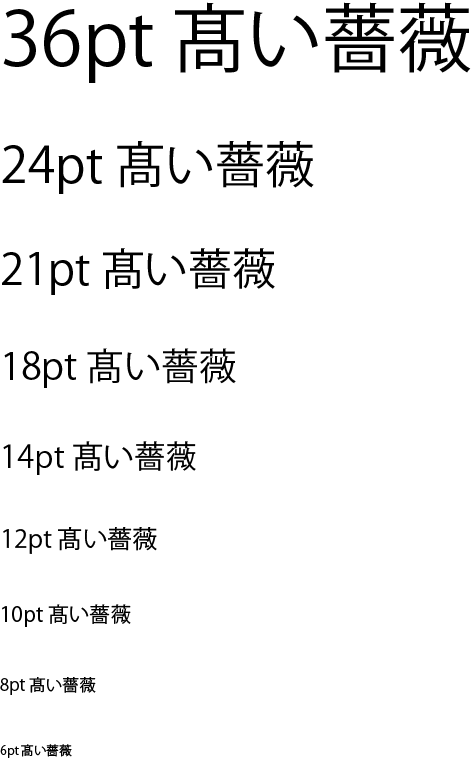
1.Illustratorで「オフィス用に保存」した画像
上記の画像はIllustratorで、オフィス用に保存した画像です。
比較的きれいに出力されています。
これを読み取ってテキスト化したものがこちらです。
36pt 高い薔薇
24pt 高い薔薇
21pt 高い薔薇
18pt 高い薔薇
14pt 髙い薔薇
12pt 髙い薔薇
10pt 高い薔薇
8pt 高い薔薇
6pt高い薔薇
一応、6ptの文字まで変換されました。
ただ、はしご「髙」が普通の「高」になっています。
14pt、12ptは はしご「髙」 になっちますが、それより大きい文字が誤変換されました。
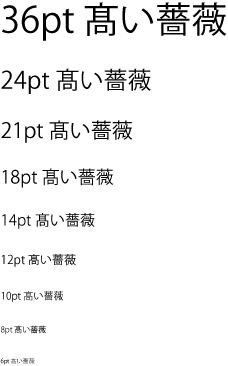
2.JPEG画像の場合
JPEG画像で出力した以下の画像でもテストしてみました。
解像度は72で一応Illustratorでweb最高画質出力しました。
こうやって見るとちょっと画像が粗い感じがします。
テキスト変換したら、以下のようになりました。

変換した結果がこちらです。
36pt 高い薔薇
24pt 高い薔薇
21pt 高い薔薇
18pt 高い薔薇
14pt 高い薔薇
12pt 高い薔薇
10pt 高い
pt 高い
高い
10ポイント以下から、読み取りがうまくできなくなりました。
また、はしご「髙」はすべてノーマル「高」に誤変換されました。
薔薇に関しては、不明文字と判断されたようです。
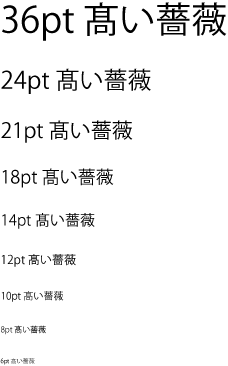
gif画像でも試してみました
Jpegはぼやけやすいので明暗がはっきり出るgif画像でも試してみました。

変換した結果がこちらです。
36pt 高い薔薇
24pt 高い薔薇
21pt 高い薔薇
18pt 高い薔薇
14pt 高い薔薇
12pt 高い薔薇
10pt 高い
8pt高い
高い
Jpeg画像の場合と同じ結果になりました。
やはり文字が小さくなると、誤変換率が高くなります。
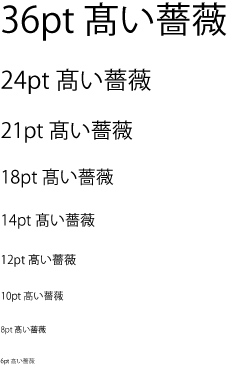
一応PNG画像でも試してみました。
なんとなく結果は見えますが、もっとも画質の良いPNG画像でもためしてみました。

変換した結果がこちらです。
36pt 高い薔薇
24pt 高い薔薇
21pt 高い薔薇
18pt 高い薔薇
14pt 高い薔薇
12pt 高い薔薇
10pt 高い
8pt高い
高い
3つの画像の中では一番画質がよいはずなのですが、結果は他の画像と同じでした。
やはりweb用に保存した画像では、誤変換率が高いようです。
4種類の画像文字変換比較

ある程度の変換はできますが、以下の特徴があることがわかりました。
- 特殊文字は誤変換されやすい
- 10pt以下の文字は読み取れない可能性が高い
今回、実際にある程度長い文章を変換して使ってみたのですが、一部誤変換されていました。
その際に一つ一つ誤変換を直してゆくのですが、どこが誤変換されたかわからないため、修正箇所を探すのに苦労しました。
確かに1から手入力するよりかは効率がよいですが、それでも誤変換対応もそれなりに必要でした。
本記事がお役に立てば幸いです。

























