フォームクリックで周囲が青くならないようにする。
検索フォームをおしゃれに組むことはよくあることです。
ただ、ブラウザの動作でせっかくおしゃれに作ったフォームが安っぽく見えてしまうことがあります。
今回マウスクリックで、フォームの周囲が青くなる現象が発生しました。
この現象自体は、どこをクリックしているのかをお知らせしてくれるサポート機能です。
ただデザイン性とマッチしていないため、青くなる現象を無しにしたいと思いました。
色々調べてできましたので、備忘録として記録いたします。
現象はこのような感じです
例えば以下のような検索フォームは最近よくあるデザインです。

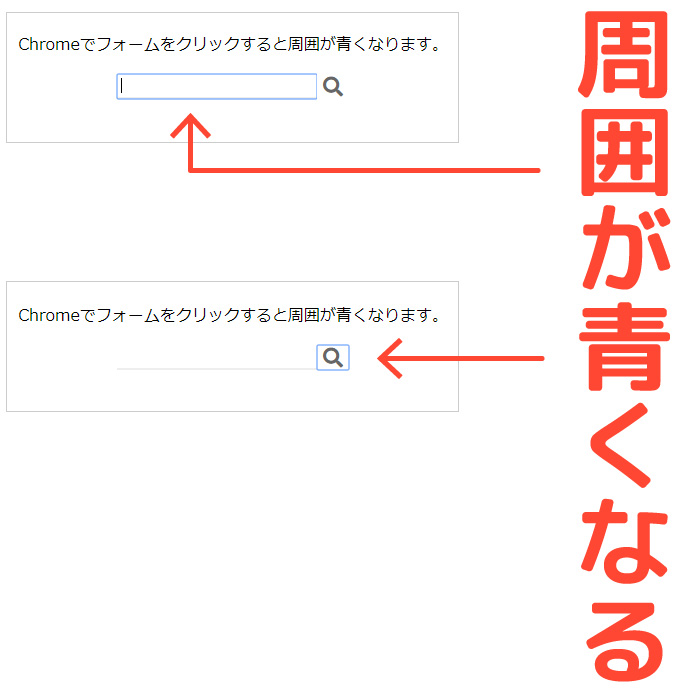
フォーム部分や、ボタンの虫眼鏡部分をChromeでクリックすると以下のようになります。

こちらでサンプルを確認いただけます。
(ちなみにボタンを押しても何も起きません)
原因はChromeの親切機能
Chromeには、今現在どの部分をクリックしたのかを、ビジュアル的に明示する親切機能があります。
例えばお問い合わせフォーム等の場合は、この機能がとても役に立ちます。
しかし、デザイン性を意識したフォームの場合はちょっとこの青枠が気になります。
この青くなる現象、他のブラウザではどうなのだろうとまず検証してみました。
ちなみにこの現象はChromeだけの現象。
他のブラウザの場合どうなるのかを調べてみたところ、以下のような結果になりました。

他のブラウザでテストしてみましたが、いずれも周囲が青くはなりませんでした。
Chromeだけの現象ならば、そんなに気にする必要もないのかなと思いますが、そうもいかない理由がありました。
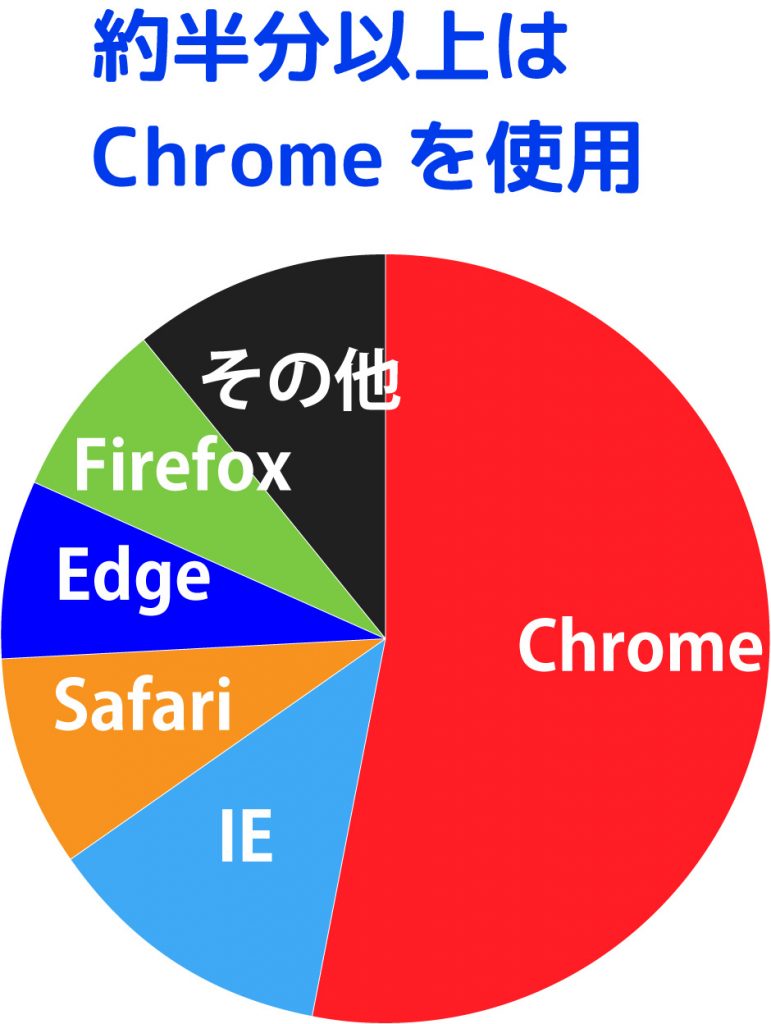
なんとChromeのシェアは50%越え
Chromeの使用率はどのくらいかを調べてみました。
ごく少数ならば、ほおっておいてもよいと考えたからです。
そしたら、思わぬ結果がでました。

2019年11月時点の日本国内のブラウザシェア率を見たところ、Chromeのシェア率は約53%ありました。(Chrome各バージョンを合算)
つまりフォームの周囲が青くなる現象は、約半分以上の方が青くなる現象に遭遇するということです。
これはイカンとおもい、何とかする方法をいつものようにググって調べました。
調べたら思ったより簡単にできました。
いつものパターンだと、修正にいろいろ手間がかかる場合が多いのですが、今回はいともあっさり解決できました。
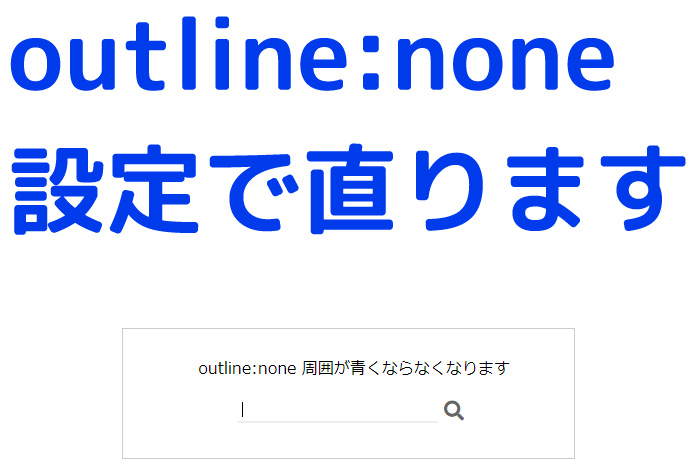
それはスタイルシートに以下の記述を足すだけでした。
1 2 3 4 5 | button, input[type=search] { outline:none; } |
該当するフォームのスタイルシートに、outline:none; を追記するだけです。
ちなみに似たようなスタイルシートに「ボーダー」があります。
以下のように設定してみましたが、クリック時に青くなる現象は直りませんでした。
1 2 3 4 5 6 7 8 9 | button, input[type=search] { border-top-style:none; border-right-style:none; border-bottom-style:none; border-left-style:none; } |
どうやら、ボーダーは「外枠線」で、アウトラインは「縁取り」ということでした。ちょっとややこしいですが、似て非なる線ということです。
Chromeは周囲を青くするために、スタイルシートの「縁取り」を利用しているようでした。
直したものがこちらです
スタイルシートに outline:none; を追記してChromeでクリックしてみたところ、周囲が青くなる現象が直りました。

直したサンプルはこちらです。
結果的にはちょっとしたことでしたが、気になるところの対処ができました。

























