AMPで必須の構造化データ要素のエラー(urlフィールド値は必須です)に対処(前編)
最近Googleは、モバイル表示の高速化を推奨しており、その方策として「AMP」( Accelerated Mobile Pages :高速化モバイルページ)の導入を進めています。
仕組みとしては、装飾Javascriptなど低速化要因をすべて排除したフォーマットで再構築したページをGoogle本体がキャッシュして高速化するというものです。
本ブログもAMP化しています。
ただ、このAMPはHTMLの書式が通常のものと一部異なっており、そのままだと文法エラーになるケースが多発しております。
今回、「必須の構造化データ要素のエラー」が発生し、対処できましたので備忘録として記録します。
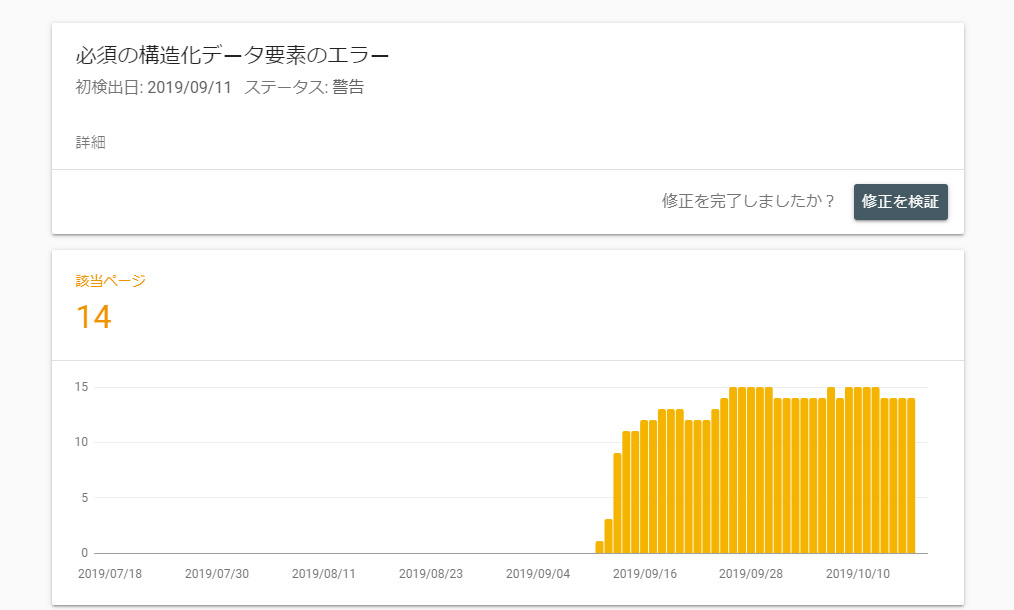
現象はこのような感じです。

Googleのサーチコンソールで、「AMP」についてみていたところ、エラーが発生していました。ほおっておくのも具合が悪いと思い、対処することにしました。
「必須の構造化データ要素のエラー」ってそもそも何?
エラー修正の第一歩は、エラー発生個所の特定ですが、そもそもこれって何エラーなのか分かりません。
エラーの発生しているURLだけ表示されますが、原因については記載されておらず、発生個所も皆目見当がつきません。
不親切なエラーメッセージだと思いながらも、ググってみました。
調べてみると「構造化テストツール」というものがあり、ここでエラーが発生しているURLを入力すると、どこが原因かわかるというものです。
早速調べてみました。
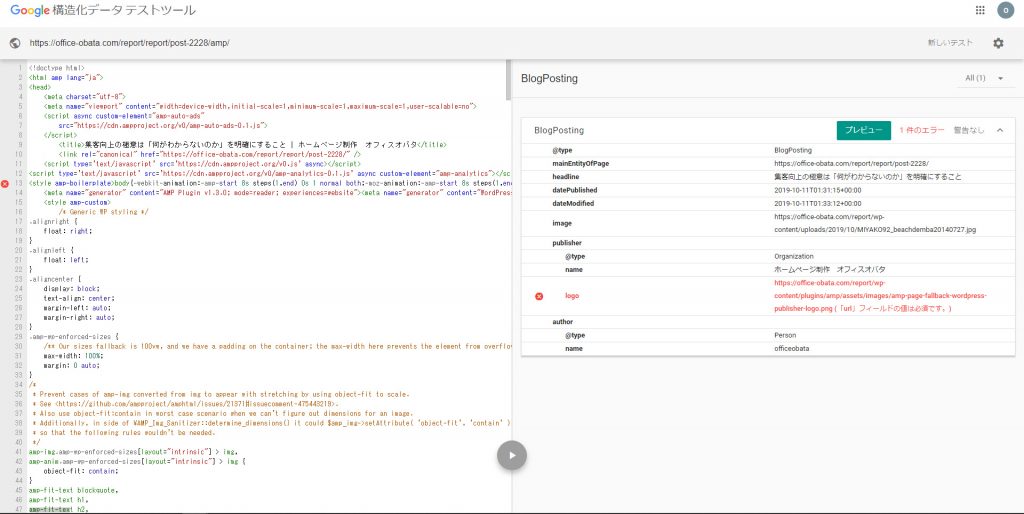
その結果がこれです。

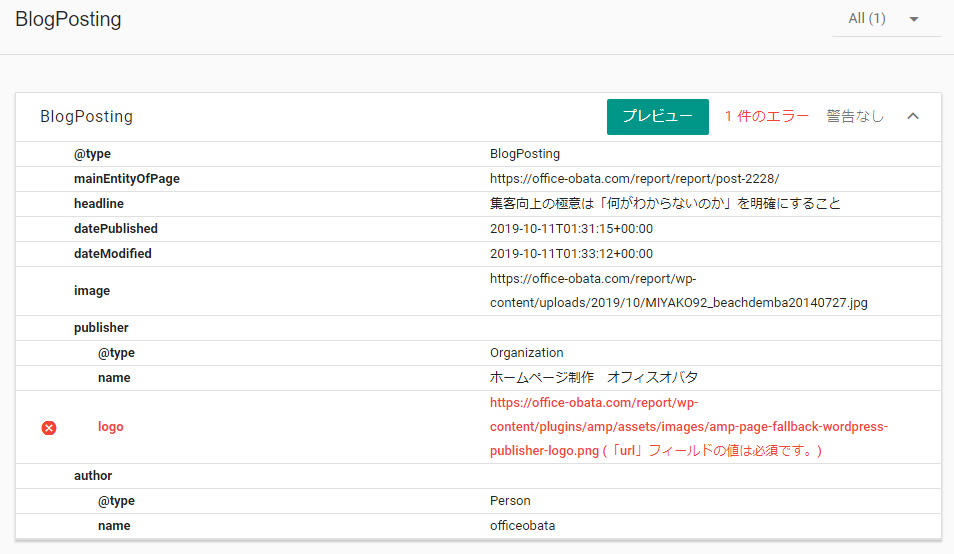
左側にエラー発生個所が「赤×」で表示され、右側に原因が記載されています。
発生個所が分かったので、原因を見てみることにしました。

このツールは、新設に問題点を赤文字で表記してくれます。
大変ありがたいです。
肝心のエラー原因は、「url」フィールドの値は必須です。
というエラーでした。
ここで疑問がわきます。
「url」フィールド値って何?
ということで、さらにググってみました。
原因はAMPフォーマットの文法エラー
このエラーについて解説している情報が少なく、かなり調べました。
その結果、AMPの文法エラーであるということがわかりました。
通常のHTMLには不要な文法ですが、AMPの場合には<head></head>の間に記述しなければならい項目があります。
おそらく、Googleが情報を読み取りやすくするための指定文法だと思われます。
ただ、肝心の正しい文法がわかりません。
なので、正しい文法についてさらにググってみました。
logo指定には、画像の情報を記述しなければいけないことがわかりました。
エラーとなっている部分のソースは以下の部分です。
<script type="application/ld+json">{"@context":"http:\/\/schema.org","publisher":{
"@type":"Organization",
"name":"ホームページ制作 オフィスオバタ",
//-- エラー部分↓↓
"logo":"https:\/\/office-obata.com\/report\/wp-content\/plugins\/amp\/assets\/images\/amp-page-fallback-wordpress-publisher-logo.png"},
//-- エラー部分↑↑
"@type":"BlogPosting",
"mainEntityOfPage":"https:\/\/office-obata.com\/report\/report\/post-2228\/",
"headline":"集客向上の極意は「何がわからないのか」を明確にすること",
"datePublished":"2019-10-11T01:31:15+00:00",
"dateModified":"2019-10-11T01:33:12+00:00",
"author":{"@type":"Person",
"name":"officeobata"},
"image":"https:\/\/office-obata.com\/report\/wp-content\/uploads\/2019\/10\/MIYAKO92_beachdemba20140727.jpg"}</script>エラーとなっている部分は「publisher」部分の”logo”に関しての記述部分です。ここには、ロゴ画像を指定します。
”logo”記述部分を抽出したものが、以下になります。
//-- エラー部分↓↓
"logo":"https:\/\/office-obata.com\/report\/wp-content\/plugins\/amp\/assets\/images\/amp-page-fallback-wordpress-publisher-logo.png"},
//-- エラー部分↑↑ logo画像のURLが記述されています。
一見問題なさそうです。
ただGoogleによれば、logo画像を指定する際には、
- 画像タイプ
- 画像URL
- 画像の横幅サイズ
- 画像の縦幅サイズ
の4つを指定しなければならないということでした。
今回、画像URLのみ指定されていますが、画像URLであると明示していないため、URL値は必須です。というエラーになっていました。
つまり、正解は以下のように記述しなければならないということです。
"logo":{
"@type":"ImageObject",
"url":"https:\/\/office-obata.com\/report\/wp-content\/plugins\/amp\/assets\/images\/mp-page-fallback-wordpress-publisher-logo.png",
"width":"1722",
"height":"401"
}”logo"項目に対し、更に詳細情報を付け足します。
@type:ImageObject は、画像であることを明示しています。
url:は画像URLを指定しています。
width:は画像の横幅を指定しています。
height:は画像の縦幅を指定しています。
これをまとめて記述したものが以下になります。
<script type="application/ld+json">
{
"@context":"http:\/\/schema.org",
"publisher":{
"@type":"Organization",
"name":"ホームページ制作 オフィスオバタ",
"logo":{
"@type":"ImageObject",
"url":"https:\/\/office-obata.com\/report\/wp-content\/plugins\/amp\/assets\/images\/amp-page-fallback-wordpress-publisher-logo.png",
"width":"1722",
"height":"401"
}
},
"@type":"BlogPosting",
"mainEntityOfPage":"https:\/\/office-obata.com\/report\/report\/post-2228\/",
"headline":"集客向上の極意は「何がわからないのか」を明確にすること",
"datePublished":"2019-10-11T01:31:15+00:00",
"dateModified":"2019-10-11T01:33:12+00:00",
"author":{"@type":"Person","name":"officeobata"},
"image":"https:\/\/office-obata.com\/report\/wp-content\/uploads\/2019\/10\/MIYAKO92_beachdemba20140727.jpg"
}
</script>これで、エラー箇所、原因、どう直せば良いかがわかりました。
あとは、プラグインのどこを直せばよいかということについて調べました。
AMPプラグインの修正方法については、こちらをご参照いただければ幸いです。