tableタグが角丸にならない問題に対処~意外なcssが原因でした~
テーブルタグに線を引くことは、HTMLやCSSで日常的に行う操作になります。
今回、テーブルタグを「角丸」にしようと思ったところ、少々はまったため、解決方法を備忘録として記録いたします。
まずは、一般的なテーブル記述の方法
一般的なテーブルタグは、以下のようになります。
<!-- HTML tableの記述 -->
<table>
<tr>
<th>1</th>
<td>テキスト</td>
</tr>
<tr>
<th>2</th>
<td>テキスト</td>
</tr>
<tr>
<th>3</th>
<td>テキスト</td>
</tr>
<tr>
<th>4</th>
<td>テキスト</td>
</tr>
<tr>
<th>5</th>
<td>テキスト</td>
</tr>
</table>この辺は、そうは難しくありません。
さらに、CSS(スタイルシート)で枠線を付けます。
<style type="text/css">
table
{
width: 60%;
margin-right: auto;
margin-left: auto;
border: 1px solid #000;
}
th
{
padding: 4px;
border-right-width: 1px;
border-bottom-width: 1px;
border-right-style: solid;
border-bottom-style: solid;
border-right-color: #000;
border-bottom-color: #000;
}
td
{
padding: 4px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #000;
}
tr:last-child th,
tr:last-child td
{
border-bottom-style: none;
}
</style>tableタグの枠線の引き方は、いろいろありますが、私はtable タグに全体を囲う線を引き、th、tdタグに下線をつけます。最後th、tdタグだけ下線をなしにします。
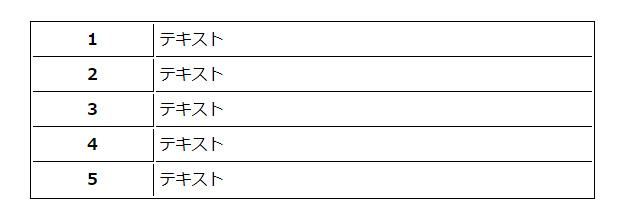
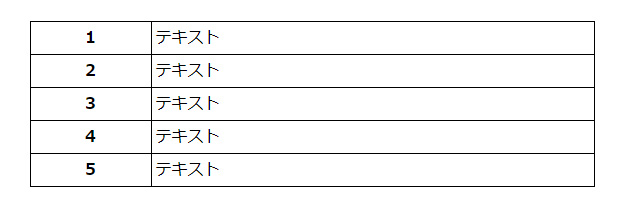
その結果できたものがこちらです。

微妙に隙間ができています。
これは、tableタグのデフォルトボーダーの太さ分、セルとセルの間が離れているためです。
これを何とかするためには、tableのスタイルシートに、隙間を無くす記述を入れます。
table
{
width: 60%;
margin-right: auto;
margin-left: auto;
border: 1px solid #000;
// ここから追加 -------
border-spacing: 0;
border-collapse: collapse;
// ここまで追加 -------
}「border-spacing」は、ボーダーの太さを指定します。
「border-collapse」は、隣接ボーダーを重ねるかどうか(隙間を詰めるかどうか)を指定します。
「collapse」は隙間を詰める
「separate」は隙間を開けるです。
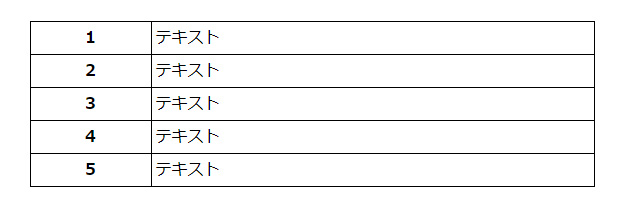
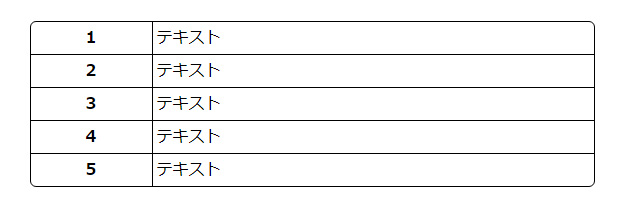
この記述を加えて表示すると、以下のようになります。

隙間が埋まります。
あとは、角丸指定をtableタグのスタイルシートに加えればOKです。
table
{
width: 60%;
margin-right: auto;
margin-left: auto;
border: 1px solid #000;
border-spacing: 0;
border-collapse: collapse;
// 角丸指定を追加 -------
border-radius: 6px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
// ここまで追加 -------
}
実際に見てみると・・・・

あれ?角が丸くなっていません。
角丸指定を入れたのに、角が丸くなりませんでした。
原因は隙間を埋める「collapse」が角丸の邪魔をしていました。
tableタグのスタイルシートに追加した「border-collapse: collapse;」指定は、角丸指定があっても、角丸になりません。
ですので、以下の指定に変更します。
table
{
width: 60%;
margin-right: auto;
margin-left: auto;
border: 1px solid #000;
border-spacing: 0;
// callapseをseparateに変更 -------
border-collapse: separate;
// ここまで -------
border-radius: 6px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
}separate 指定は、隣接セルのボーダーをあける指定ですが、つめる指定だと、角丸分の隙間ごとつめてしまい、角丸にならないようです。
この指定で表示したものがこちらになります。

きちんと角丸テーブルになりました。
「border-collapse: collapse」を指定していないのに角丸にならない場合は
私の場合、「border-collapse: collapse;」を指定した覚えはないのに、角丸になりませんでした。
その場合、該当テーブルのスタイルシートに「border-collapse: separate;」を指定すればよいのです。
ただ、私の場合はリセットCSSを用いていて、その中に「 border-collapse: collapse; 」が指定されていただけでした・・。
tableタグとは、奥の深いものだと改めて気づかされました。