ワードプレスにアナリティクスを設置する
ワードプレスを導入するということは、完全自前ブログを導入するということになります。
一般ブログと比較して、メリット、デメリットはいろいろございますが、ビジネス用に利用するのであれば、Google アナリティクスを埋め込みできるメリットがあります。
ビジネス用のホームページに、アクセス解析ができるツールを盛り込んでおくことに越したことはありませんが、アナリティクスで一本化できると解析の手間も省けます。
せっかくワードプレスを導入するのであれば、本サイト同様アナリティクスを埋めこみができればと思いやってみました。
導入方法は、大きく2種類
ワードプレスにアナリティクスを埋め込む方法を調べてみたところ、大きく2つの方法がありました。
1つは、プラグインを利用して設定する方法です。
こちらは、管理画面だけでできる反面、設定が煩わしい側面があります。
もう一つは、テンプレートに直接記述する方法です。
こちらは、HTMLに対して理解がないと失敗する場合がありますが、わかっている人にとっては非常に楽です。
今回は、後者の直接埋め込みを行ってみました。
テンプレートは直接編集
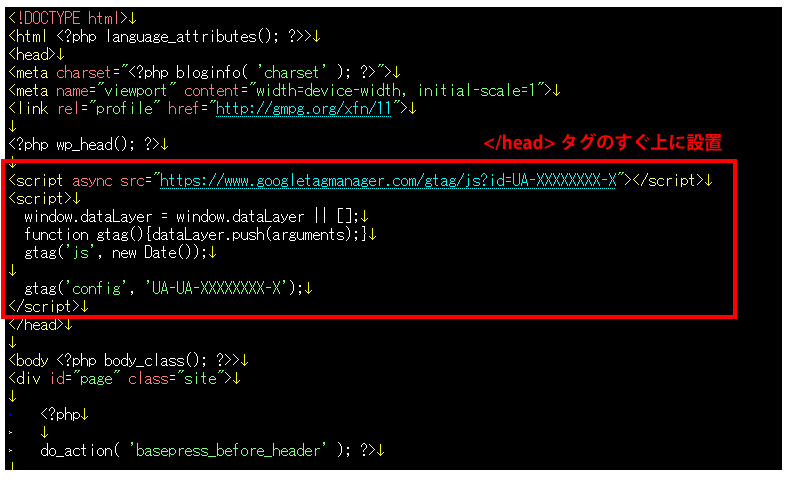
テンプレートのヘッダー部分(header.php)にアナリティクスのコードを埋め込めばよいのですが、ワードプレス管理画面から「外観」→「テーマの編集」→テーマヘッダー(header.php)を選択すれば表示されます。
ただ、保存しようとしたらエラーとなったため、FTPを使用して直接編集します。
(wp-content/themes/該当テンプレート名/header.php)

修正箇所は上記を参照してください。
設置後ブログをアクセスし、アナリティクスのリアルタイム情報人数に変更があれば成功です。