cssで横幅指定時にpadding指定をするとはみ出る現象に対処。

ホームページを作る際にまず最初に覚えるべき基本的なこととして、マージン(間隔)とパディング(余白)があります。
これを間違えるといびつなレイアウトになるため、きちんとそろうようにコーディングすることが大事です。
ですが、私自身長年ホームページ制作をしていて思うことがあります。
横幅指定とパディング(余白)指定をすると、実際の横幅がはみ出る。
どういうことかというと、横幅300pxを指定し余白を20px指定すると、実際の横幅が340pxになるというものです。
余白は横幅に影響が出るため、パディングを指定するときは横幅を指定しない。
というのが暗黙のルールでした。
ところが最近、横幅と余白を同時にしてしてもはみ出なくする方法があることを知りました。
かなり長いこと手間だと感じていたことが解消されました。
備忘録として記録します。
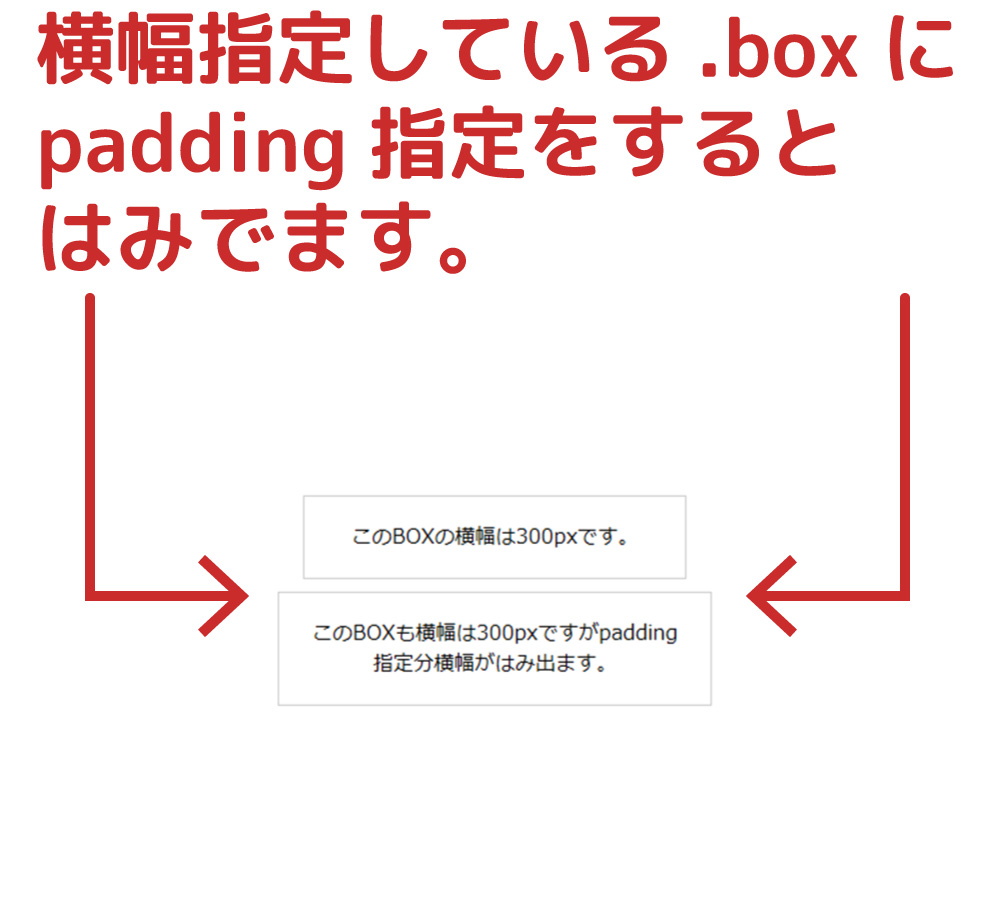
今回の現象は以下の通り
今回の現象は以下の通りです。

横幅300pxと余白20pxを指定すると、実質横幅340pxになります。
実物はこちらです。
ソースはこちら
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>padding指定ではみ出でる</title>
<style type="text/css">
body
{
text-align: center;
}
.box01
{
width: 300px;
border: 1px solid #CCC;
text-align: center;
padding-top: 20px;
padding-bottom: 20px;
margin-right: auto;
margin-left: auto;
margin-bottom: 10px;
}
.box02
{
width: 300px;
border: 1px solid #CCC;
text-align: center;
padding: 20px;
margin-right: auto;
margin-left: auto;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="box01">
このBOXの横幅は300pxです。
</div>
<div class="box02">
このBOXも横幅は300pxですがpadding指定分横幅がはみ出ます。
</div>
</body>
</html>
いままではこのようにして対処していました
横幅300pxの.boxを余白20pxにする場合、一つのスタイルシートに横幅、余白を記述するとはみ出ます。
なので、以下のように記述していました。
.box01
{
width: 300px;
border: 1px solid #CCC;
text-align: center;
padding-top: 20px;
padding-bottom: 20px;
margin-right: auto;
margin-left: auto;
margin-bottom: 10px;
}
.box01 .pad
{
padding: 20px;
}
<div class="box01">
<div class="pad">
このBOXの横幅は300pxです。
</div>
</div>
boxの内側に余白専用の記述を入れて、横幅と余白をバラバラにすることで、はみ出るのを防いでいます。
ですが、これを一つにまとめることができるのです。
それがこちらです。
横幅と余白を一つにまとめてできた物がこちら

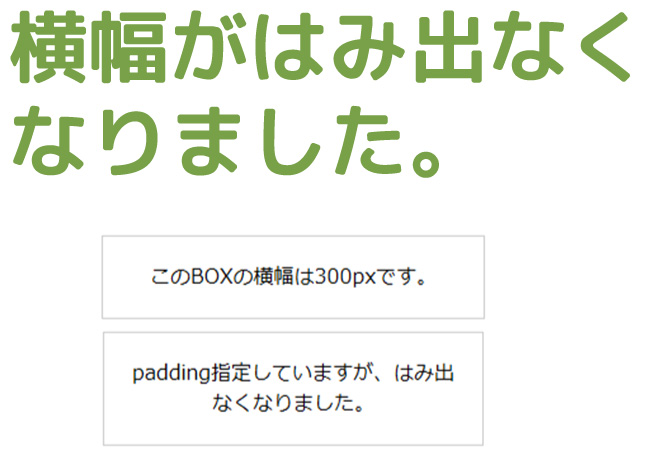
横幅と余白をひとまとめにして、はみ出なくなったものがこちらです。

横幅と余白をひとまとめにできることで、タグの記述を減らすことができます。
1行記述するだけで実現できます

今回横幅と余白をひとまとめにできた方法は、.boxのスタイルシートに1行付け足すことで実現できます。
それがこちらです。
box-sizing: border-box;具体的には次のように記述しています。
.box02
{
width: 300px;
border: 1px solid #CCC;
text-align: center;
padding: 20px;
margin-right: auto;
margin-left: auto;
margin-bottom: 10px;
box-sizing: border-box;
}
たったこれだけで、長年気になっていた問題が解決しました。
スタイルシートの進化ってすごいと思います。
ちなみに以下のように記述すれば、その都度box-sizing を指定する必要がなくなります。
*
{
box-sizing: border-box;
}box-sizingはいつ頃からあったのか?
今回ちょっとしたことでしたが、長年気にしていたことが解決しました。
CSS3から導入された記述ですが、いつごろからあったのか気になりました。
調べてみると、なんと2008年からあったということでした。
普及したのは2010年ごろだとか。
私が知ったのは2025年。
なんとも遅れて知ったものです。
もしかしたら、今も「こうなればいいのに。」と思っていることが、すでに実現されているかもしれません。
webの世界は昔できなかったことが、ある日突然できるようになっていたりします。
疑問に思うことは調べてみることも大事なのだと知りました。