Error: Dropzone already attached.に対処

HTMLから画像をアップロードする方法は、INPUTタグのTYPE IMAGEが一般的です。
ですが最近では、画像をつまんで放してアップロードする「ドロップ式」のフォームも多くあります。
そのドロップ式フォームを実現する手段として、Dropzoneというプラグインがあります。
このプラグインを使えば、INPUTタグを使わずにPHPへ画像データを送信できます。
ところが先日、ふと何気にブラウザのコンソールログを見ていたら、毎回エラーが出ていることに気づきました。
一応、それなりに動いているので致命的エラーではありませんが、気になったので調べてみました。
備忘録として記録いたします。
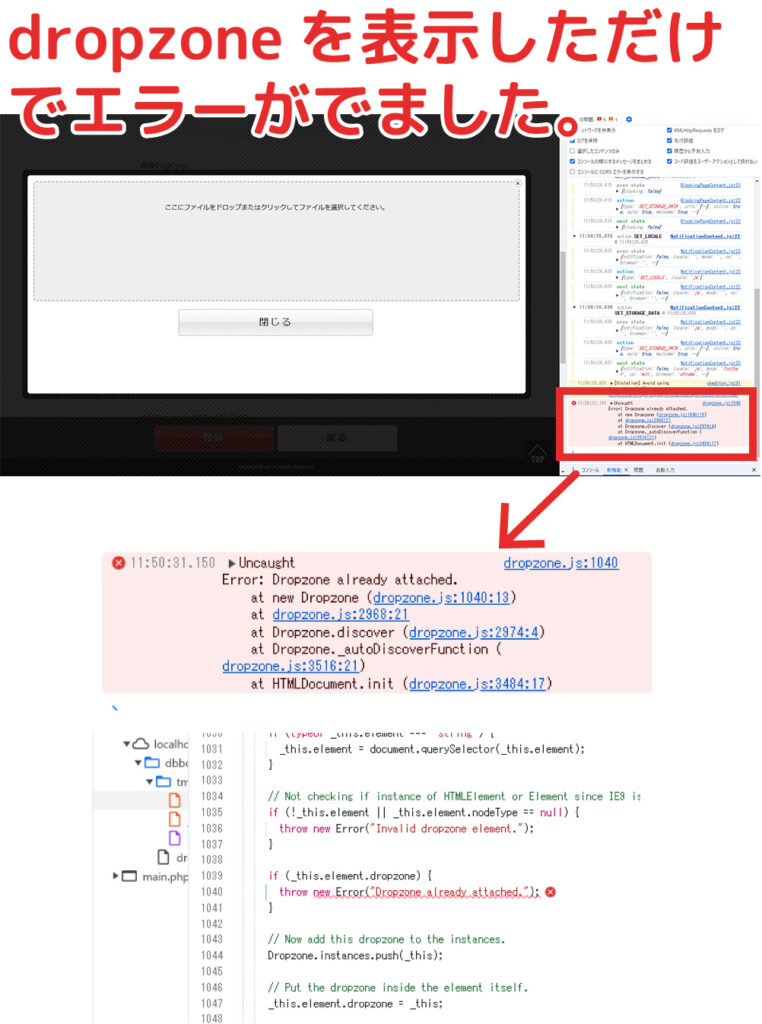
現象はこのような感じです。
dropzoneでアップロードエリアを表示しただけで、コンソールログにエラーがでました。

エラーの原因はクラスの2度呼び出し

エラーの原因を調べてみたところ、dropzoneのクラスを2回呼び出していることが直接的な原因でした。
無論、クラスを2回呼ぶこと自体はエラーでも何でもありません。
dropzoneプラグインで、連続してクラスを2回呼ぶと、不具合が起こる可能性があるためdropzoneが自発的にエラーにし処理をガードしているだけです。
なので、このエラー(Error: Dropzone already attached.)が発生しても、特に致命的な問題があるわけではありません。
ただ、記述上はクラスを1回しか呼び出していないのに、なぜ2回呼ばれているのか疑問に思いました。
調べてみると、意外なことがわかりました。
dropzoneは無条件で1回クラスがコールされる
dropzoneはクラスを呼ばなくても、dropzone.jsを設置しただけでクラスがコールされるということがわかりました。
そのあとで、手動でクラスを呼び出しているので、2回コールしていることになっていました。
ならば、手動で呼び出ししているほうをやめればいいのじゃないか?
と思われますが、それはできません。
なぜならば、手動で呼び出している記述で、呼び出すPHP等を設定しているからです。
手動呼び出しをやめると、そもそもPHPに画像が渡せなくなります。
なんとも困ったものですが、次の方法で対処できることがわかりました。
dropzoneには無条件クラスコールを停止する指定があります

dropzoneには、初期コールをやめる指定がありました。
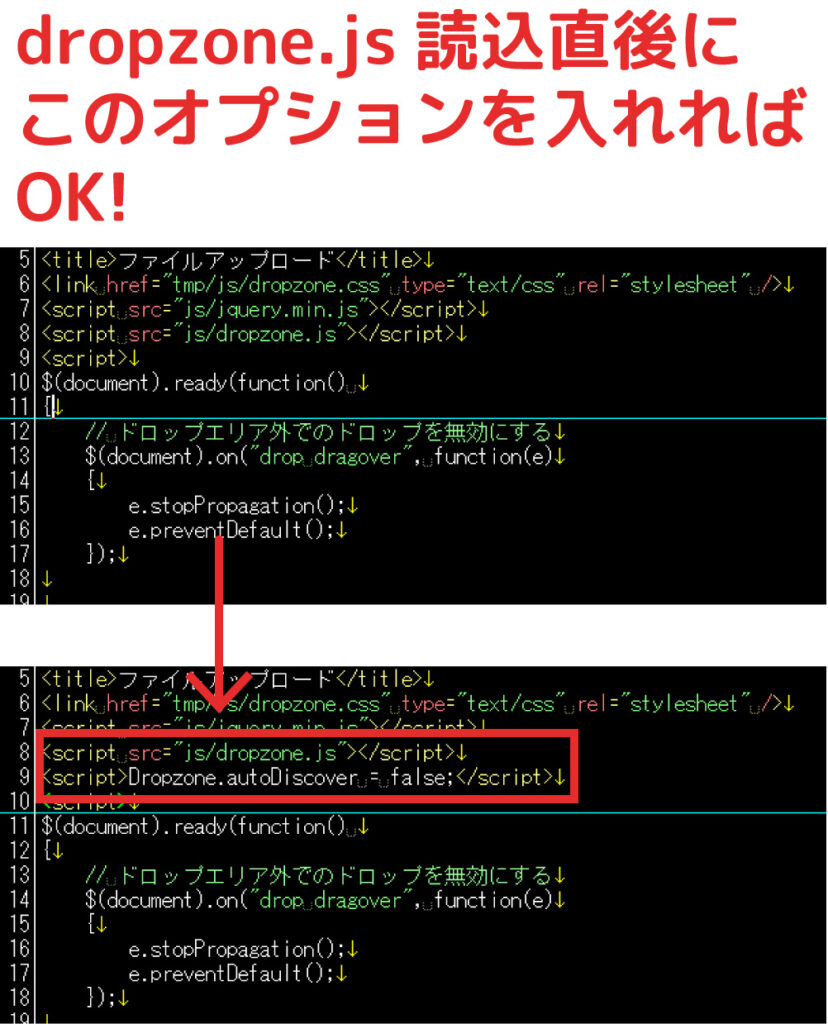
それが以下の記述です。
<script>Dropzone.autoDiscover = false;</script>この記述を dropzone.jsを読み込んだ後に記述すれば、無条件クラスコールがされなくなります。

実際にやってみると、ブラウザのコンソールログにエラーが出なくなりました。
ちなみにdropzone.jsより先に記述したら、致命的エラー(そんな記述は存在していないエラー)になりました。
自動クラスコールの理由は、dropzone.jsを設置するだけで動く。
というコンセプトだからのようですが、事実上手動記述しなければ、思うように動かないので、せめてautoDiscoverのデフォルト値がfalseならばいいなと感じます。
ともあれエラーは無いにこしたことがない。

今回のエラーはプラグイン側でガードしてくれていたため、事実上無視しても問題のないものでした。
ですが、エラーを調べたことで、なんともないエラーであることがわかりました。
プログラマーにとって、エラーは遠ざけたい部分もありますが、向かい合って解決することでより良いプログラムになります。
たとえ軽微なエラーであっても、その原因をきちんと調べることはとても大切なことなのです。