css だけで文字を回転させる

ホームページ屋にとって、スタイルシートを極めることはとても重要です。
なぜならば、レスポンシブに対応するためにはHTMLコーディングを簡略化する必要があるためです。
HTMLコーディングを簡略化することで、PC表示にも、スマホ表示にも変化させやすくなります。
HTMLコーディングを簡略化する分、スタイルシートが複雑になります。
なのでスタイルシートを極めることが重要なのです。
今回はスタイルシートの話ですが、どうすれば良いか試行錯誤した事案がありましたので備忘録として記録いたします。
今回やりたいこと

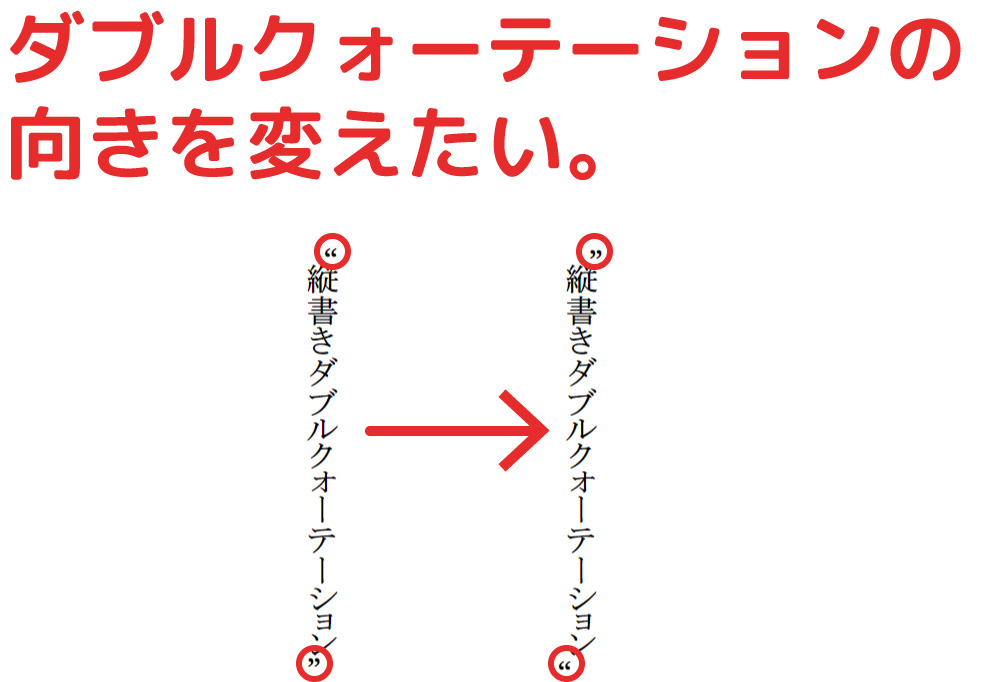
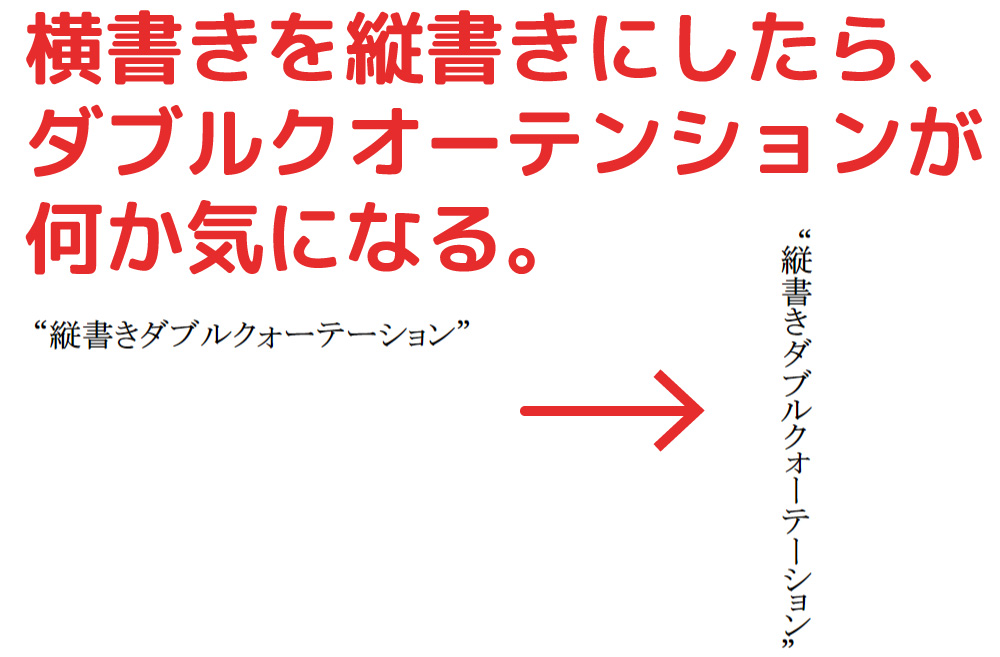
テキストを縦書きで表現する必要があり、その際にダブルクォーテーションで文字をかこっていました。横書きの時は気になりませんでしたが、縦書きだとダブルクォーテーションの向きが気になりました。


気にしなければそれでよいのかもしれません。
正確には、このままでよいのかもしれません。
ですが、絵的にダブルクオーテーションの向きが気になったので、CSSで文字回転できないかググって調べて、対処してみたいと思いました。
文字回転をさせるCSSの記述方法

文字回転は1行のCSSを付け足すだけで実現できます。
それがこちらです。
transform: rotate(180deg);
意味としては、180度回転させるという意味です。
このtransformは、回転以外に左右反転、上下反転など様々な指定ができます。
詳しくはこちらをご参照ください。
全体のソース
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title></title>
<style type="text/css">
h1
{
font-family: "MS P明朝", "MS PMincho", "ヒラギノ明朝 Pro W3", "Hiragino Mincho Pro", serif;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
-webkit-text-orientation: upright;
text-orientation: upright;
}
.dq01
{
display: inline-block;
transform: rotate(180deg);
}
.dq02
{
display: inline-block;
transform: rotate(180deg);
}
</style>
</head>
<body>
<h1><span class="dq01">“</span>縦書きダブルクォーテーション<span class="dq02">”</span></h1>
</body>
</html>「display: inline-block」を付け足しているのは、spanタグが「inline」タグのため、回転指定させても有効にならないためです。
inline-blockにすることで、回転できるようになります。
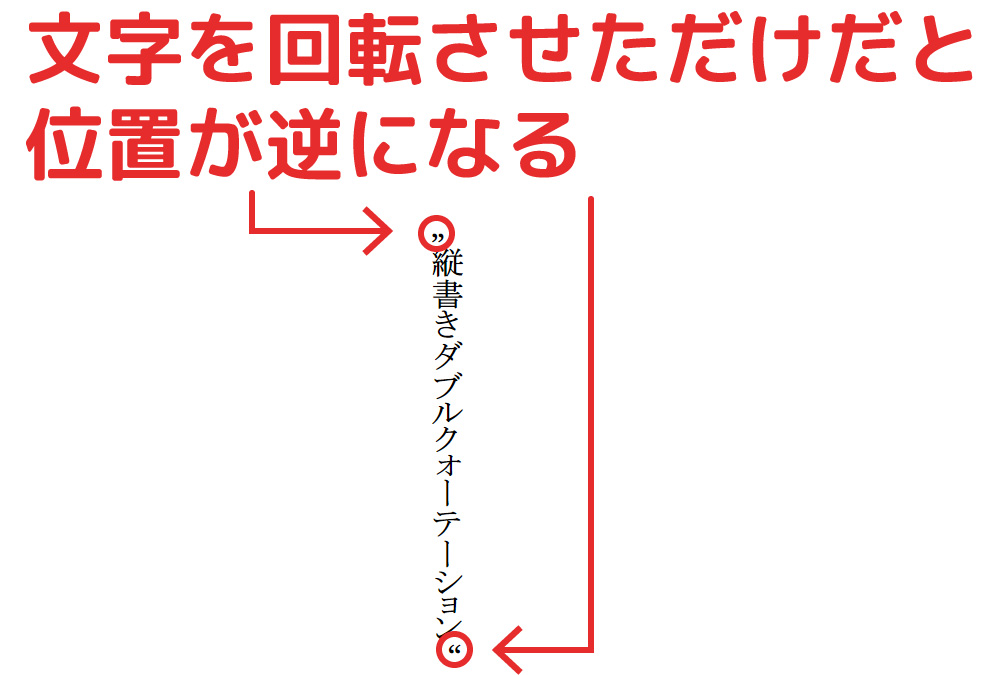
これで表示すると以下のようになりました。


もじは回転しましtが、左右の位置が逆です。
これを調整できれば、見栄え的に美しくなりそうです。
でもどうすればよいのでしょうか?
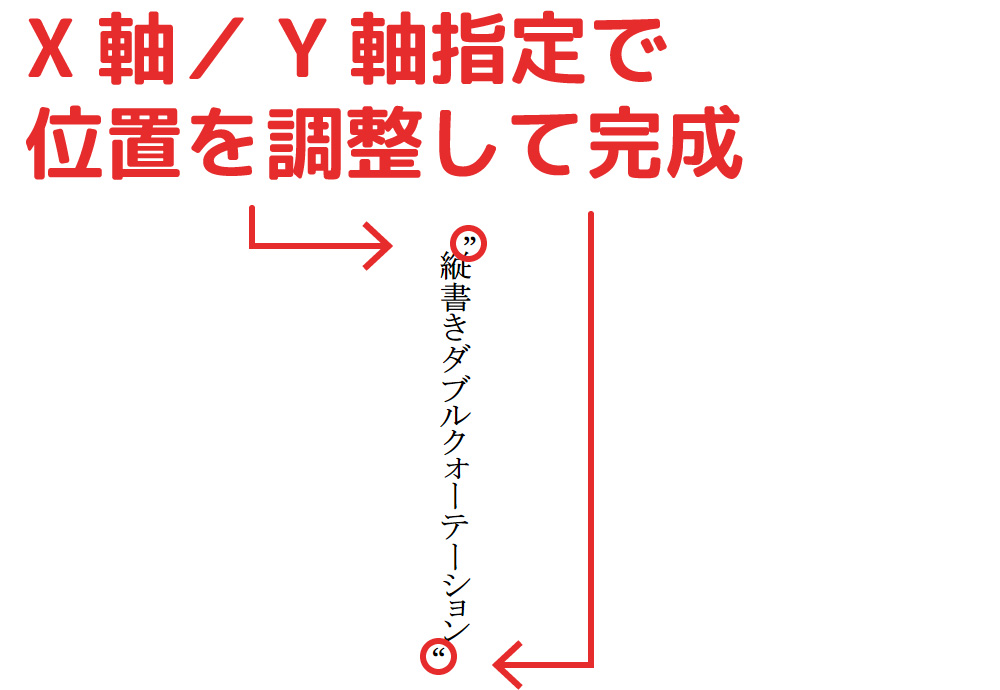
文字の左右位置もtransformで調整できます

左右位置の調整もtransformで指定できます。
次のように記述します。
transform: translateX(30px) translateY(-4px) rotate(180deg);
translateX()はX軸(左右位置)を指定できます。
translateY()はY軸(上下位置)をしていできます。
この例だと右に30ピクセル上に4ピクセル移動し、180度回転させるという意味になります。
これを踏まえてコーディングを直したものがこちらです。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title></title>
<style type="text/css">
h1
{
font-family: "MS P明朝", "MS PMincho", "ヒラギノ明朝 Pro W3", "Hiragino Mincho Pro", serif;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
-webkit-text-orientation: upright;
text-orientation: upright;
}
.dq01
{
display: inline-block;
transform: translateX(30px) translateY(-4px) rotate(180deg);
}
.dq02
{
display: inline-block;
transform: translateX(-30px) translateY(4px) rotate(180deg);
}
</style>
</head>
<body>
<h1><span class="dq01">“</span>縦書きダブルクォーテーション<span class="dq02">”</span></h1>
</body>
</html>見た目はこのようになりました。

意図した位置にダブルクォーテーションを配置できました。

ちなみにCSSで縦書きにするやり方はこちら
ホームページを縦書きにすること自体あまりありませんが、写真位置を移動させたり、レイアウトを調整したりなどはよくあります。
いままでabsoluteで調整していたものの、transformでもできそうです。
また本記事がお役に立てば幸いです。