CSSでoverflow: scroll指定時に、横スクロールを無しにする

お知らせなど同じようなフォーマットが連続して縦に続く場合、iframeで埋め込み縦スクロールにするほうが見やすかったりします。
このとき、iframeを使わなくともCSSで「overflow:scroll」を指定すれば、iframeとほぼ同じ見た目にすることができます。
Overflow 指定とは
指定した枠からはみ出た場合にどうするかを指定するスタイルシート
非表示にしたり、スクロール表示にしたりできる。
ただ、このとき「横スクロールバー」が表示されます。
実際には横スクロールするわけではありませんが、見た目が気になります。
何とかする方法がないか調べてみたところ、対処できましたので備忘録として記録いたします。
やりたいことはこのようなことです。

まずこちらのサンプルをご参照いただければ幸いです。
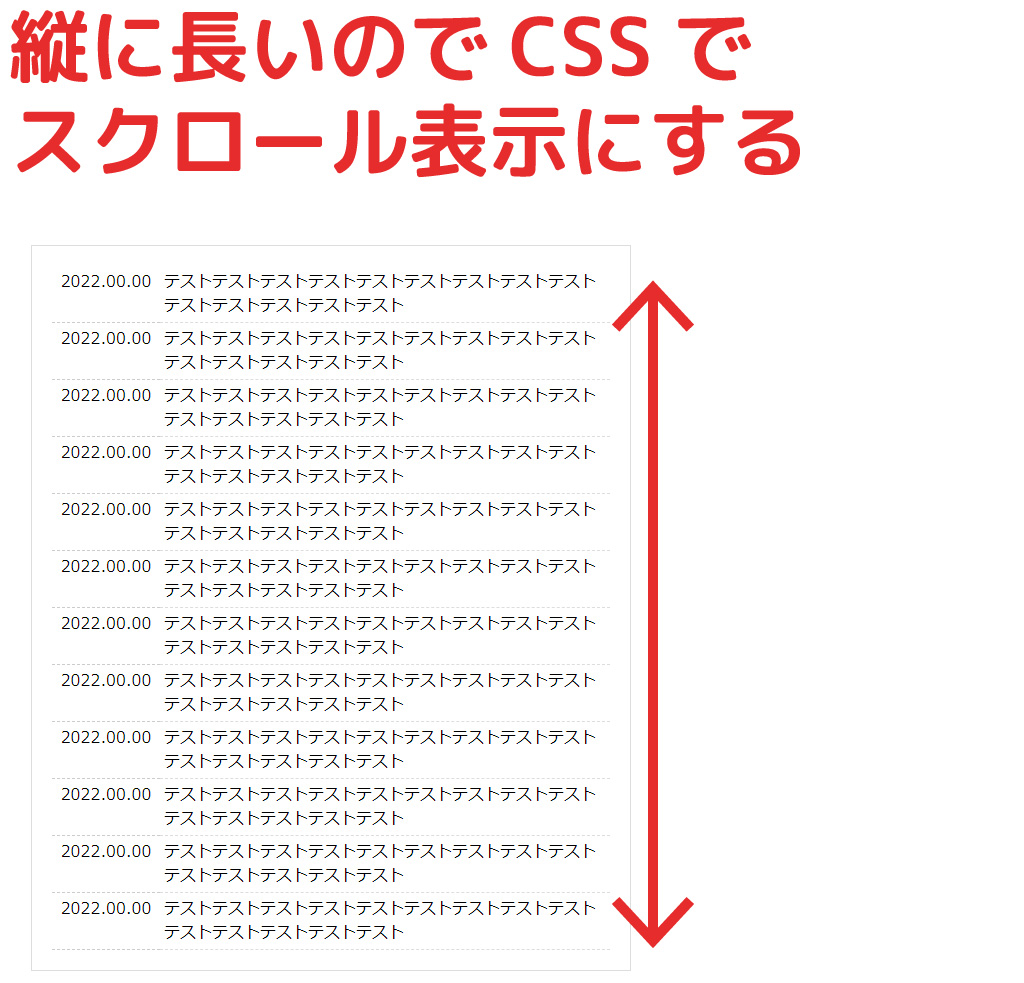
お知らせのフォーマットが縦に長く表示されています。

縦に長いので、次のCSSを記述して縦スクロール表示に変更します。
- overflow: scroll;
縦スクロールのサンプル
↓overflow: scroll; の記述例
.box
{
border: 1px solid #ddd;
padding: 20px;
height: 300px;
overflow: scroll;
}

overflow: scroll;を使うと、iframeでなくても縦スクロールにできます。
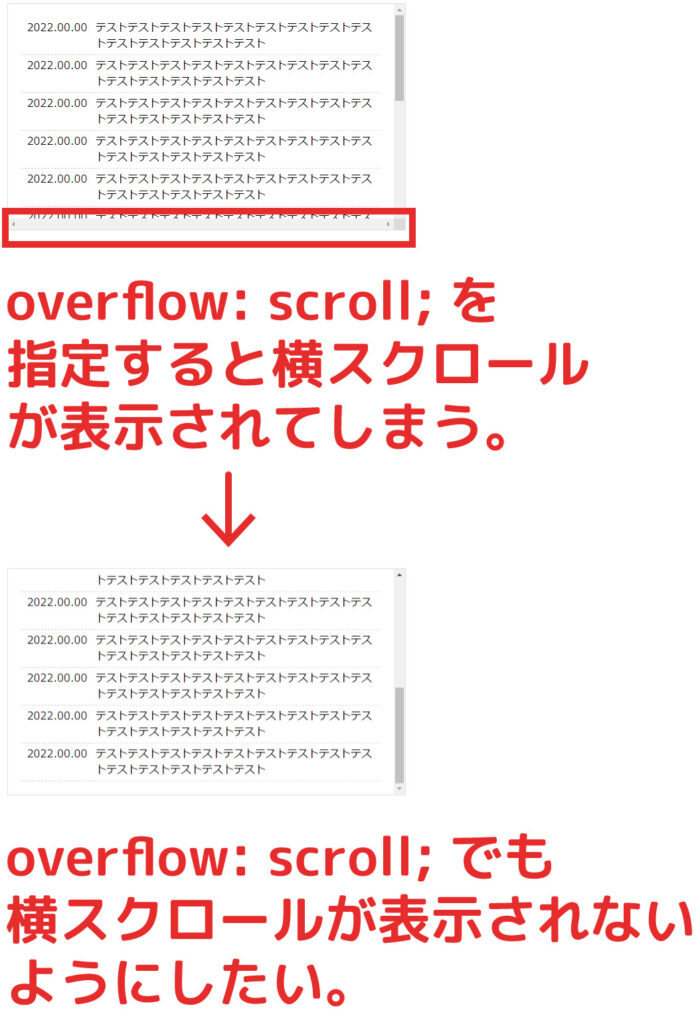
しかし、横スクロール表示も同時に出てしまいます。
この横スクロールだけを非表示にできないものかと考えました。
ググって調べたらうまいやり方がありました。

overflow: scroll;を指定しても横スクロールバーを表示させない方法がないものかと、いつものごとくググってみたところ、上手いやり方を見つけました。
百聞は一見です。
こちらのサンプルでは横スクロールバーが消えています。
ではいったいどうやってやっているのでしょうか?
overflow にはX軸指定とY軸指定があります。

overflow指定にはX(横指定)とY(縦指定)があります。
- overflow-x(横のみの指定)
- overflow-y(縦のみの指定)
具体的には次のように記載します。
overflow-x: scroll;
overflow-y: scroll;つまり以下のようなことが言えます。

X軸とY軸をスクロール指定しているのだから、当然横スクロールバーが表示されます。
ならば、横スクロールバーを非表示にするには、次のように記述すればよかったのです。

ということで、記述を次のように変更したらうまくいきました。
.box
{
border: 1px solid #ddd;
padding: 20px;
height: 300px;
overflow: scroll;
overflow-x: hidden;
}
overflow-x: hidden;を1行付け加えただけで、横スクロール表示が消えました。
ちなみに次のような記述でもOKでした。
上記の例は、overflow: scroll; 指定からx軸だけを非表示にする考えですが、初めからY軸のみ指定すればOKなのではないか?と思い、試してみたところうまくいきました。
.box
{
border: 1px solid #ddd;
padding: 20px;
height: 300px;
overflow-y: scroll;
}
ブラウザの違いによる差を考えると、overflow-x: hidden;を付け加えたほうが確実な気がしますが、いろいろやり方があるということがわかりました。
凝り固まった考えでは大事なことを見落とします
長いことホームページ屋をやっていて、overflow にX軸とY軸の指定があることを知らず、いままで横スクロール表示は「仕様だから仕方がない」と思っていた部分がありました。
実際、オーサリングソフトではx軸、y軸指定が出てこないので、気づきにくい部分があります。
しかしながら、ググって調べてみるといとも簡単にやり方が出てきました。
今回の事柄から私は学びました。
気になったり、疑問に感じたことはまず調べてみる。
調べて見つからないなら、試行錯誤してみる。
試行錯誤してもだめならば、代替案を考える。
PCDAサイクルのような感じですが、あきらめの悪い仕事のやり方が結果につながるのだと。
また本記事がお役に立てば幸いです。