ワードプレスが自動でタグにリンクする現象に対処

自分のブログは、時たま内容を見返すことがあります。
Googleアナリティクスで解析をしているときなどに、ふと過去記事を見返したりします。
その際に、誤字脱字を見つけることがよくあり、その都度修正しています。
ところが今回不可解な状態を見つけました。
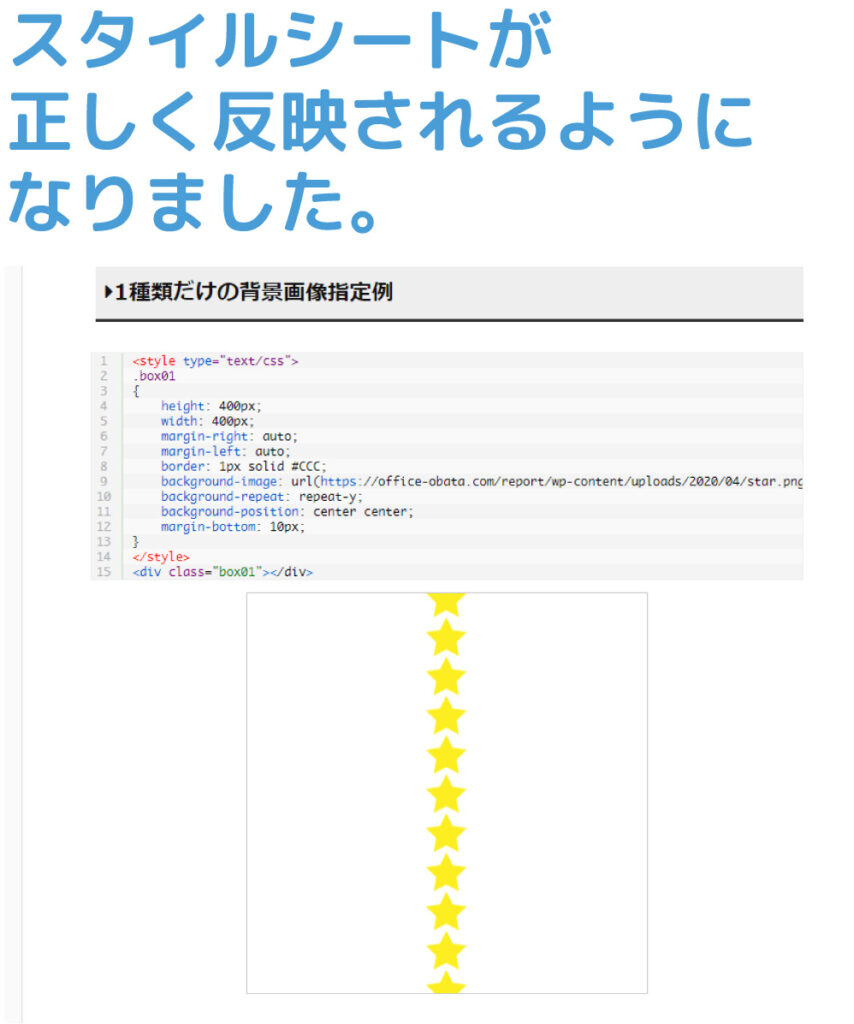
それは、記事にCSSを直接記述したものが正しく反映されていない状況でした。
なぜ?
と思いながらいろいろ調べて対処できましたので備忘録として記録いたします。
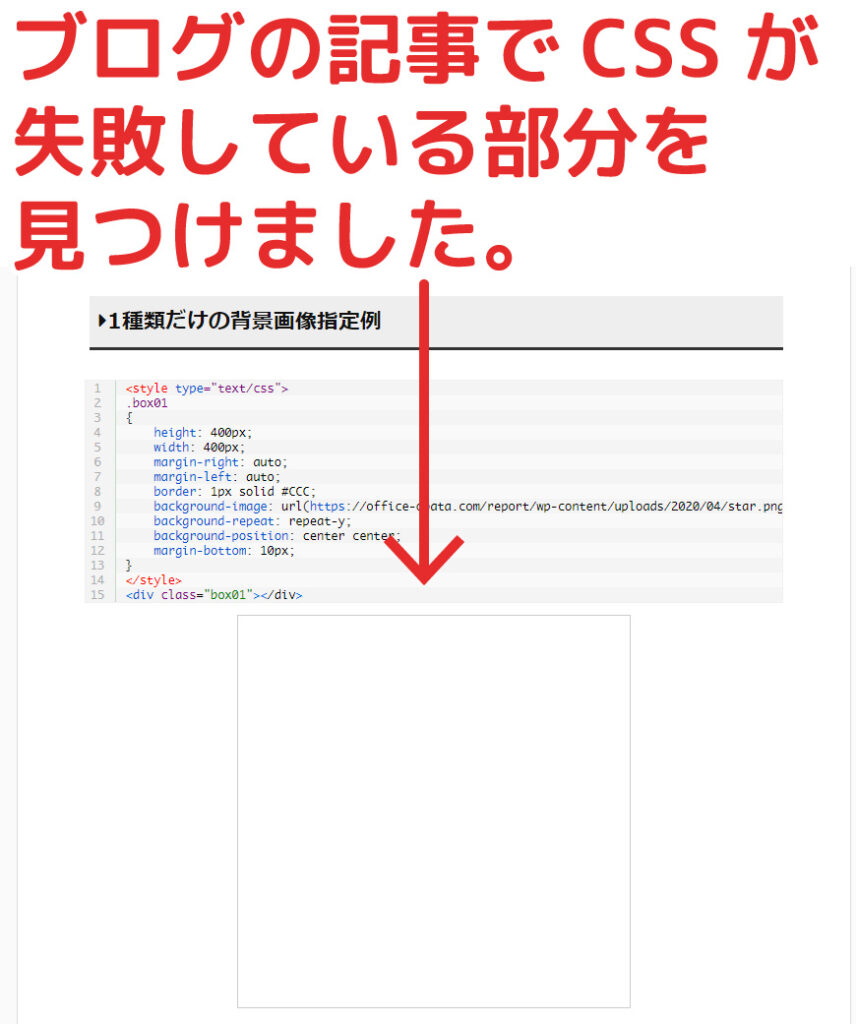
現象はこのような感じです。

問題の記事はこちらです。(現在は直っています)
最初の例で、星マークの背景画像を立て並びに並べていたのですが、
表示されず空欄になっていました。
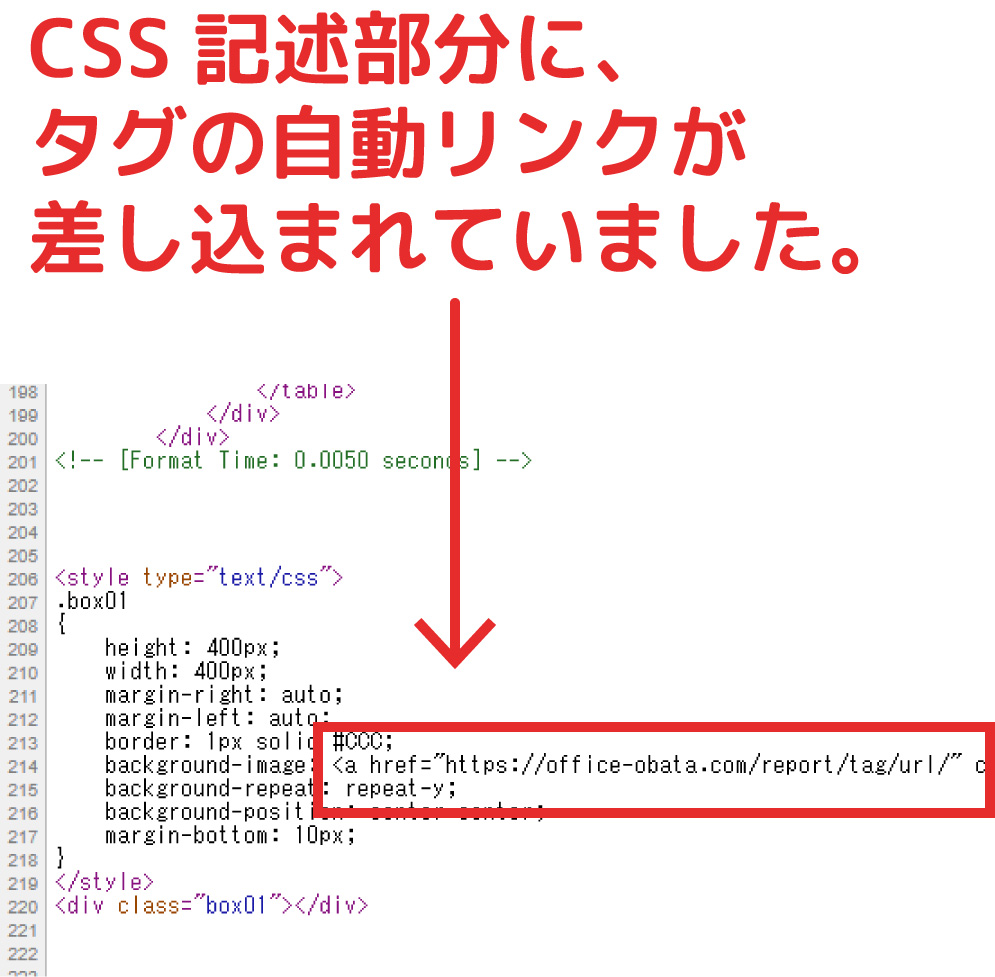
原因は、記事内のスタイルシート記述に、タグ自動リンクが発生していました。
とりあえず、HTMLソースを確認してみたところ、スタイルシート記述部分にタグ自動リンクが発生していました。

「URL」という記述がタグ扱いとして自動リンクが差し込まれていました。
なるほど、スタイルシート部分にリンクタグが入っていれば、確かにうまく反映されるわけがありません。
タグの自動リンクは便利な機能かもしれませんが、記事の邪魔になっては本末転倒です。
そこで、タグの自動リンクを解除することにしました。
疑問:タグの自動リンク解除はどうやってやるの?
最初、ワードプレスの標準機能だとおもい、ワードプレスの設定でできると思っていたら、設定箇所がありませんでした。
それもそのはず、自動リンクはプラグインで設定していました。
そのプラグインは「TaxoPress」で、タグの管理をするプラグインです。
検索対策のことも意識して導入したプラグインでした。
過去に自分で入れたプラグインでしたが、すっかり忘れていました。
そのプラグインを無効にすれば手っ取り早いのかもしれませんが、必要だと思って入れているので設定で何とかできないか調べました。
TaxoPressの設定方法

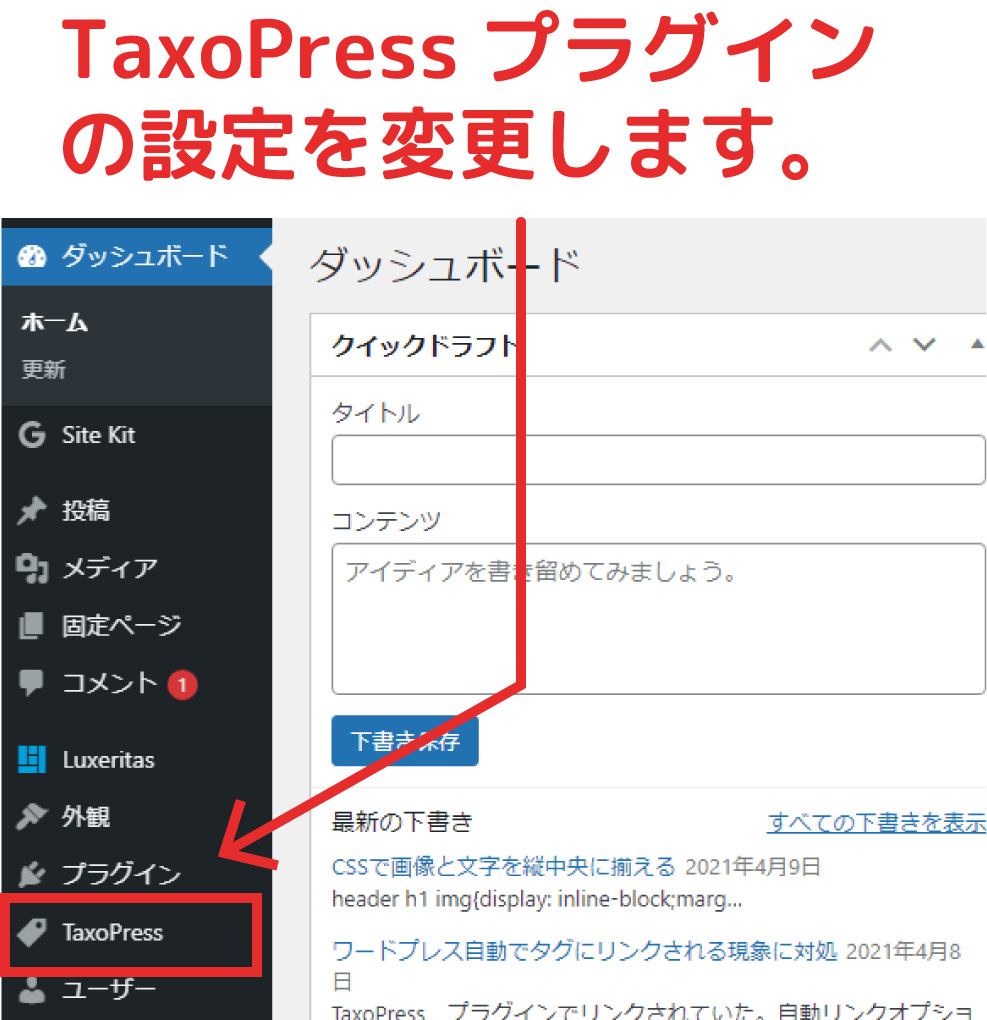
TaxoPressプラグインの設定箇所は以下の部分になります。

わかりやすくメニューに出ていました。
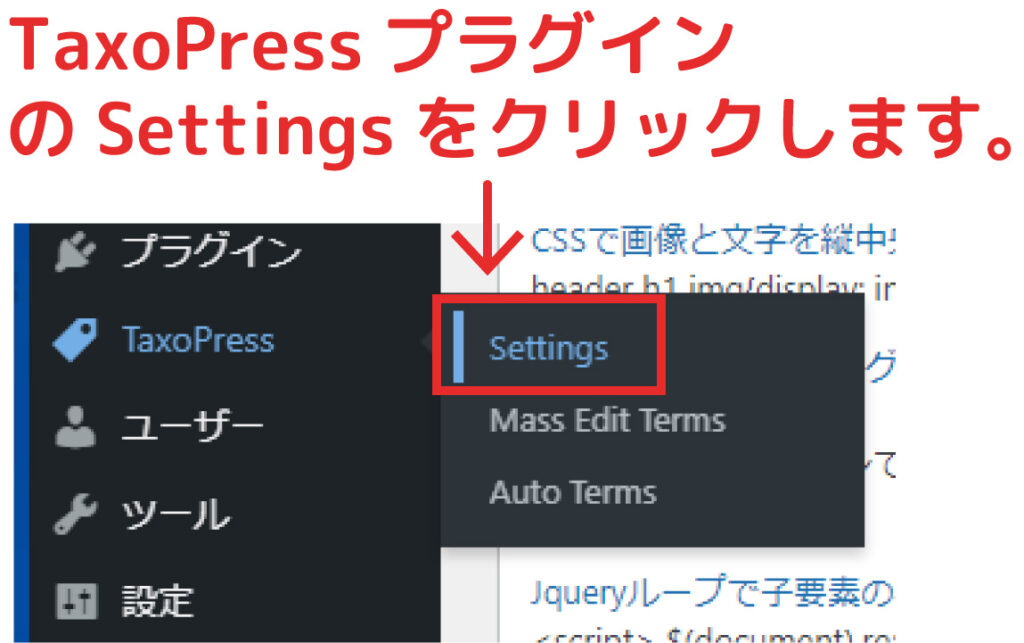
マウスオーバーすると、サブメニューが表示されるので「Settings」をクリックします。

これで、設定画面が表示されます。
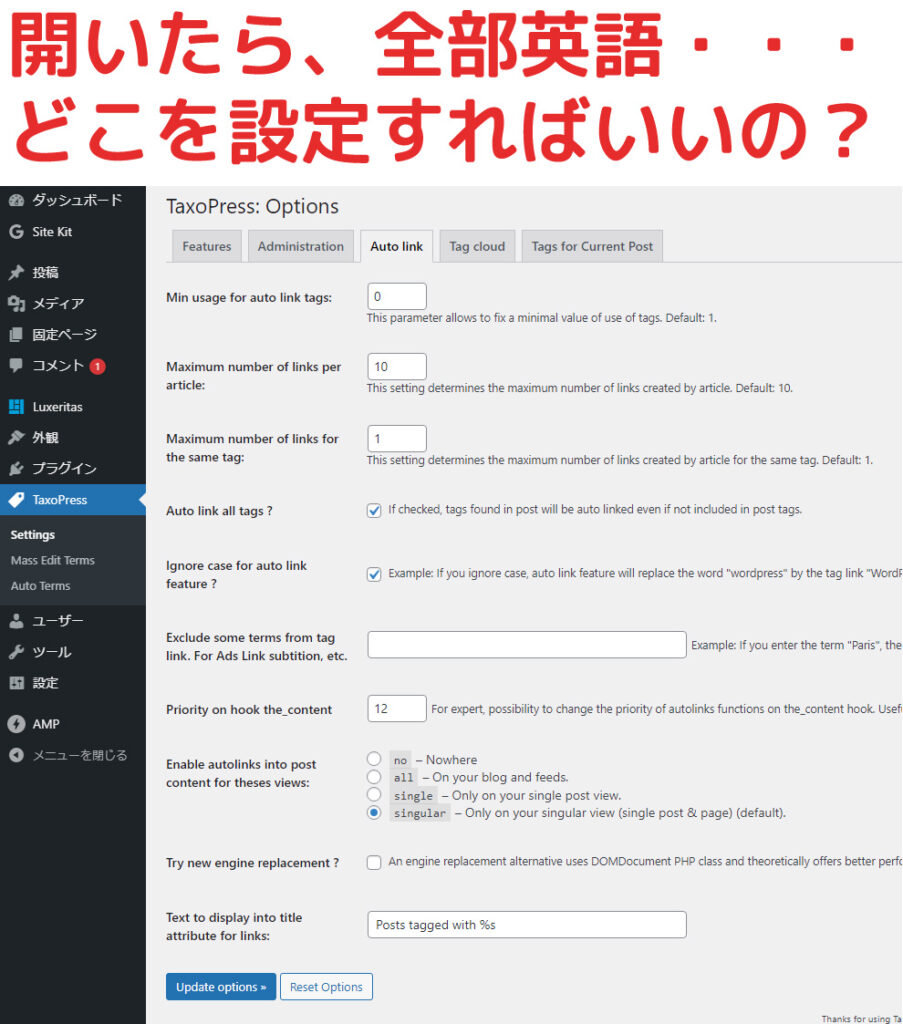
設定画面を開いてみたら全部英語でした。
とにもかくにも、設定画面を開けば何とかなるだろう。
と思っていたのですが、設定画面を開いてみたらちょっと焦りました。
全部英語でした。

こういう時、語学力が低いと悩みます。
設定画面はありましたが、どこを設定すればよいのでしょう?
この部分を設定すれば自動リンクが解除されます。
途方に暮れても仕方ないので、Chromeの翻訳機能で管理画面を翻訳してみました。
さすがはGoogle Chromeです。
管理画面であってもちゃんと翻訳してくれました。
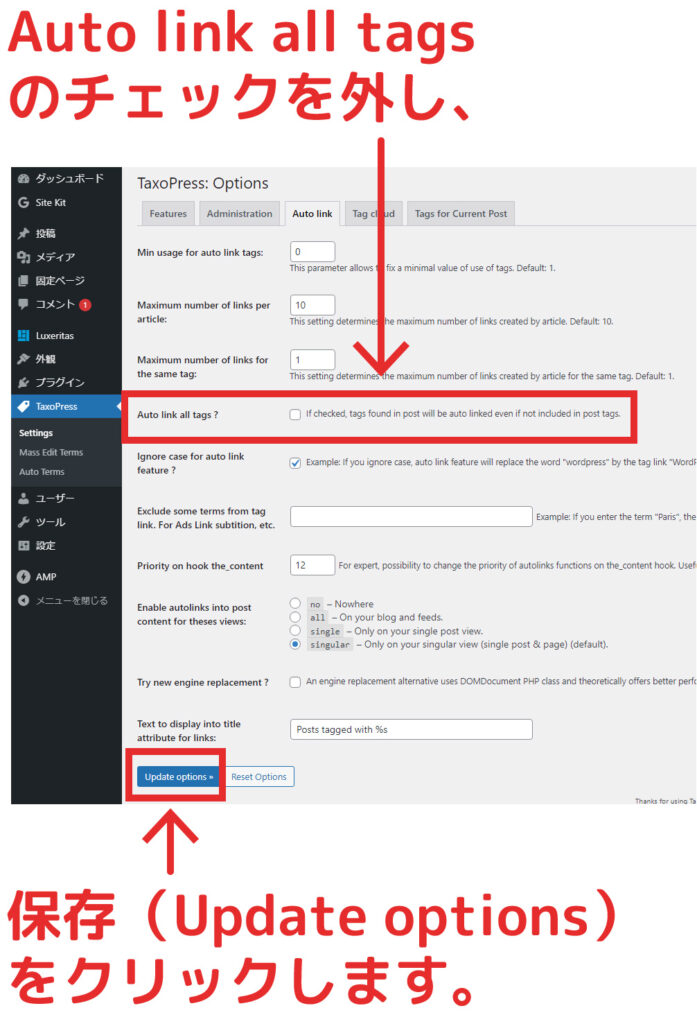
項目の中に「すべてのタグを自動リンクする」というものがありました。
それがこちらです。

Auto link all tagsと書かれている所のチェックを外し、保存ボタン(Update optionsと書かれた青いボタン)をクリックします。
これでプラグインによるタグ自動リンクが解除されます。
早速確認してみたら、ちゃんと直っていました。

ワードプレスのプラグインはいろいろと便利ですが、使いすぎると弊害も出てくることがあります。
今回は、記事内のスタイルシート記述にタグが自動リンクされてしまった、なかなかレアな現象でした。
本記事がお役に立てば幸いです。