CSSで背景の下半分だけ色を塗る

web制作でスタイルシートでの背景設定はとても重要です。
文章の羅列を、デザインに変化させるからです。
今回デザイン上、「背景の下半分だけ色を塗る」
というものがありました。
通常であれば、特定サイズの縦幅の画像を横並べで対応します。
ですが、今回はボックスの高さが不定(テキスト量で高さが変わる)というものでした。
つまり背景の高さも変わるということです。
半分だけ背景に色を塗る。
そんなことができるのか調べてみました。
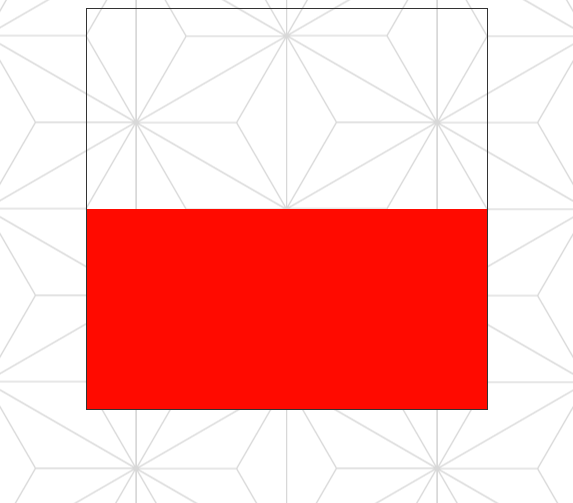
まずは完成したものがこちら

正方形のボックスの下半分だけ赤く塗っています。
ソースはこちら
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>背景色指定</title>
<style type="text/css">
body
{
background-attachment: fixed;
background-image: url(bg.png);
background-position: center center;
}
.box
{
height: 400px;
width: 400px;
margin-right: auto;
margin-left: auto;
background: linear-gradient(
180deg,
transparent 0%,
transparent 50%,
#f00 50%
);
border: 1px solid #333;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>仕組みはスタイルシートのグラデーション処理

今回下半分だけ色を塗っている部分の記述はこちらです。
background: linear-gradient(
180deg,
transparent 0%,
transparent 50%,
#f00 50%background: は背景指定ですが、その後ろの「liner-gradient」は見慣れない記述です。
さらに続くtransparent もいまいちよくわかりません。
なので意味を調べてみました。
linear-gradientとは
まずこの記述が何なのかよくわかりませんでした。
ググってみると「グラデーション背景を設定する命令」でした。
意味合い的には、liner-gradient(グラデーションの向き, 1色目の色, 2色目の色) というような記述方法でした。
180degとは
これは180度反転の意味です。
linear-gradientは一つ目の引数を省略すると、上から下になります。
今回は赤色を下にしたいので、上下反転の意味で180degを指定しています。
transparentとは
これは「透明」という意味です。
transparentの代わりに色コードを指定すると、指定色になります。
今回は、上半分は背景模様を透過させる必要があったため、透明を指定しています。
色の右側の%は?
指定した色の開始位置を示しています。
transparent 0% は上0%の位置から透明を示しています。
transparent 50% は上50%の位置から透明を示しています。
#f00 50% は上50%の位置から赤色を示しています。
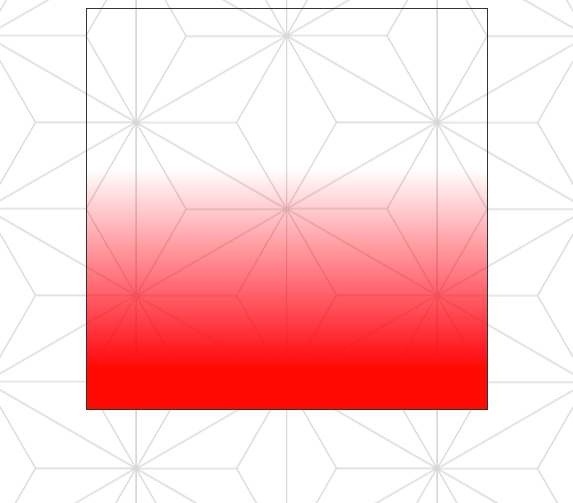
今回のlinear-gradientを通常の使い方をすると次のようになります
実際にやってみると、このようなグラデーションになりました。

本来はこのような使い方なのですが、今回はグラデーション疑問がわきました。
それは「どうやってグラデーションをなくしているのか?」
ということです。
今回の事例では、透明部分と赤色部分がきっちり分離されています。
それをどうやっているのか調べてみました。
transparent 50% #f00 50%と2ヶ所「50%」にする
半分だけ色を塗りたいので、50%という指定は意味がわかります。
しかし、透明0%、透明50%、赤色50%と、50%が2つ並んでいる意味が分かりませんでした。
調べてみると次のような意味でした。
透明0%、透明50%とすることで、上半分は完全に透明になります。
(グラデーションが事実上適用されない)
赤色50%とすることで、透明と赤色の境目が事実上なくなりグラデーションが消えます。
ちなみに、赤色60%とすると10%分グラデーションになりました。
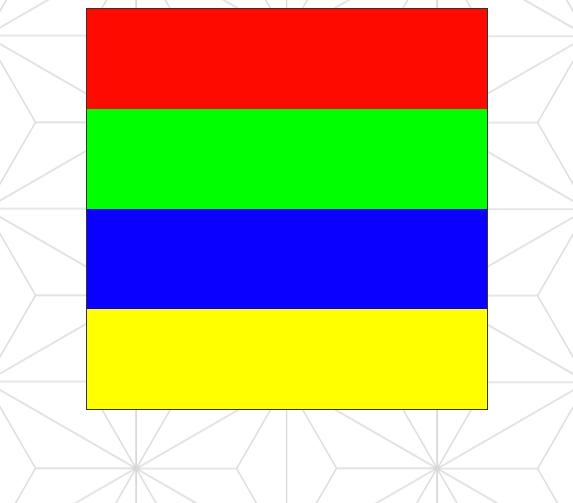
応用するとこのような使い方もできます。

今回背景の半分だけ色を塗るというものでしたが、物は試しと、25%ずつ色を変えるというものをやってみました。

背景部分の指定は以下の通りです。
background: linear-gradient(
180deg,
#f00 0%,
#f00 25%,
#0f0 25%,
#0f0 50%,
#00f 50%,
#00f 75%,
#ff0 75%私は、実際に4色背景にしてみて、グラデーションと、%の関係が理解できました。
この記述は、色の開始位置、終了位置をセットで指定していたのです。
色の終了位置と、次の色の開始位置を同じにすることでグラデーションが起きないようにしています。
最初ググり、コピペして「下半分だけ色を塗る」ということができました。
ただその段階では理屈がさっぱりわかりませんでした。
疑問に思ったことをあれこれ試してみて、初めて理解できました。
答えだけをコピペするカンニング方式は、仕事は早く片付くかもしれませんが、理屈がわからないため応用ができません。
疑問に感じることをとことん調べることで、自分の知識になるのだとしみじみ感じました。