bxSlider で高さをそろえてみた

bxSliderは今やトップページアイキャッチの定番ともいうべきプラグインです。
画像が横に自動でスライドするあれです。
他にも、実績や商品などを横に並べて表示する場合にも使います。
ところが先日こういうことがありました。
スライドするボックスの中に文字(テキスト)を入れてみたところ、各ボックスの高さが異なって表示されました。
画像の時は、画像の高さを全部そろえていたので気になりませんでしたが、テキストの場合は文字数が一定でないため、高さが異なります。
ボックスの高さが自動でそろうと思っていたら、そうではありませんでした。
デザイン上気になるため、何とかできないかググって調べました。
備忘録として記録いたします。
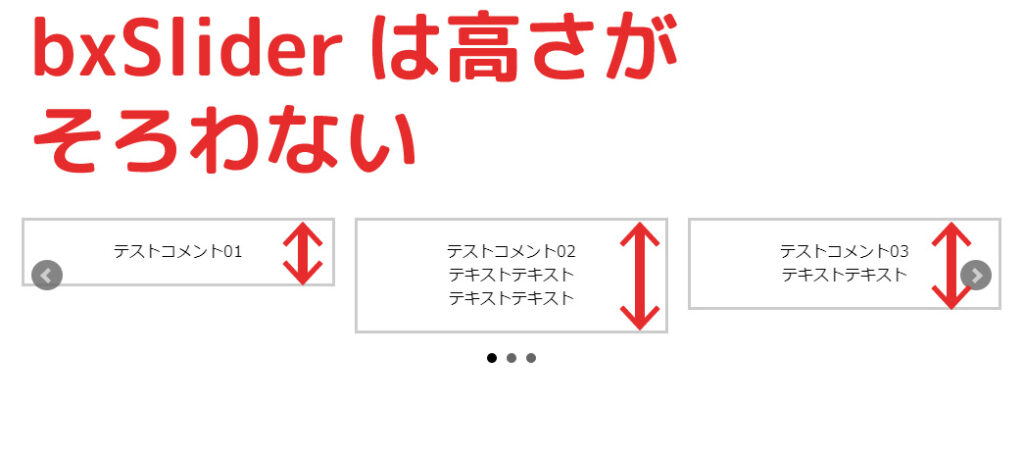
現象はこのような感じです。

テキストを入力したボックスをbxSliderにしたらこのようになりました。
実際のものはこちらです。

高さがそれぞれ異なっていました。
デザイン上、ボックスに枠線をつけていたので、高さがバラバラなのが気になります。
これを何とか高さをそろえたいと思いました。
ソースはこちらです。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>bxSlider 高さをそろえる その1</title>
<link href="jquery.bxslider.css" rel="stylesheet" />
<style type="text/css">
.box
{
width: 1000px;
margin-right: auto;
margin-left: auto;
margin-top: 30px;
}
.box ul
{
display: table;
table-layout: fixed;
width: 100%;
margin: 0px;
padding: 0px;
}
.box ul li
{
display: table-cell;
margin: 0px;
vertical-align: top;
text-align: center;
padding-top: 20px;
padding-right: 0px;
padding-bottom: 20px;
padding-left: 0px;
border: 3px solid #CCC;
}
.bx-wrapper
{
margin: 0px;
padding: 0px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
-moz-box-shadow: 0 0 0px #fff;
-webkit-box-shadow: 0 0 0px #fff;
box-shadow: 0 0 0px #fff;
}
</style>
<!-- jQuery library -->
<script src="jquery-3.1.1.min.js"></script>
<!-- bxSlider Javascript file -->
<script src="jquery.bxslider.js"></script>
<script>
$(document).ready(function()
{
$("ul").bxSlider({
mode: 'horizontal',
moveSlides: 1,
slideMargin: 20,
slideWidth: 320,
infiniteLoop: true,
minSlides: 3,
maxSlides: 3,
speed: 800,
});
});
</script>
</head>
<body>
<div class="box">
<ul>
<li>テストコメント01</li>
<li>テストコメント02<br>テキストテキスト<br>テキストテキスト</li>
<li>テストコメント03<br>テキストテキスト</li>
</ul>
</div>
</body>
</html>原因はbxSliderの仕組みにありました

bxSliderは横にスライドするプラグインです。
ということは、ボックスを横に並ぶようにCSSで調整しています。
その方法として「フロート」を自動で指定します。
フロートは指定したものを横に並べますが、「高さ」がなくなる特徴があります。
そのため、高さがバラバラになったのです。
ではどうすればよいのでしょうか?

対処方法:高さを揃えるプラグインを使う

フロート指定は、Jqueryから強制的に指定されるため、CSSだけで対処しようと思ってもうまき行きませんでした。
そこでなにか方法はないかググってみたところ、「高さをそろえるプラグイン」というものがありました。
高さをそろえるプラグイン「jquery.heightLine.js」
このプラグインは、指定した要素の高さをそろえるという代物ですが、bxSliderとのかけ合わせが可能でした。
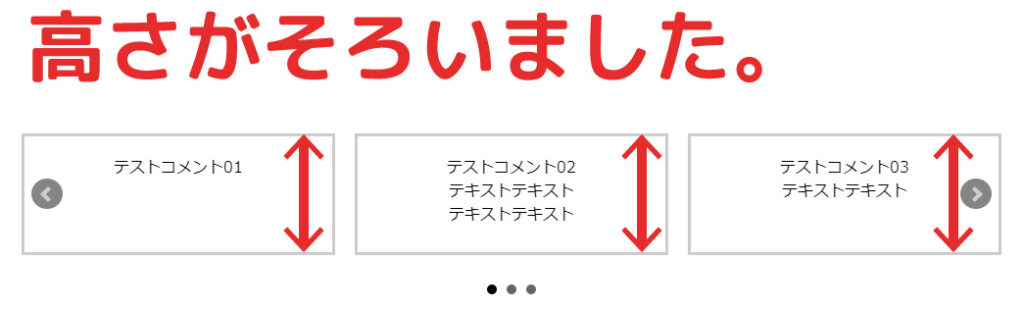
実際にやってみると次のようになりました。
実際のものはこちら。

記述も、Jqeury部分に手を加えるだけです。
<!-- jQuery library -->
<script src="jquery-3.1.1.min.js"></script>
<!-- bxSlider Javascript file -->
<script src="jquery.bxslider.js"></script>
<script src="jquery.heightLine.js"></script>
<script>
$(document).ready(function()
{
$("ul li").heightLine();
$("ul").bxSlider({
mode: 'horizontal',
moveSlides: 1,
slideMargin: 20,
slideWidth: 320,
infiniteLoop: true,
minSlides: 3,
maxSlides: 3,
speed: 800
});
});
</script>bxSliderで使用している子要素に、heightLineを使用するだけです。
たったこれだけで高さがそろいました
思ったより簡単に解決しました。

ちなみに次のような記述もできます

対応例では、bxSliderとLineheightを別々に記述していますが、これを一つにまとめて記述することもできます。
それがこちらです。
<script>
$(document).ready(function()
{
$("ul").bxSlider({
mode: 'horizontal',
moveSlides: 1,
slideMargin: 20,
slideWidth: 320,
infiniteLoop: true,
minSlides: 3,
maxSlides: 3,
speed: 800,
onSliderLoad: function(index){$("ul li").heightLine();}
});
});
</script>bxSliderにはonSliderLoadというオプションがあります。
スライドが読み終わってから特定の動作を行ういわば「後からやる」という指定ができます。
一見どっちでもいいような感じがします。
でもレスポンシブを前提とする場合は、こちらの記述方法が無難です。
なぜならば、状況によってLineheightが先に動くことがあるからです。
Lineheightが先に動作し、bxSliderが後から動くとスライドの高さはバラバラになります。
当たり前のことですが、プラグインにプラグインを重ねると、思わぬ誤動作があることはあり得ることです。
例えばこんな事例がありました。
スライドをPCの場合は4枚、スマホの場合は1枚としたい場合にそのままやるとスマホでは中途半端な位置にスライドが表示されました。
これを何とかするために、Jqueryでウィンドウサイズに合わせてmaxSlidesの値を書き換える処理を入れたのですが、そしたらheightLine()が先に動作し、高さがバラバラになることがありました。
そんなときも、onSliderLoadからlineheight()を呼び出したところ、高さがきちんとそろいました。
なので、onSliderLoadからlineheightをコールする法が無難です。
本記事がまたお役に立てば幸いです。
今回のレポートは以上です。
読んでいただいてありがとうございました。
関連記事
オフィスオバタへのご相談・お問合せはこちらまで
TEL0763-33-3290 TEL 0763-33-3290
電話受付時間 平日午前9:00~17:00まで ※ボタンをクリックすると電話がかかります。