チェックボックスを大きく押しやすくする

先週はラジオボタンを押しやすくする方法について解説いたしました。
今回はチェックボックスについて解説いたします。
チェックボックスも、スマホの場合押しにくいフォームの一つです。
指で押しやすくするためには、反応する部分を広くするにはJqueryを使う必要があります。
しかもチェックボックスは、ラジオボタンより動作が複雑なため、ラジオボタンの時のようなJqueryだけでは正しく動作しません。
ただ、びっくりするほど難しいわけでもありません。
今回は、チェックボックスをJqueryで制御する方法について解説します。
ラジオボタンと異なりとっつきにくい部分

チェックボックスは、ラジオボタンと異なる動作します。
この部分が思いのほかとっつきにくさを出しています。
それがこちらです。
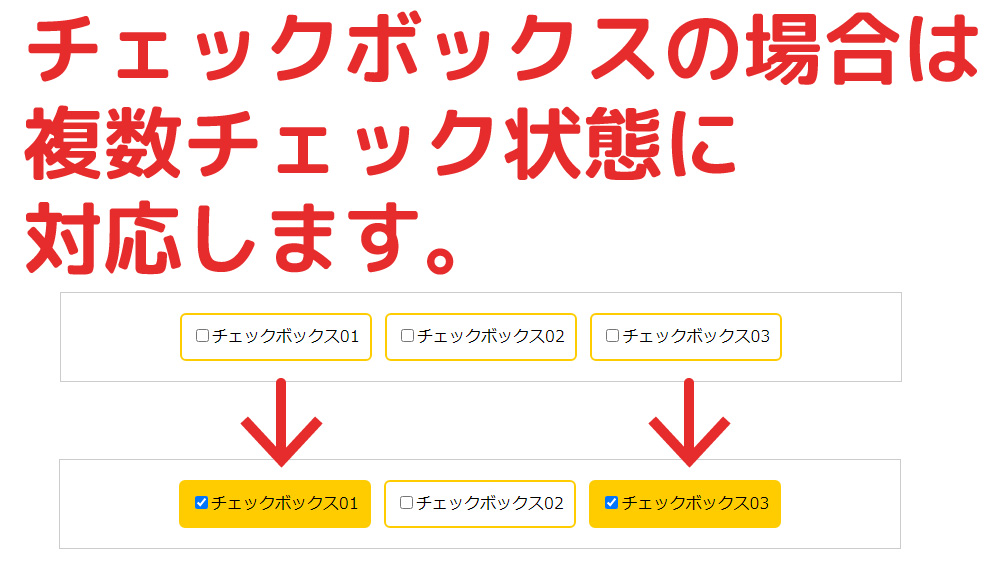
- 複数ON状態にできる
- ON状態だったらOFFになりOFF状態だったらONになる
ラジオボタンとの違いはたったこれだけですが、Jqueryで実現することを考えると「どうやればいいの?」となってしまいます。
単純な動きほど案外難しいものです。
まずはできたものをご覧ください。
ともあれ、論より証拠です。
実際に完成したものをご覧ください。
チェックボックスがボタン状になっており、チェックボックスでない部分を押しても、チェックボックスが反応します。
いったいどうやって実現しているのでしょうか?
順を追って解説いたします。
今回のソース
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>チェックボックスセレクト</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function()
{
$(".radio_select li").click(function(obj)
{
if (obj.target.type != "checkbox") // 外側枠のほうをクリック?
{
if ($(this).children("input[type=checkbox]").prop("checked") == false) // 未チェック状態 ?
{
// チェックする
$(this).children("input[type=checkbox]").prop("checked",true);
}
else
{
// チェックを解除する
$(this).children("input[type=checkbox]").prop("checked",false);
}
}
if ($(this).children("input[type=checkbox]").prop("checked") == true) // チェック状態 ?
{
// チェックの色を付ける
$(this).addClass("select");
}
else
{
// チェックの色を外す
$(this).removeClass("select");
}
});
});
</script>
<style type="text/css">
.box
{
padding: 20px;
width: 800px;
margin-top: 20px;
margin-right: auto;
margin-left: auto;
border: 1px solid #CCC;
}
ul
{
margin: 0px;
padding: 0px;
display: block;
text-align: center;
}
ul li
{
display: inline-block;
list-style-type: none;
padding: 10px;
border: 2px solid #FC0;
margin-right: 4px;
margin-left: 4px;
cursor:pointer;
border-radius: 6px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
}
.select
{
background-color: #FC0;
}
@media screen and (max-width:767px)
{
.box
{
padding: 4%;
width: 80%;
}
ul li
{
display: block;
margin-bottom: 30px;
}
ul li:last-child
{
margin-bottom: 0px;
}
}
</style>
</head>
<body>
<div class="box">
<ul class="radio_select">
<li><input name="sample" type="checkbox" value="1">チェックボックス01</li>
<li><input name="sample" type="checkbox" value="2">チェックボックス02</li>
<li><input name="sample" type="checkbox" value="3">チェックボックス03</li>
</ul>
</div>
</body>
</html>チェックボックス部分
ソースは全体を見るとよくわからないものですが、部分的にみると理解しやすいです。
今回のチェックボックス部分の記述は以下になります。
<ul class="radio_select">
<li><input name="sample" type="checkbox" value="1">チェックボックス01</li>
<li><input name="sample" type="checkbox" value="2">チェックボックス02</li>
<li><input name="sample" type="checkbox" value="3">チェックボックス03</li>
</ul>チェックボックスをLIタグで囲っています。
この部分は、ラジオボタンの時と同じです。
Jquery部分
<script>
$(document).ready(function()
{
$(".radio_select li").click(function(obj)
{
if (obj.target.type != "checkbox") // 外側枠のほうをクリック?
{
if ($(this).children("input[type=checkbox]").prop("checked") == false) // 未チェック状態 ?
{
// チェックする
$(this).children("input[type=checkbox]").prop("checked",true);
}
else
{
// チェックを解除する
$(this).children("input[type=checkbox]").prop("checked",false);
}
}
if ($(this).children("input[type=checkbox]").prop("checked") == true) // チェック状態 ?
{
// チェックの色を付ける
$(this).addClass("select");
}
else
{
// チェックの色を外す
$(this).removeClass("select");
}
});
});
</script>Jquery部分はラジオボタンの時と比べやや複雑になっています。
このままだと少々わかりにくいので部分的に解説いたします。
(1)チェックボックスがONならOFFにOFFならONにしている部分


ラジオボタンは、新しいものが選択されたら前のものは自動的にOFFになります。
そのため、OFFにする処理がいりません。
これに対しチェックボックスは、複数選択が可能であるためOFFにするには、再度同じチェックボックスを押す必要があります。
つまり、OFFにする処理が必要なのです。
この部分がこちらです。
if ($(this).children("input[type=checkbox]").prop("checked") == false) // 未チェック状態 ?
{
// チェックする
$(this).children("input[type=checkbox]").prop("checked",true);
}
else
{
// チェックを解除する
$(this).children("input[type=checkbox]").prop("checked",false);
}押されたLIタグのチェックボックスの状態をif文で確認します。
OFF状態ならば、JqueryでONにします。
ON状態ならば、JqueryでOFFにします。
一見むつかしく見えますが、これだけのことなのです。
むしろJqueryの記述方法がむつかしく感じるだけなのです。
(2)チェックボックスがONの時に色を反転させている部分
チェックボックスがON状態のときに色反転させている処理はこちらです。
ある意味、一番気になる部分ではないでしょうか。
if ($(this).children("input[type=checkbox]").prop("checked") == true) // チェック状態 ?
{
// チェックの色を付ける
$(this).addClass("select");
}
else
{
// チェックの色を外す
$(this).removeClass("select");
}これも、チェックボックスの状態を確認し、ONならば色を付けるスタイルシートを付けたし、OFFならば色をつけるスタイルシートを解除しています。
ここで疑問がわきませんか?
先ほどのチェックボックスを制御する処理とほとんど同じです。
ならば、一つのif文でまとめればいいのではないか?
と思いませんか?
でも、あえて分けなければならない理由があるのです。
(3)チェックボックスを直接クリックした場合の誤動作を防ぐ


今回のJqueryでは、LIタグをクリックされたときに、該当のチェックボックスの状態がONかOFFかを調べています。
LIタグをクリックした段階では、チェックボックスの状態は変わらないため、ONからOFFやOFFからONへJqueryで変更できます。
ところが、チェックボックスを直接クリックした場合は、事情が異なります。
クリックした時点でチェックボックスの状態が変わってしまっています。
そのため、後からJqueryでON、OFF制御をするとチェックボックスの状態が元に戻ってしまうのです。
- LIタグクリック・・・クリック時点ではチェックボックスの状態は変わらない
- チェックボックスクリック・・・クリック時点でチェックボックスの状態が変わる
この現象を回避するためには次のことをします。
チェックボックスが直接クリックされたら、JqueryでのON、OFF制御はしない。
その部分がこちらです。
$(".radio_select li").click(function(obj)
{
if (obj.target.type != "checkbox") // 外側枠のほうをクリック?
{
// JqueryでON、OFF制御をおこなう(ダイレクトクリックの場合は処理しない)
}
// 色反転処理を行う
}チェックボックスがクリックされた場合、「obj.target.type」には「"checkbox"」という内容が入ります。他の項目をクリックした場合はNULLまはた違う内容が入ります。
この特性を利用して、チェックボックスがクリックされたかどうかを判断します。
チェックボックスがクリックされた場合は、何もしなくてよいのです。
ただ色反転処理はチェックボックスがクリックされた場合も必要になります。
そのため、色反転処理をあえて分離記述する必要があるのです。
ONとOFFがややこしいですが理屈がわかると簡単です

私も最初この処理を作ったときに、チェックボックスをダイレクトにクリックしたら、チェックボックスの状態が変化しない現象が発生しました。
最初はスクリプトエラーの類かと思いましたが、全然違っていました。
単に、フォームでONにして、JqueryでOFFにしていただけでした。
これがなかなかわからず、四苦八苦しました。
ラジオボタンはONのみ制御すればよいのでこの問題は起きません。
ONとOFFを制御するからこそ発生する問題でした。
でも、理屈がわかってしまえばあとは簡単でした。
web関連の技術は、コピーペーストで何とかなることが多いです。
でも、時間を割いて理屈を理解すれば、さらなる応用ができるようになります。
なぜそうなるのか?
なんでこんなやり方をしているのか?
というような小さなことに疑問をもち、理解できるまで調べるとレベルがワンランクUPします。
効率よく仕事をこなすことはコスト面で重要なことです。
ただ、目先の効率を上げてもコストパフォーマンスは上がりません。
なぜならば、同じ問題を毎回調べることになるためです。
最初にじっくり調べ、理解すれば2回目以降はパターン化された処理を組み込むだけになります。
同じ問題を2回目以降手間を取らないで済むようにすることこそ、本当の効率ではないでしょうか。
本記事がまたお役に立てば幸いです。