CSSで複数テキスト行を縦中央揃えにした。

CSSで正方形を作り、縦横中央揃えでテキストを入れることがしばしばあります。
横揃えは標準のスタイルシートで簡単にできます。
しかし、縦中央揃えって思いのほかうまくいきません。
結構四苦八苦したのですが、確実に縦中央揃えする方法を見つけましたので、備忘録として記録いたします。
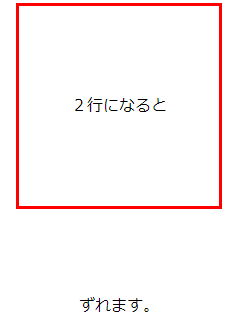
テキスト1行だけならば「line-height」指定で済みますが、複数行だとうまくいきません。



手軽にテキスト縦中央にする方法として、heightとline-height値を同じにするというものがあります。
ただこの方法ならばテキスト1行だけならばうまくいきますが、複数行になるとうまくいきません。
なにかうまい方法はないかググって調べました。
グリッドを使って縦中央揃えにする方法がありました。

CSSはデフォルトのテキストの縦位置は「上揃え」です。
確かにテキストが下揃えだったら、読みにくいです。
しかも、横中央揃えのような手軽な命令もありません。
しかし、HTML5からうまい方法がでてきました。
それがグリッド指定です。
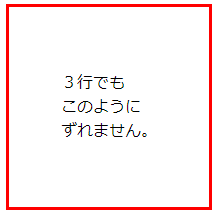
論より証拠。テキスト複数行で縦中央にできている実例を御覧ください。

サンプルHTMLをご覧いただくと、複数行が縦中央に並んでいます。
いったいどうやって実現しているのでしょうか?
ソースはこちらです
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=yes">
<title>テキスト縦中央</title>
<style type="text/css">
.box
{
height: 200px;
width: 200px;
border: 3px solid #F00;
margin-right: auto;
margin-left: auto;
display: grid;
place-items: center center;
}
</style>
</head>
<body>
<div class="box">3行でも<br>このように<br>ずれません。</div>
</body>
</html>以下の2行をCSSに足しただけで縦中央になりました。
display: grid;
place-items: center center;たった2行だけで?
と思いましたが、実際にやってみたところ本当にこれだけでテキスト縦中央揃えが実現できました。
でもここで疑問に思いました。
グリッド指定っていったい何?

display指定は、どのような表示をするかの指定です。
例えば、非表示であったり、インライン、ブロックなどの指定があります。
いずれもイメージはわくのですが、「グリッド」といわれるとなんかピンときません。
これっていったい何なんでしょうか?
グリッドとはレイアウトを調整する指定です

グリッド指定とは、簡単に言うと子要素を揃える機能です。
例えば3列構成を作る場合、フロート指定を使うのが一般的ですがグリッド指定でもできます。
さらに上下左右のレイアウトを考える場合、グリッドのほうがやりやすい側面があります。
ただ、グリッドの記述方法が多岐にわたるため、文法が分かりにくい側面があります。
今回使用したのも、たくさんある文法の中の一つです。
詳しくは割愛しますが、今回は縦中央揃えの文法について記述します。
place-itemsとは
今回「place-items:center center」という記述を使っています。
正直見たこともない文法でした。
ググって調べてみると、「指定した要素の縦横揃えを指定する」とありました。
要は縦中央、横中央を実現する命令です。
place-itemsの文法
place-itemsは次のように記述します。
place-items: [縦位置] [横位置]
サンプルでは「place-items: center center;」と記述しています。
これは、「縦中央」「横中央」という意味です。
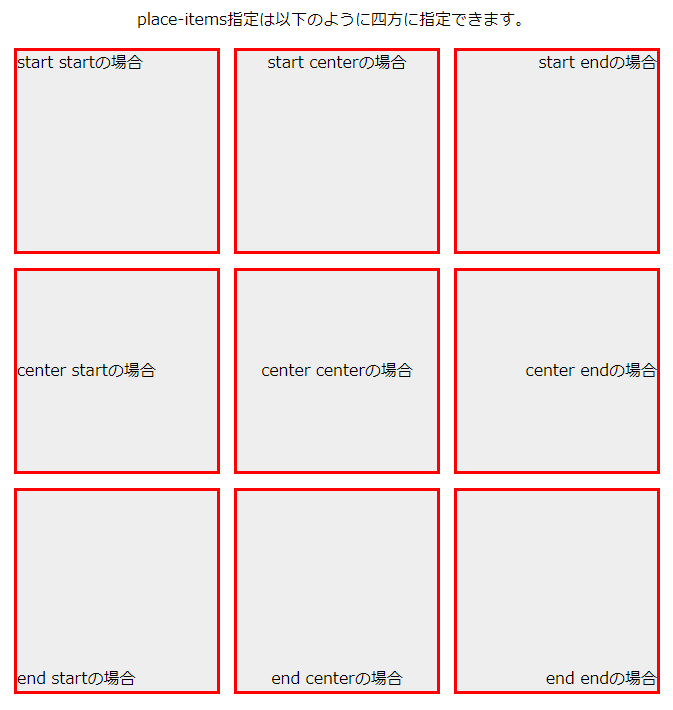
ちなみに、上下左右を指定することもできます。
それをまとめたものがこちらです。
| 縦位置の意味 | 横位置の意味 | |
| start | 上揃え | 左揃え |
| center | 縦中央揃え | 横中央揃え |
| end | 下揃え | 右揃え |
図で表すとこのようになります。

縦中央揃えひとつとっても進化しています。
web黎明期はブラウザがまだ未発達状態でした。
そのため、スタイルシートを使ってもできることは限られていました。
縦中央揃えもよい例で、当時はtableタグを使って実現していました。
それがHTML5以降CSSは、細かな指定ができるようになりました。
ただ、細かな命令ができるようになった分、文法が膨大に増え調べる量も増えました。
昔より大変になりましたが、できることが膨大に増えたので調べがいがあります。
昔は、力ずくで実現していたことも今ではスマートな表現で実現できるようになったことを実感しました。
本記事がまたお役に立てば幸いです。

























