サイト内Google検索を埋め込む

ページ数の多いホームページは目的のページを探すのが大変です。
そのため「サイト内検索」が必要になります。
サイト内検索とは、サイトの情報だけを検索する仕組みで、他のサイトは検索されないことが前提です。
PHPとデータベースを駆使すれば自作できないこともありませんが、いかんせん大変です。
特に静的ページ(HTMLだけで構成されるページ)の場合、PHPでの検索がより困難です。
何かうまい方法がないかと探してみたところ、Google検索をサイト内検索にできることがわかりました。
備忘録として記録いたします。
疑問:Google検索を埋め込んで、他サイトもヒットしないの?
大丈夫でした。
後述しますが、他サイトを検索する/検索しないの指定ができるようになっていました。
Googleサイト内検索埋め込みの流れ
Google検索をサイト内に埋め込む流れは以下の通りです。
- Google検索埋め込みサービスにアクセスする
- 設定をする
- 出力されたコードをホームページに埋め込む
やることはこれだけです。
具体的にやってみます。
(1)Google検索埋め込みサービスにアクセス
Googleの検索埋め込みサービスにアクセスします。
Googleアカウントがあれば、そのまま使用できます。
アカウントがない場合は新規に作ります。
(2)設定をする
自サイトの設定を以下のように行います。
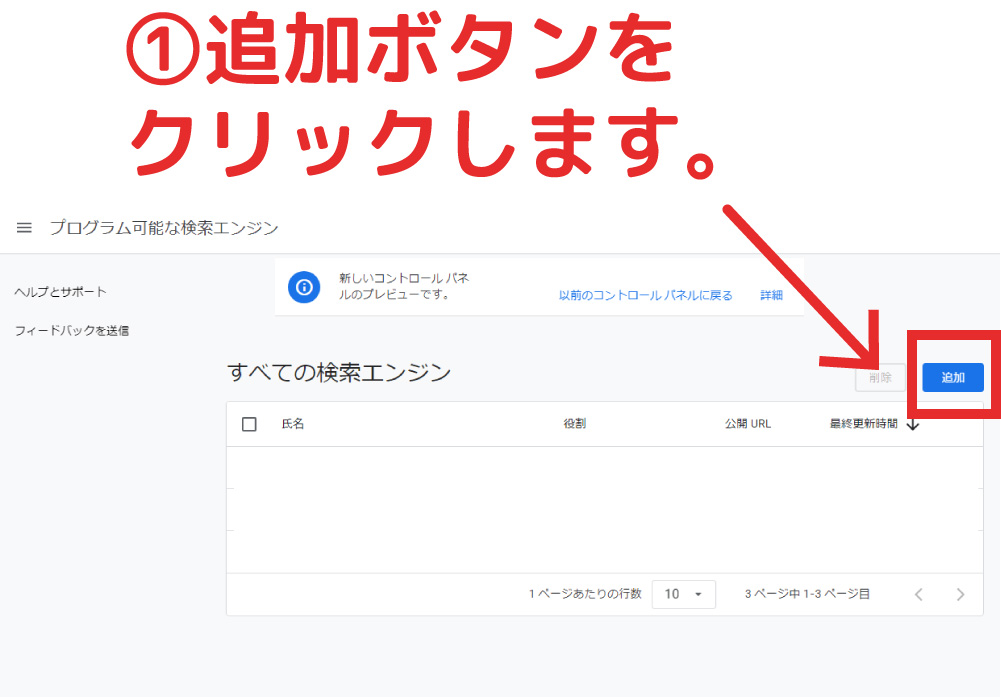
登録ボタンを押す

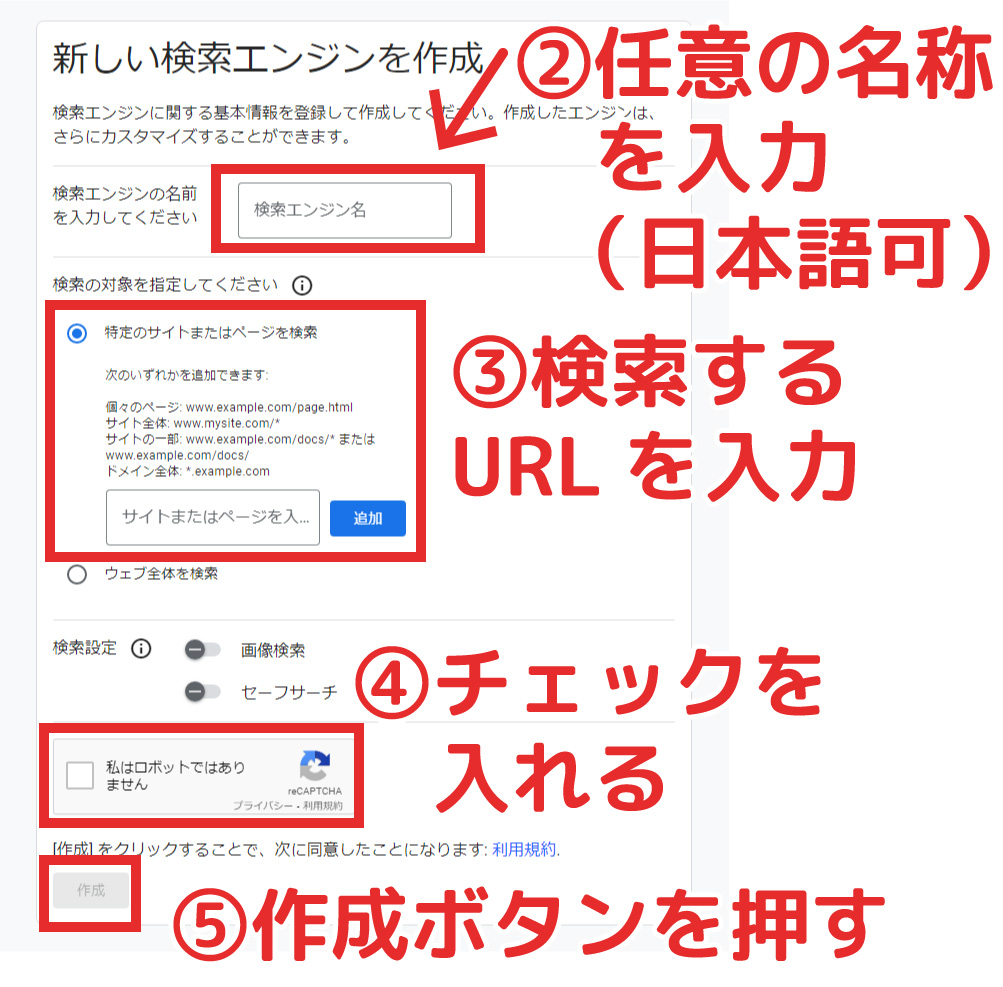
アクセスしたら上記の画面が表示されるので、「追加」ボタンをクリックします。
埋め込むサイトの情報を入力します

各種情報を入力します。
| 検索エンジン名 | 任意の名前でOKです。日本語でも入力できます。 |
| 検索の対象 | サイト内検索にする場合は、「特定サイトまたはページを検索」を選択します。 入力欄にはドメイン名を入れます。 例えば「office-obata.com」といった具合にサイトのドメインを入れます。 https:// をつけてもOKですが、無しでもOKです。 |
| 私はロボットではありません | チェックを入れます。 |
| 作成ボタン | 上記3つを入力すると、ボタンの色が青くなります。 青くなったら作成を押します。 |
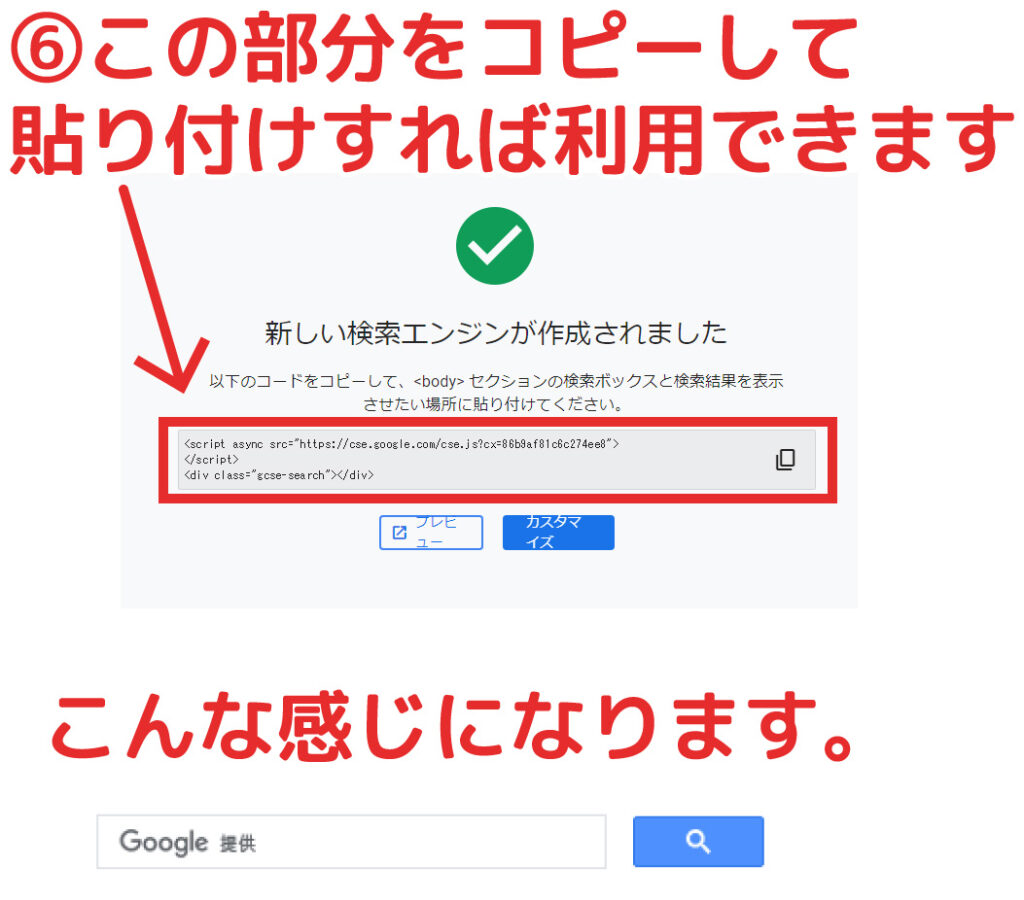
出力されたコードをコピーします

作成ボタンを押すと、上記のような画面になります。
記載されているコードをコピーし、ホームページに張り付けると、検索フォームが使えるようになります。
疑問:デザインは変えられないの?

デフォルト状態では、Googleのマークが入り、ボタンは青色です。
これをサイトのデザインに合わせて変更できないものでしょうか?
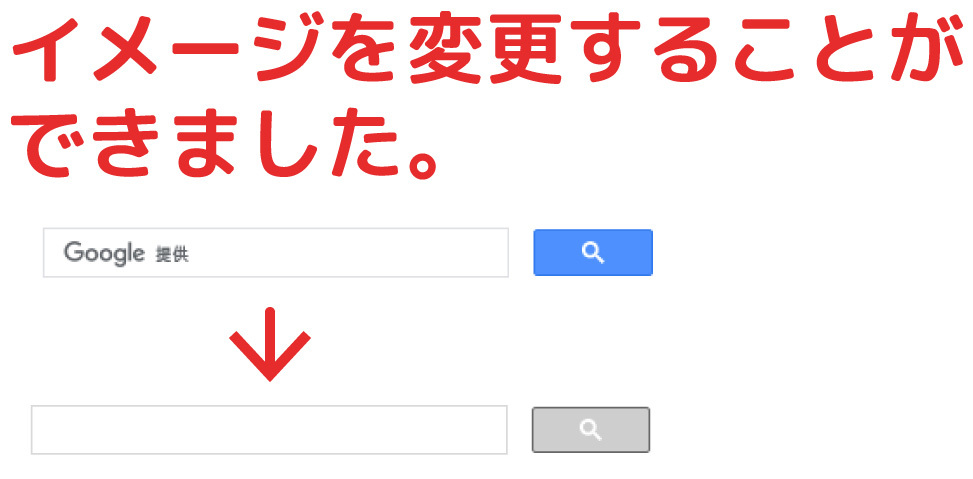
一見焦りますが、思ったより簡単でした


やってみたら、このように変わりました。
Googleマークを非表示にして、ボタンの色を変えることができました。

デザイン変更のやり方
検索フォームのデザインは以下のようにやると、変更できます。
検索埋め込みサービスにアクセスします
oogleの検索埋め込みサービス にアクセスし、先ほど追加した検索エンジン名をクリックします。

デザインメニューをクリックします
基本設定が表示されていますが、左側の「デザイン」をクリックし、デザイン項目を表示します。

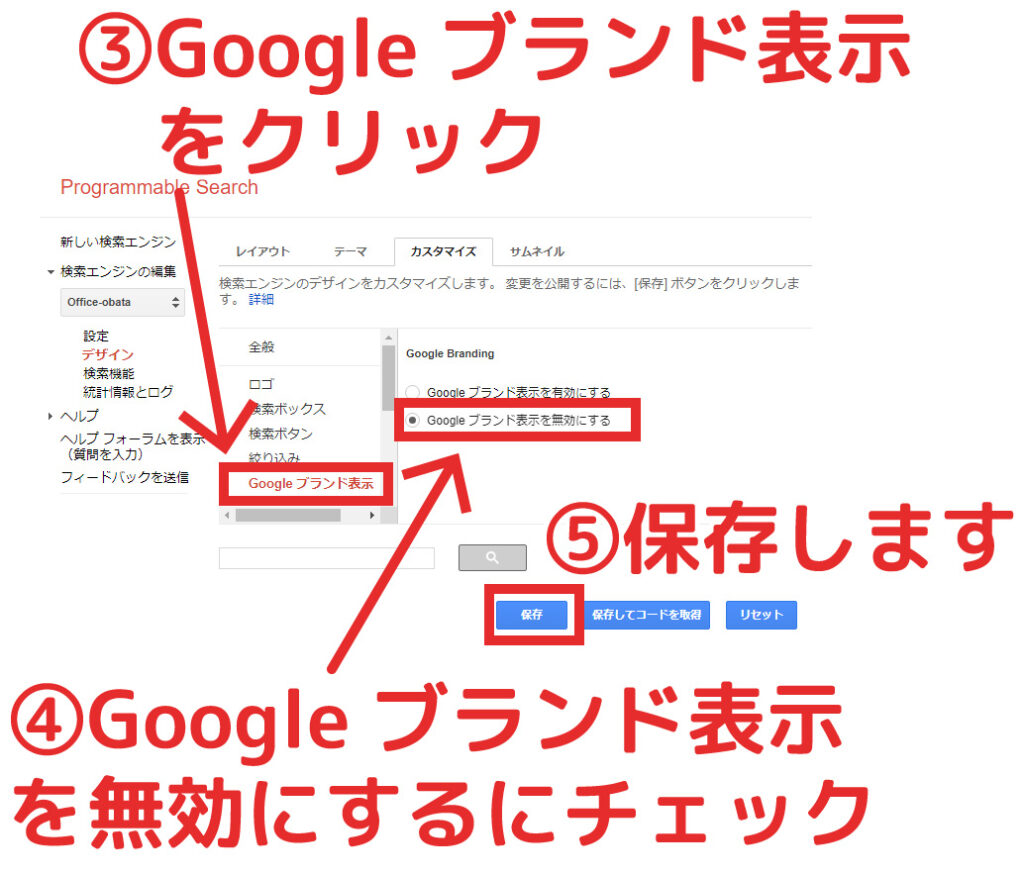
Googleブランド表示をクリックし、ブランドロゴ非表示を選択

これでGoogle表記が非表示になります。
空気を読んでいるありがたい機能です。
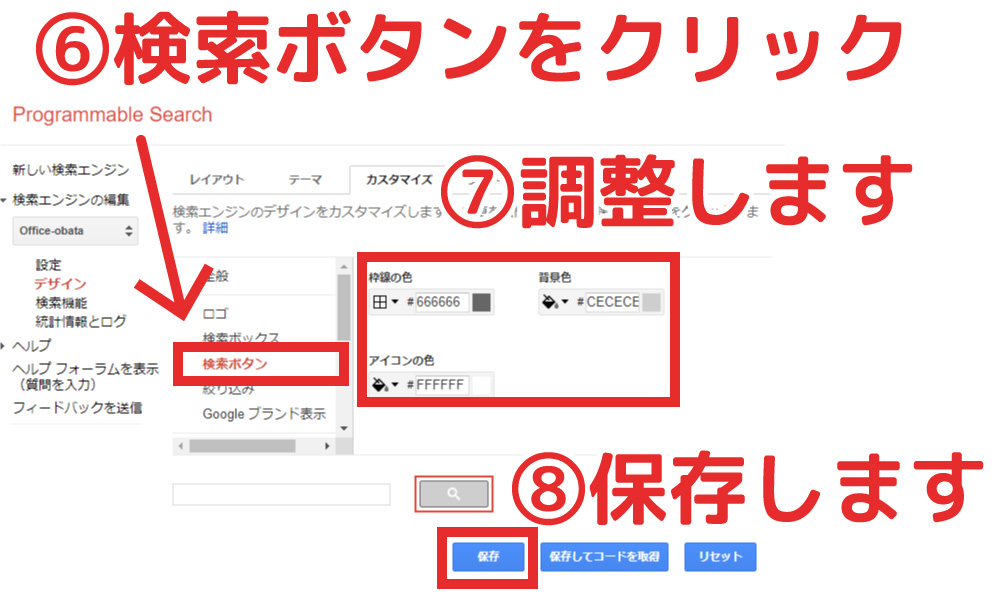
次に検索ボタンをクリックし、検索ボタンの色を変更します。

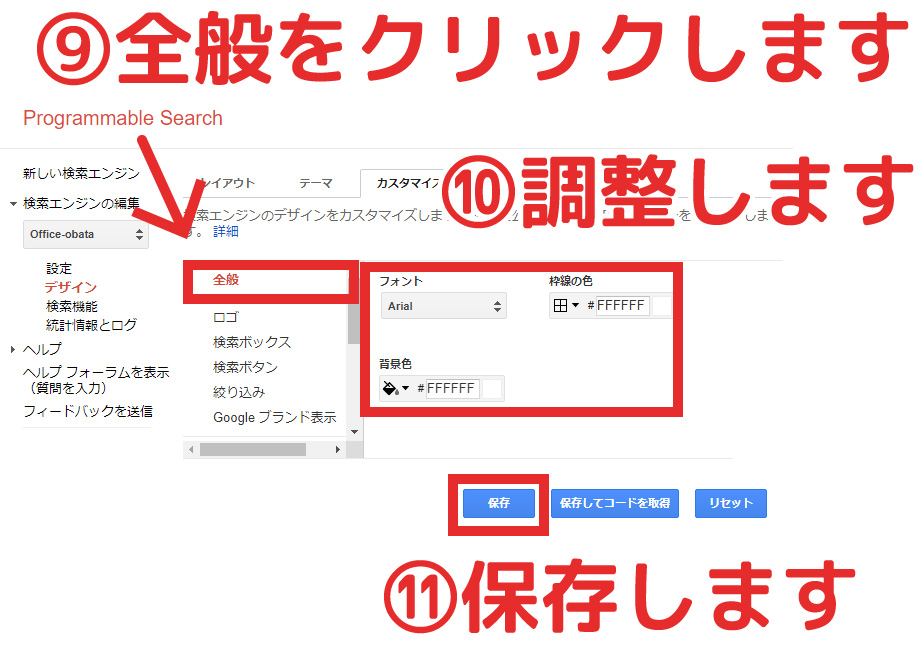
背景の色を変更する場合は「全般」から行います
背景の色はデフォルトで白になっています。
背景の色が白以外の場合は、ここで調整します。

埋め込みは簡単ですが、さらに調整するとなると一苦労です。
今回はGoogleの設定だけで対応しましたが、例えばフォームとボタンの隙間をくっつけるなど、オプション設定だけでは実現できない部分もあります。
この辺は力技でスタイルシートを調整するのですが、また別の機会に記事にできればと思います。