Uncaught ReferenceError: $ is not definedに対処

Jqueryを埋め込む際には、Jquery.jsファイルを設定する必要があります。
やり方としては、ローカルに直接埋め込む方法と、外部参照する方法の2つあります。
今回外部参照をした際に、ちょっと不思議な現象に出くわしました。
パソコン上でテストする分には問題なく動作したのですが、サーバーにUPしてみたらUncaught ReferenceError:が発生するようになりました。
文法的にも問題ないし、パソコン上では正常に動作するし、いったい何が原因なんだろう!?
と頭を抱えました。
ググって調べて原因を突き止めたところ、ちょっとしたことでした。
備忘録として記録いたします。
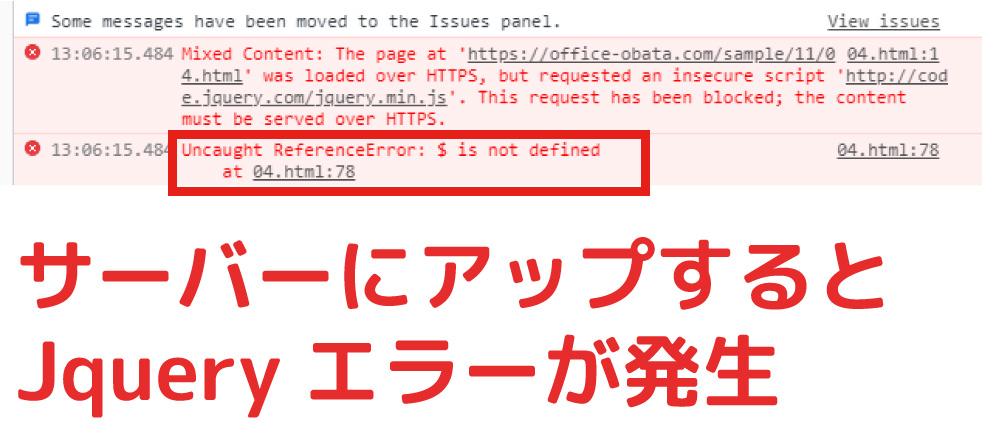
現象はこのような感じです。
パソコン上では正常に動作したのですが、サーバーにUPしたところ、以下のようなエラーが発生するようになりました。

何かよくわからないエラーですが、HTMLファイルの78行目に問題がありそうです。
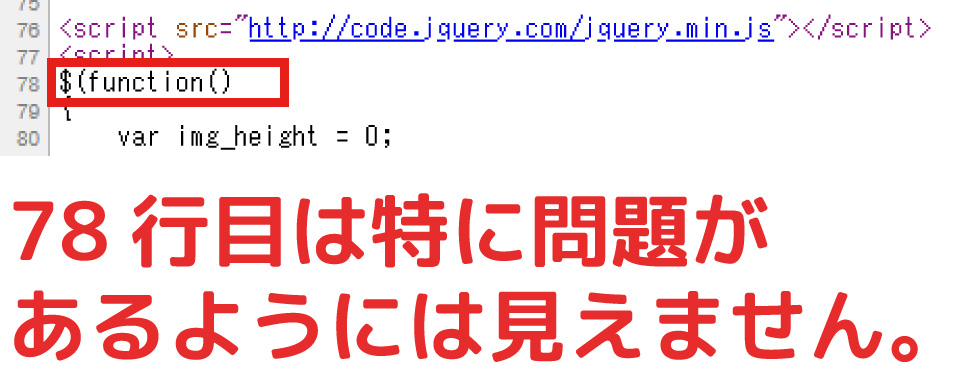
ということで、78行目を調べてみました。
エラー発生個所を調べてみましたが、特に問題があるように見えませんでした。

問題発生個所はいたって普通の文法です。
スペルミスもありません。
そもそも、パソコン上では動作しているので、文法エラーではないのは明らかです。
でもなぜサーバー上ではエラーになるのでしょう?
ググって調べてみると、Jqueryファイルがうまく読み込めていないということがわかりました。
しかし、パソコン上では動作しているので、Jqueryファイルが読み込めていないわけがありません。
ただ、私はホームページ制作の過程である作業をよくしていたので、HTMLソースを見てピンときました。
それがこちらです。
SSLが設定されているサーバーの場合にだけエラーになる記述

現象が発生したサーバーは、常時SSLの設定をしています。
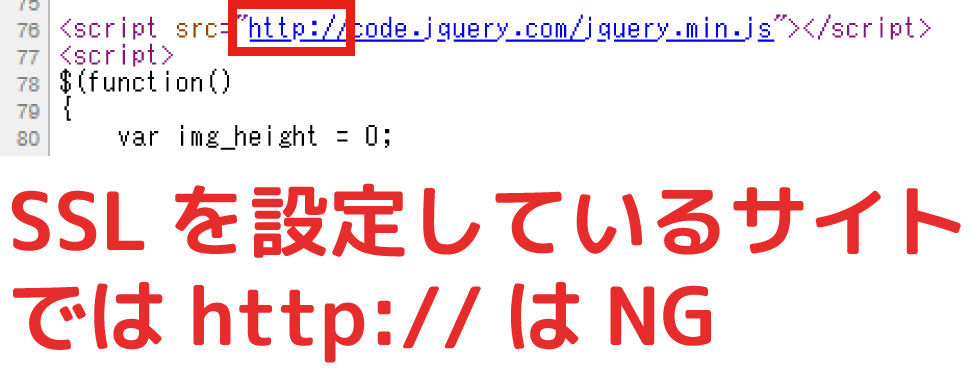
SSLの設定をしている場合、ある記述があるとエラーになります。
それが「http://」です。
私は仕事で常時SSLを導入した場合、外部参照でhttp://と記述している個所はすべてエラーになるため、https://に書き換える作業をしていました。
そこでピンときました。
Jqueryの外部参照の記述に問題があるのではないか?と。

HTMLソース上はJqueryの外部参照が「http://」となっています。
SSLが設定されているサーバーでは確かにエラーになります。
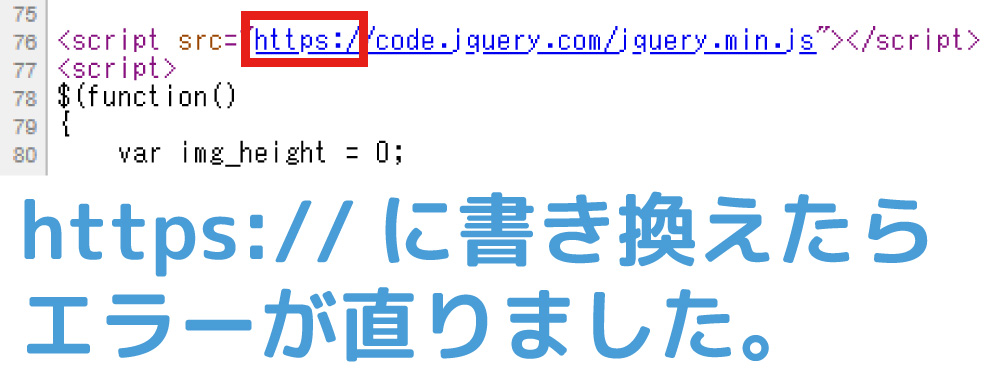
そこで、「http://」を「https://」に変更してみました。
たったこれだけで直りました

Jqueryの外部参照をhttp:// → https:// に変更するだけで、現象が直りました。
SSLでhttp:// の記述はエラーですがワーニング扱いかと思っていましたが、完全にNGということがわかりました。
外部参照をhttp:// で行っていたため、SSLサイトではJqueryファイルが読み込みされずスクリプトがエラーとなっていました。
今回もよい体験をいたしました。
本記事がお役に立てば幸いです。