datetimepickerをfrom~to指定で使う際にtoのデフォルト日付をfrom日付にする

PHPでプログラム開発をする際に、私は日付入力補助としてDateTimePickerを使います。
直感的に日付選択できる点と、時刻も選択できるところが、MYSQLのdatetime変数と相性が良いからです。

ただ、今回利便性を考えたときに気になる部分がいくつかありました。
結論から言うとオプション設定で改善することができました。
備忘録として記録いたします。
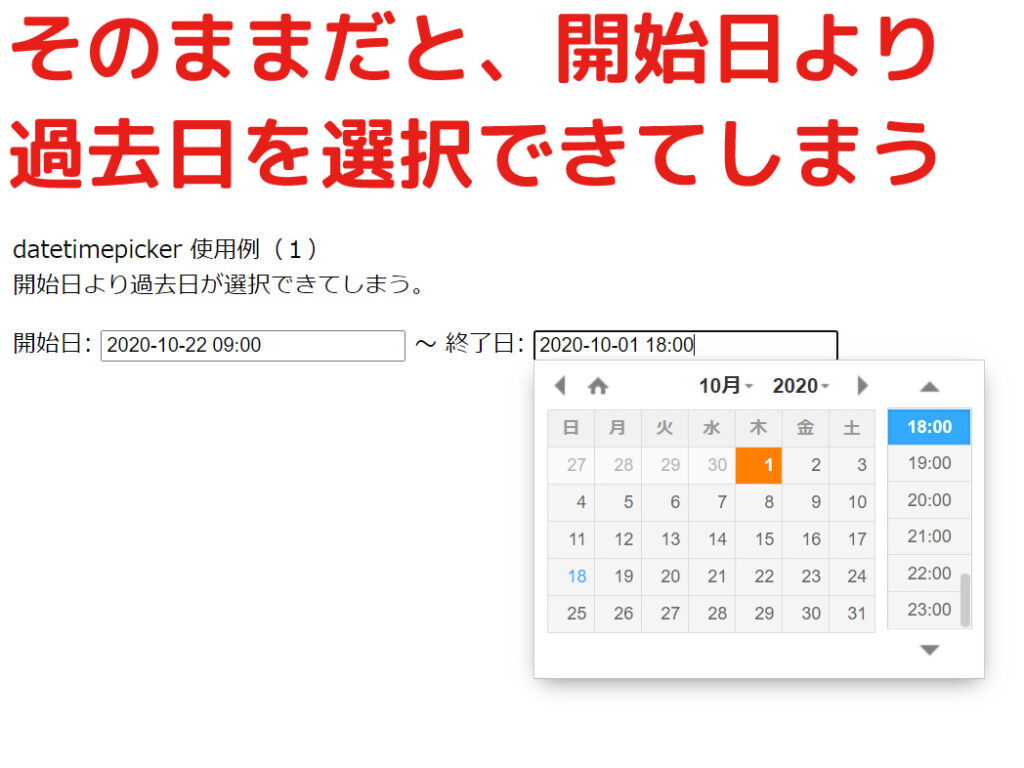
気になった問題点(1):開始日~終了日選択で、開始日より過去日が選択できてしまう。

まずはサンプル1をご覧いただければ幸いです。
From~TO形式で日付選択する場合、前提として以下の点が挙げられます。
- FROM日付よりTO日付が過去日にならないこと
- 再入力時にFROM日付がTO日付より未来日にならないこと
ところがDateTimePickerをそのまま使用すると、この前提が崩れた動きをします。そこでオプションで何とかします。
改善方法:日付選択時に上限値、下限値も設定する

論より証拠です。
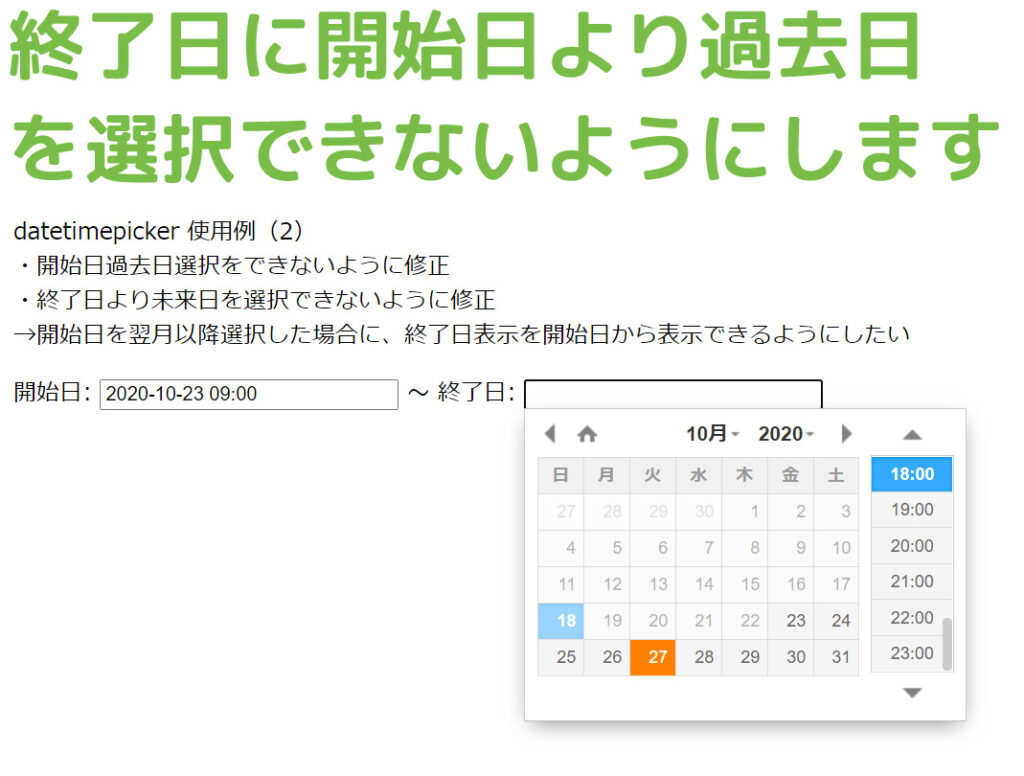
こちらのサンプル2を見ていただくと、FROM日付より過去日のTO日付が選択できないようになっています。
ソースは以下の通りです
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>datetimepicer テスト</title>
<script src="js/jquery.min.js"></script>
<link href="js/jquery.datetimepicker.css" rel="stylesheet" type="text/css">
<script src="js/jquery.datetimepicker.full.js"></script>
<script>
$(document).ready(function()
{
var from_date = null;
var to_date = null;
$(document).ready(function()
{
$.datetimepicker.setLocale('ja');
$('#from_date').datetimepicker
({
format:'Y-m-d H:i',
defaultTime:'09:00'
});
$('#to_date').datetimepicker
({
format:'Y-m-d H:i',
defaultTime:'18:00'
});
// ↓↓ここから追加
// TO日付が選択されている場合FROMの上限値をセットする
if ($(":text[name='to_date']").val() != "")
{
to_date = $(":text[name='to_date']").val();
$('#from_date').datetimepicker({
maxDate:to_date
});
}
// FROM日付が選択されている場合TO日付の下限値をセットする
if ($(":text[name='from_date']").val() != "")
{
from_date = $(":text[name='from_date']").val();
$('#to_date').datetimepicker({
minDate:from_date
});
}
//FROM日付をセットしたタイミングでTO日付の下限値をセットする
$("#from_date").change(function()
{
from_disset(false);
to_disset(false);
from_date = $(":text[name='from_date']").val();
$('#to_date').datetimepicker({
minDate:from_date
});
});
// TO日付をセットしたタイミングでFROM日付の上限値をセットする
$("#to_date").change(function()
{
to_date = $(":text[name='to_date']").val();
$('#from_date').datetimepicker({
maxDate:to_date
});
});
// ↑↑ここまでを追加
from_disset(false);
to_disset(true);
});
function from_disset(func)
{
$("#from_date").prop("disabled", func);
if ($(":text[name='to_date']").val() != "")
{
to_disset(func);
}
}
function to_disset(func)
{
if ($(":text[name='from_date']").val() != "")
{
$("#to_date").prop("disabled", func);
}
else
{
$("#to_date").prop("disabled", true);
}
}
});
</script>
</head>
<body>
<p>
datetimepicker 使用例(2)<br>
・開始日過去日選択をできないように修正<br>
・終了日より未来日を選択できないように修正<br>
→開始日を翌月以降選択した場合に、終了日表示を開始日から表示できるようにしたい
</p>
開始日: <input name="from_date" type="text" value="" style="width:200px;" id="from_date" autocomplete="off">
~
終了日: <input name="to_date" type="text" value="" style="width:200px;" id="to_date" autocomplete="off">
</body>
</html>DateTimePickerオプションの上限値(maxDate)、下限値(minDate)にその都度日付をセットすればOK
仕掛けは、DateTimePickerのオプション設定を、日付設定ごとにセットすればOKです。
Jqueryの.changeは、値に変更があったときに動作します。
これを使って、FROM日付、TO日付に変更があったときに上限値、下限値をセットします。
ちなみにこれはDateTimePickerの公式記述例にあります。
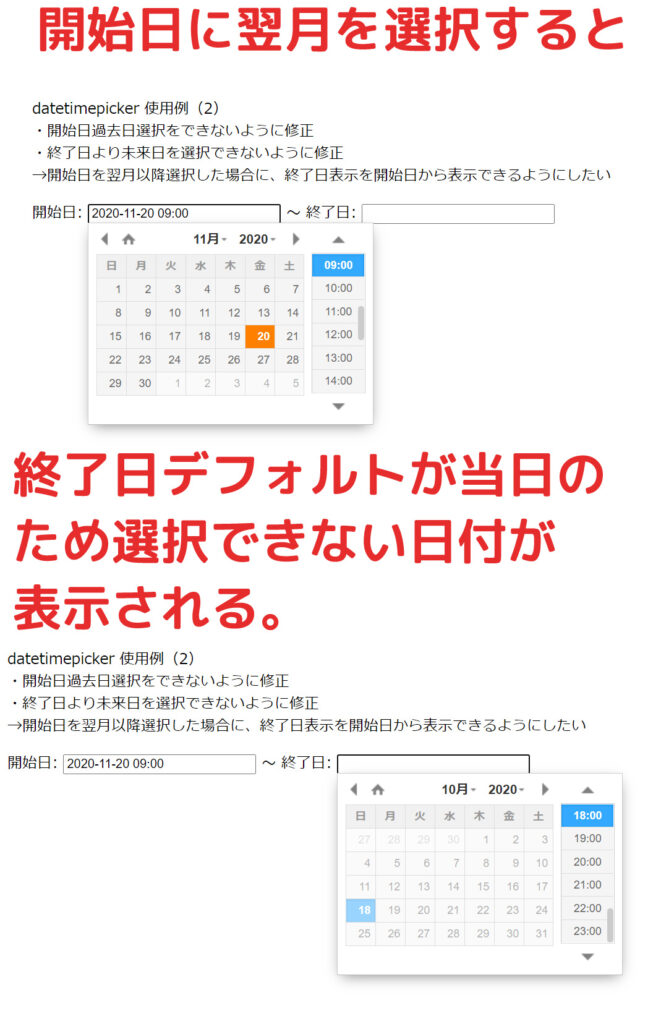
気になった問題点(2):FROM日付に翌月を選択した際に、TO日付を開くと、選択できない過去日が表示される。

さきほどのサンプル2を見ていただくと、FROM日付を翌月日にすると、TO日付に表示されるカレンダーは、すべて選択できない日付になっています。
翌月表示すれば選択できますが、ちょっと使い勝手が悪いと思いました。
そこでTO日付のデフォルトを、FROM選択日付にできないものかと思いました。
これは公式設定例にはなく、いろいろ調べてやり方を見つけました。
FROM日付選択時にTO日付のデフォルト日付を変更する

まずは論より証拠です。
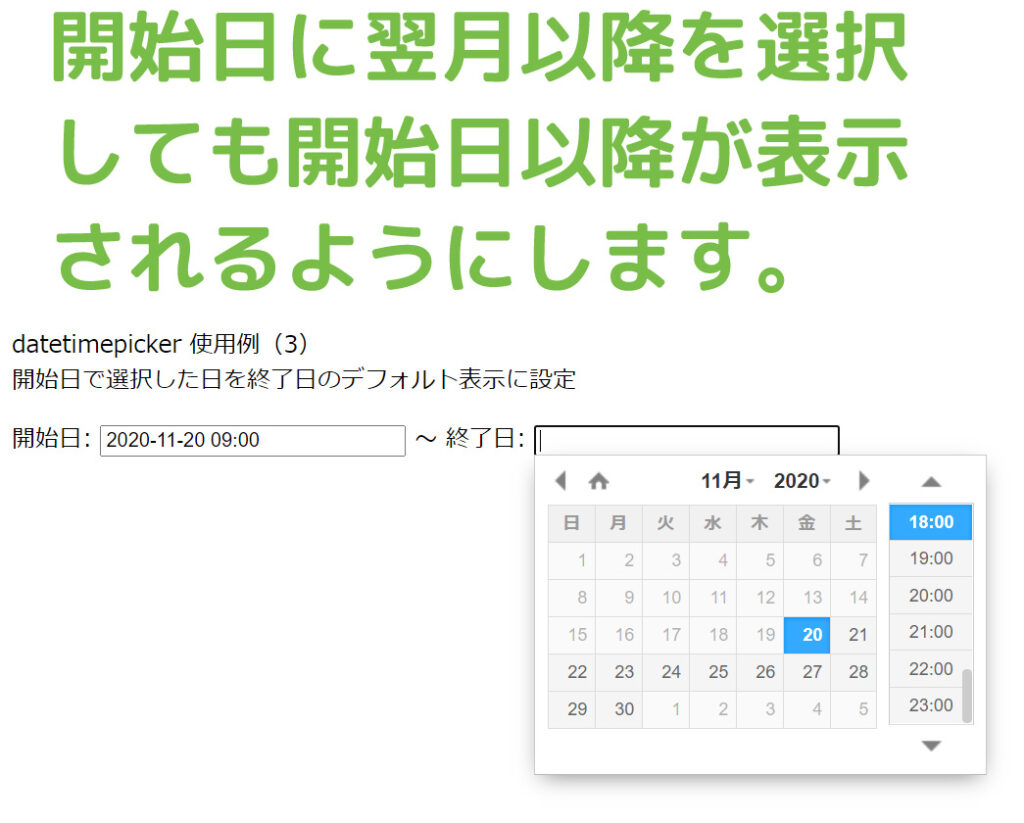
こちらのサンプル3を見ていただくと、FROM日付を翌月以降選択しても、TO日付はFROM日付から表示されます。
ソースはこちらです
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>datetimepicer テスト</title>
<script src="js/jquery.min.js"></script>
<link href="js/jquery.datetimepicker.css" rel="stylesheet" type="text/css">
<script src="js/jquery.datetimepicker.full.js"></script>
<script>
$(document).ready(function()
{
var from_date = null;
var to_date = null;
$(document).ready(function()
{
$.datetimepicker.setLocale('ja');
$('#from_date').datetimepicker
({
format:'Y-m-d H:i',
defaultTime:'09:00'
});
$('#to_date').datetimepicker
({
format:'Y-m-d H:i',
defaultTime:'18:00'
});
if ($(":text[name='to_date']").val() != "")
{
to_date = $(":text[name='to_date']").val();
$('#from_date').datetimepicker({
maxDate:to_date
});
}
if ($(":text[name='from_date']").val() != "")
{
from_date = $(":text[name='from_date']").val();
$('#to_date').datetimepicker({
minDate:from_date
});
}
$("#from_date").change(function()
{
from_disset(false);
to_disset(false);
from_date = $(":text[name='from_date']").val();
$('#to_date').datetimepicker({
minDate:from_date,
// デフォルト日付をセット
defaultDate:from_date
// ここまで
});
});
$("#to_date").change(function()
{
to_date = $(":text[name='to_date']").val();
$('#from_date').datetimepicker({
maxDate:to_date
});
});
from_disset(false);
to_disset(true);
});
function from_disset(func)
{
$("#from_date").prop("disabled", func);
if ($(":text[name='to_date']").val() != "")
{
to_disset(func);
}
}
function to_disset(func)
{
if ($(":text[name='from_date']").val() != "")
{
$("#to_date").prop("disabled", func);
}
else
{
$("#to_date").prop("disabled", true);
}
}
});
</script>
</head>
<body>
<p>
datetimepicker 使用例(3)<br>
開始日で選択した日を終了日のデフォルト表示に設定
</p>
開始日: <input name="from_date" type="text" value="" style="width:200px;" id="from_date" autocomplete="off">
~
終了日: <input name="to_date" type="text" value="" style="width:200px;" id="to_date" autocomplete="off">
</body>
</html>DateTimePickerオプションの「デフォルト日付(defaultDate:)」をセットすればOK
公式設定になかったため、どうやればできるか試行錯誤しましたが、意外と簡単にできました。
DateTimePickerにはdefaultDateオプション(デフォルト表示日付)があります。何も設定しなければ当日がセットされます。TO日付の部分にFROM選択日付をセットすれば、FROM日付で翌月以降を選択しても、TO日付はFROM日付から表示されるようになります。
FROM日付がセットされたタイミングで、TO日付のデフォルト日付をFROM日付にすることで
DateTimePickerは様々なオプションがあり応用しやすいです

今回DateTimePickerについて調べることで、様々な想定がされていることがわかりました。
そのおかげで、容易に問題点を解決することができました。
webプログラムはデータベース、プログラム、スクリプトを駆使しながら制作します。
利便性の高いスクリプトを選ぶことは、プログラム開発においても重要な要素であると感じました。
























