EC-CUBE4 関連カテゴリを簡略化
EC-CUBE4の商品詳細表示に含まれる、関連カテゴリ表示は標準では以下のようになっています。

親カテゴリが複数表示される「総表示」形式になっています。
関連カテゴリが少ない場合は問題ありませんが、関連カテゴリが10個以上あったり、孫カテゴリがあったりすると膨大な表示量になります。
PCの時は気になりませんが、スマホで表示すると画面全部関連カテゴリ表示となり、少々関連カテゴリが多すぎる印象になります。
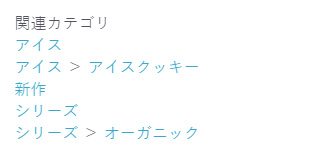
これを以下のような表示にする必要があり、関連カテゴリの表示方法を見直しました。
[アイス][アイスクッキー][新作][シリーズ][オーガニック]
カテゴリ名を1回だけの表示にする
標準では同じカテゴリ名が複数回表示されるため、これを1回だけの表示に変更します。
試行錯誤して対応できたため、備忘録として残します。
直す個所はテンプレートのみ
EC-CUBE4では、「twig」と呼ばれるテンプレートエンジンが採用されております。要するにテンプレートからある程度PHPの操作ができる仕組みになっています。
関連カテゴリ表示は、既にあるカテゴリ情報から必要な部分を取り出す処理がテンプレート側だけで行われており、今回の改修はテンプレートの修正だけで完結します。
EC-CUBE4のフロントテンプレートは、「src\Eccube\Resource\template\default」フォルダにありますが、これを「app\template\default\」にコピーすることで、原本テンプレートを残したまま改造することができます。
下準備として、appフォルダのほうに、テンプレートをコピーします。
直すテンプレートは「detail.twig」
関連カテゴリ表示のある商品詳細ページのテンプレートは、「template\default\Product\detail.twig」にあります。
このテンプレートの287行目あたりに関連カテゴリ表示があります。
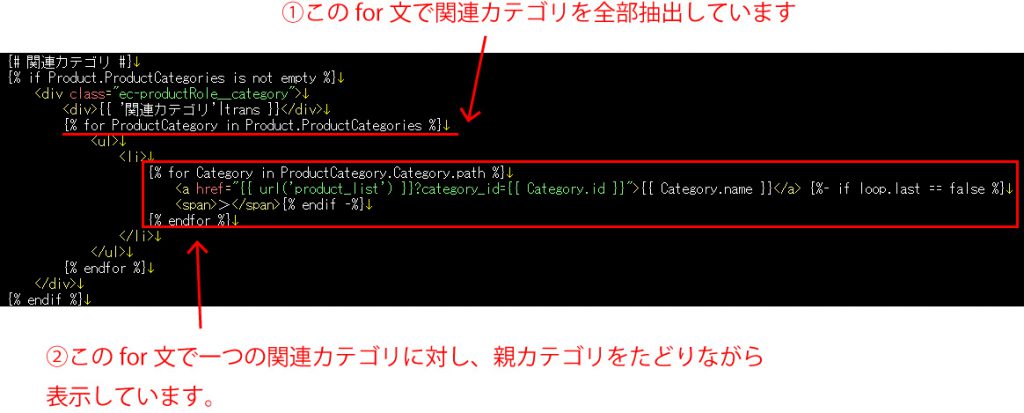
直す個所は以下の部分です

関連カテゴリ表示の仕組みは、①の部分で関連カテゴリをループ表示し、②の部分で親カテゴリを遡って抽出しながら表示をしています。
やりたいことは、同じカテゴリの重複表示をなくしたいので、②の親カテゴリをさかのぼる処理を無しにします。
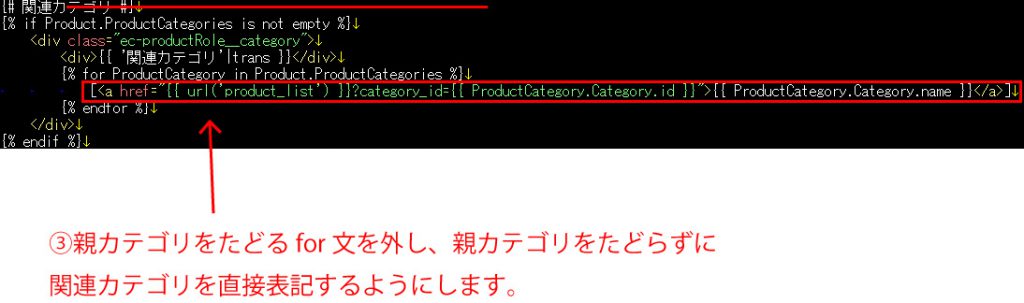
それが以下の修正です。

親カテゴリをさかのぼって探すループそのものを削除し、関連カテゴリだけをダイレクトに表示します。
これでカテゴリの重複表示がされなくなります。
修正後のコーディングを以下に記載します。
{# 関連カテゴリ #}
{% if Product.ProductCategories is not empty %}
<div class="ec-productRole__category">
<div>{{ '関連カテゴリ'|trans }}</div>
{% for ProductCategory in Product.ProductCategories %}
[<a href="{{ url('product_list') }}?category_id={{ ProductCategory.Category.id }}">{{ ProductCategory.Category.name }}</a>]
{% endfor %}
</div>
{% endif %}
<a>タグに使用されている変数は、2つ目のfor文でProductCategory変数を Category変数に個別に割り当てしていたので、Category.name → ProductCategory.Category.nameという風に変数の名称を変えています。