EC-CUBE4のフォーム入力例(placeholder)を任意の内容に変更する

EC-CUBE4の入力フォーム(購入者情報、問い合わせなど)にはあらかじめ入力例がplaceholderで記載されています。
placeholderには初期値が設定されているのですが、市名や電話番号などお店の所在地に設定しておきたい場合があります。
EC-CUBE4の場合、分かれば簡単に設定できるのですが、今一つ分かりにくかったため、備忘録として記録いたします。
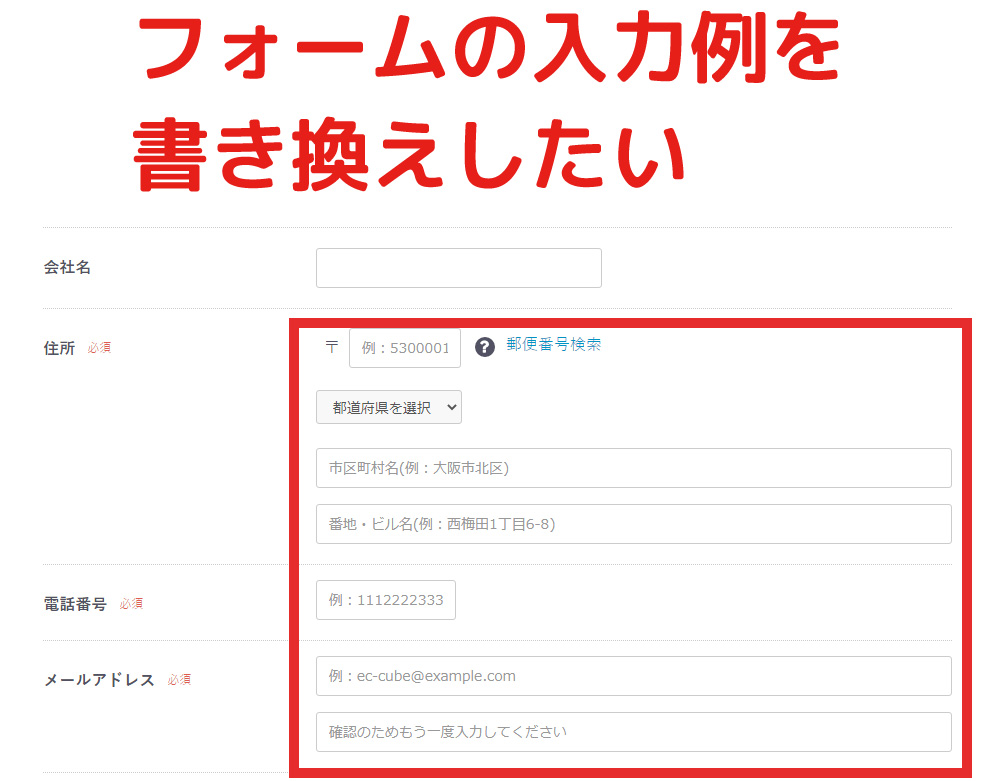
書き換えしたいのはこの部分です

フォームの入力例を書き換えします。
デフォルトだと大阪になっていますが、これを書き換えします。
修正するテンプレートの場所
デフォルト値を書き換えするためには、テンプレートを修正します。
直す個所は以下の7つのテンプレートです。
※appフォルダに複製している場合は「/src/Eccube/Resource/template/default/」を「/app/template/default/」に置き換えてください。
お問い合わせ
- \src\Eccube\Resource\template\default\
Contact\index.twig
会員登録
- \src\Eccube\Resource\template\default\
Entry\index.twig
マイページ
- \src\Eccube\Resource\template\default\
Mypage\change.twig - \src\Eccube\Resource\template\default\
Mypage\delivery_edit.twig
カート
- \src\Eccube\Resource\template\default\
Shopping\nonmember.twig - \src\Eccube\Resource\template\default\
Shopping\shipping_edit.twig - \src\Eccube\Resource\template\default\
Shopping\shipping_multiple_edit.twig
直し方
EC-CUBE4のフォームは、プログラムによって出力されています。修正するには、フォームを呼び出しているパラメータを修正します。
住所部分の修正方法
住所部分は以下のように記述されています。
<div class="ec-input{{ has_errors(form.address.addr01) ? ' error' }}">
{{ form_widget(form.address.addr01, { 'attr': { 'placeholder': '市区町村名(例:大阪市北区)' }}) }}
{{ form_errors(form.address.addr01) }}
</div>
placeholderパラメータに直接記載されています。
例えば砺波市荒高屋にする場合は以下のように記述します。
<div class="ec-input{{ has_errors(form.address.addr01) ? ' error' }}">
{{ form_widget(form.address.addr01, { 'attr': { 'placeholder': '市区町村名(例:砺波市荒高屋)' }}) }}
{{ form_errors(form.address.addr01) }}
</div>

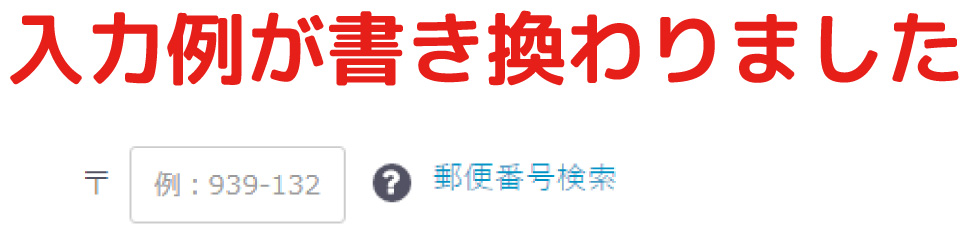
郵便番号の入力例の修正方法
同様に郵便番号の入力例も書き換えします。
郵便番号の部分は次のように記述されています。
{{ form_widget(form.postal_code) }}あれ、placeholderが記述されていません?
このような場合は、どのように修正すればよいのでしょうか?
慌てることはありません。
次のように記述すれば書き換わります。
{{ form_widget(form.postal_code, { 'attr': { 'placeholder': '例:939-1324' }}) }}フォームを呼び出す関数は同じなので、placeholderパラメータを追加してあげると書き換えができます。

疑問:入力例デフォルト値を直接書き換えできないの?


テンプレートを一つ一つ直せばそれで事足りますが、デフォルト値を直接修正できれば手間が減ります。
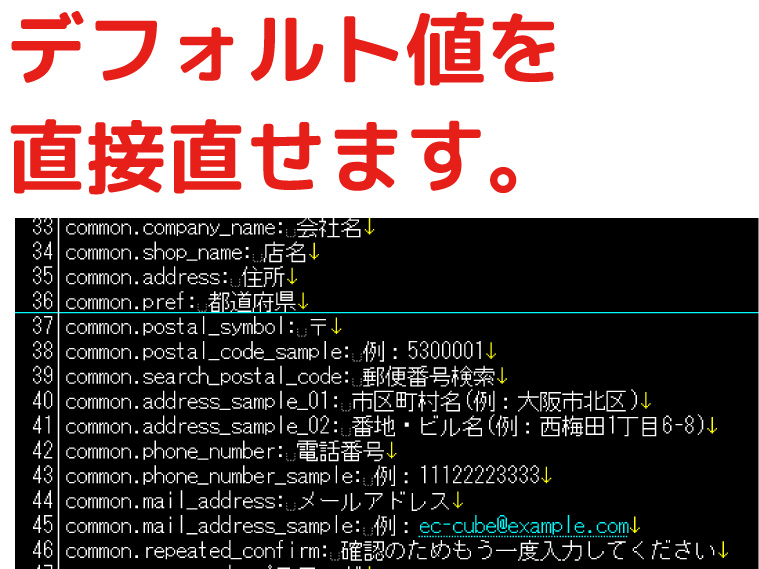
デフォルト値を直接修正するには、以下の場所を修正します。
デフォルト値の修正箇所
- \src\Eccube\Resource\locale\messages.ja.yaml
英語版のメッセージもありますが、日本語版のみのECサイトならば、上記のファイル修正だけでOKです。

ファイルを開くとデフォルト値が記載されており、修正するとすべてのフォームのデフォルト値が書き換わります。
※デフォルト値修正の注意点

デフォルト値を直しても、テンプレート側に「placeholder」パラメータがある場合は、表示は書き換わりません。
その場合は、テンプレートの記述を以下のように修正します。
<div class="ec-input{{ has_errors(form.address.addr01) ? ' error' }}">
{{ form_widget(form.address.addr01, { 'attr': { 'placeholder': '市区町村名(例:砺波市荒高屋)' }}) }}
{{ form_errors(form.address.addr01) }}
</div>
上記の内容を以下のように修正します。
<div class="ec-input{{ has_errors(form.address.addr01) ? ' error' }}">
{{ form_widget(form.address.addr01) }}
{{ form_errors(form.address.addr01) }}
</div>
placeholderパラメータを削除することで、デフォルト値がダイレクトに反映されるようになります。
ec-cube4はどこを直せばよいかわかれば、汎用性が高いです
今回EC-CUBE4サイトを構築している際に、電話番号や郵便番号ので入力例を書き換えしようとしたところ、placeholderの記述がなく直し方がわからなくて悩みました。
冷静に考えてみれば、住所同様placeholderパラメータを付け足せばよいことに気づきました。
それと同時に、デフォルト値の大元を直せば良いのではないかと思い、大元のファイルの場所を探しました。
ただ、EC-CUBE4のフォルダ構成は複雑なため、なかなか見つけられず苦労しました。
修正する場所がわかれば、どなたでも簡単に直せます。
本記事がお役に立てば幸いです。