photoshopの図形をIllustratorでベクトル化する

ホームページ屋であれば、PhotoshopとIllustratorを触ることが日常です。
写真の加工や、デザイン起こし等は必須な作業だからです。
ですが、PhotoshopとIllustratorの変換の親和性は片側通行です。
どういうことかというと、
Illustrator→Photoshopへの変換機能は標準であります。
それに対し、
Photoshop→Illustratorへの変換はありません。
Photoshopで作成したPSDファイルをIllustrator上で直接配置できるため、変換する必要がないからだと思われます。
ですが、今回次のようなことをする必要がありました。
手書きの図形をベクトルデータ化したい。
調べてみると、今まで知らなかった機能で実現できました。
備忘録として記録いたします。
Photoshopには「Illustratorへのパスの書き出し」機能がありますがあまりお勧めしません。
Photoshopの図形をベクトル化する方法として、Illustratorへのパスの書き出し機能があります。
選択範囲をパスに変換する機能です。
今回やりたいことは、まさにこの機能のことなのですが、あまりお勧めできません。
なぜならば、誤変換されるからです。
正確には、選択範囲がある程度省略変形されてしまい、図形が多少変形するためです。
変形しなければこの機能でよいのですが、私は微妙に変形されてしまう部分がとても気になりました。
なぜならば、細かな模様を変換した場合、図形の印象が大きく変わってしまったためです。
描いた図形をそのまま変換したい。
ということでやり方をググりました。
Illustrator側に図形をペクトル化する機能がありました。

ググってみたところ、Illustrator側にPhotoshopで作成した図をベクトル化する方法がありました。
実際にやってみると、確かにベクトル化できました。
そのやり方を以下に記載します。
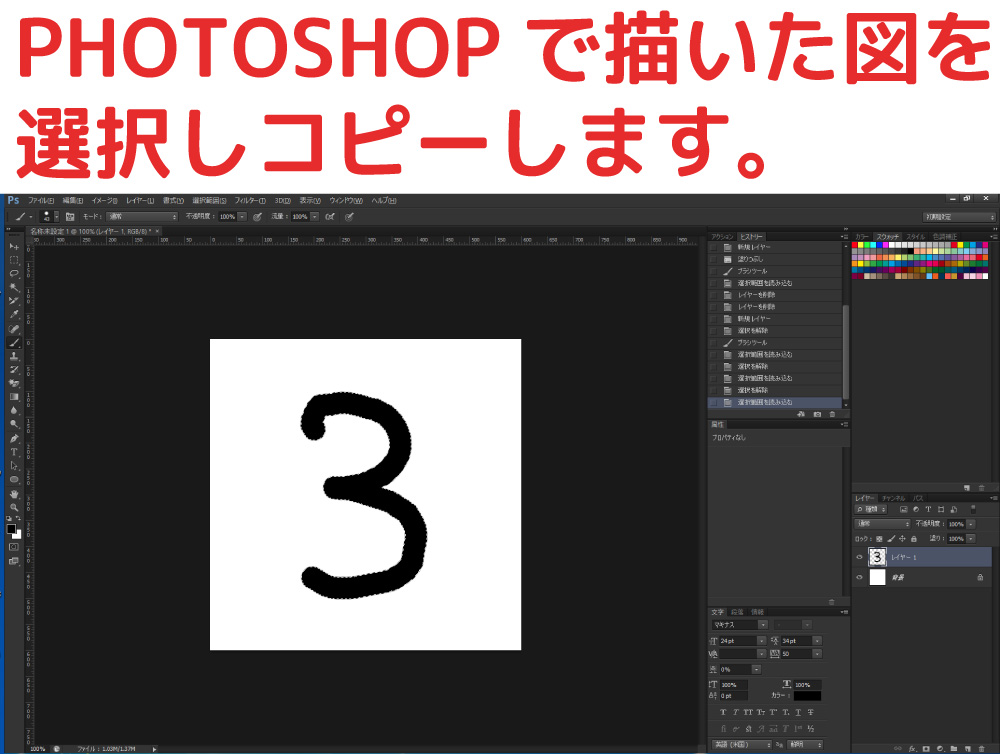
(1)Photoshopで作成した図をコピーする
Photoshopで図を作成し、コピーします。
コピーは色選択でも、全選択でもどちらでもOKです。

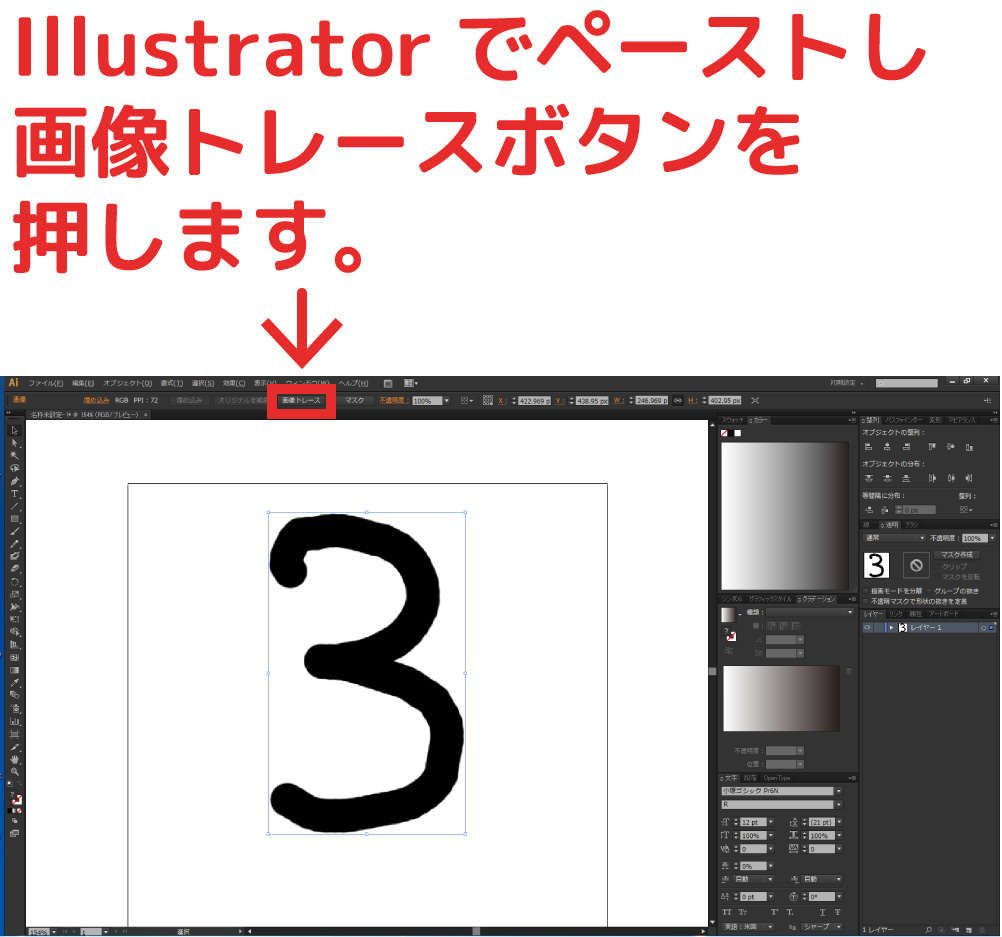
(2)Illustratorでペーストし画像トレースをする
IllustratorのキャンバスでPhotoshop側でコピーした図をペースト(貼り付け)します。
図形が選択されてい状態で、「画像トレース」ボタンを押します。

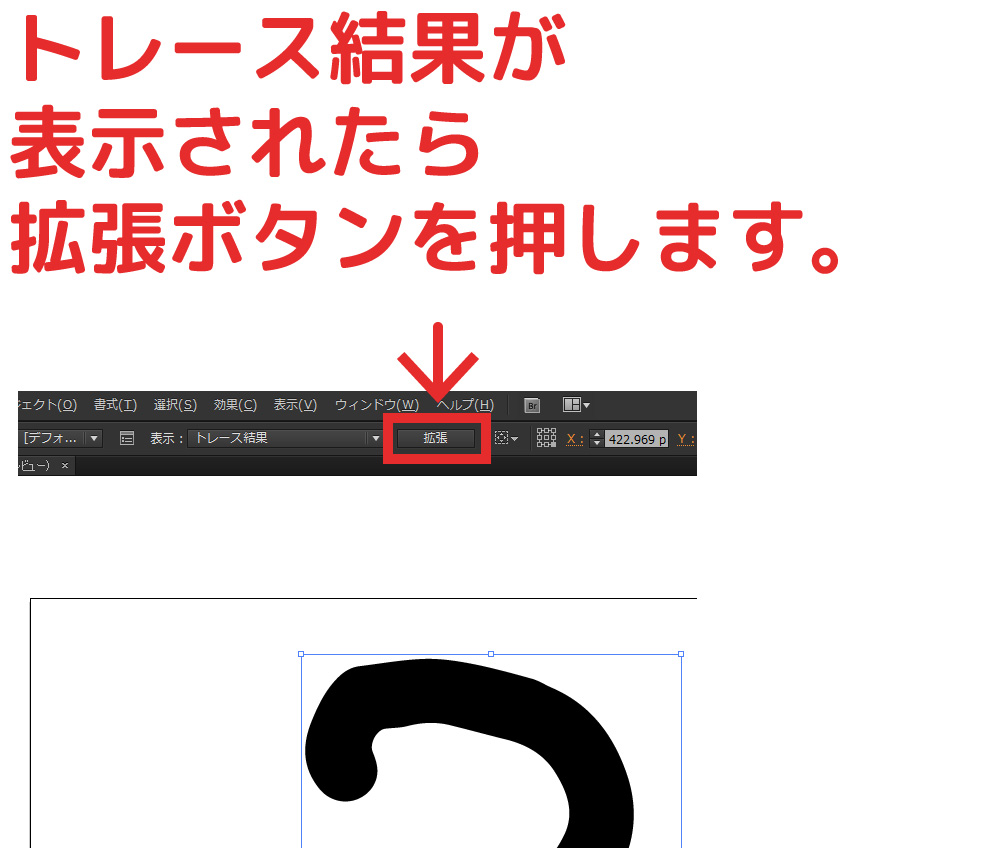
(3)続いて拡張ボタンを押します
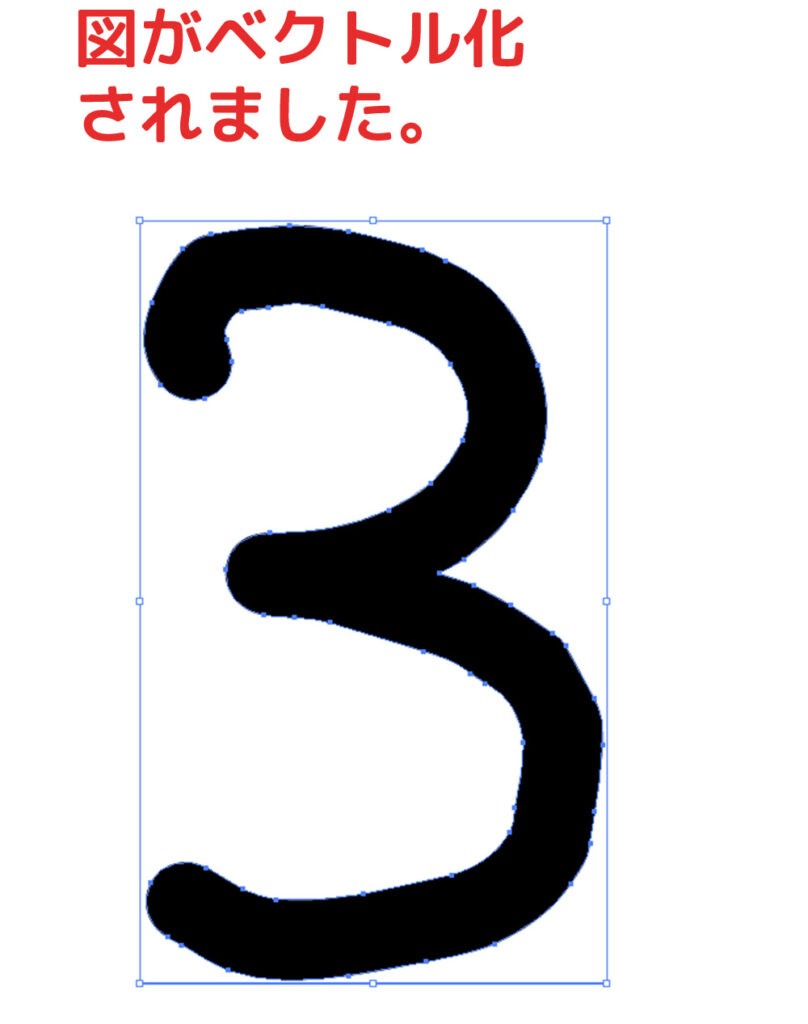
トレースが終わると、トレース結果という表記に変化します。
その横に「拡張」ボタンがあるので押します。
これで図形がベクトル化されます。


Photoshopのパスの書き出し機能よりも正確にベクトル化変換されました。
これで拡大、縮小など自由に活用できます。
注意点:次の場合はうまく変換できません。

Illustratorのトレース機能を使うと、ベクトル化できることはわかりました。
しかしここで疑問がわきました。
あいまいな図形の場合トレースできるのだろうか?
ということで試してみました。
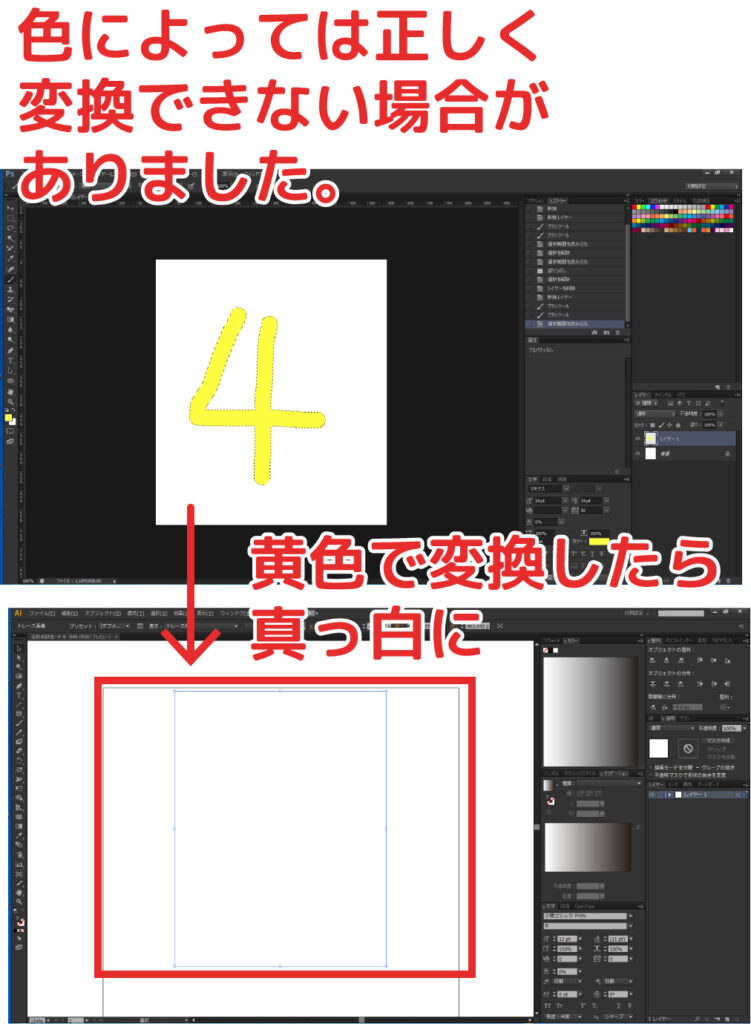
(1)色付きの図形の場合
図形の色が黒でない場合試してみたところ、うまくいかない色がありました。
薄めの色の図形だとうまくトレースできないようです。

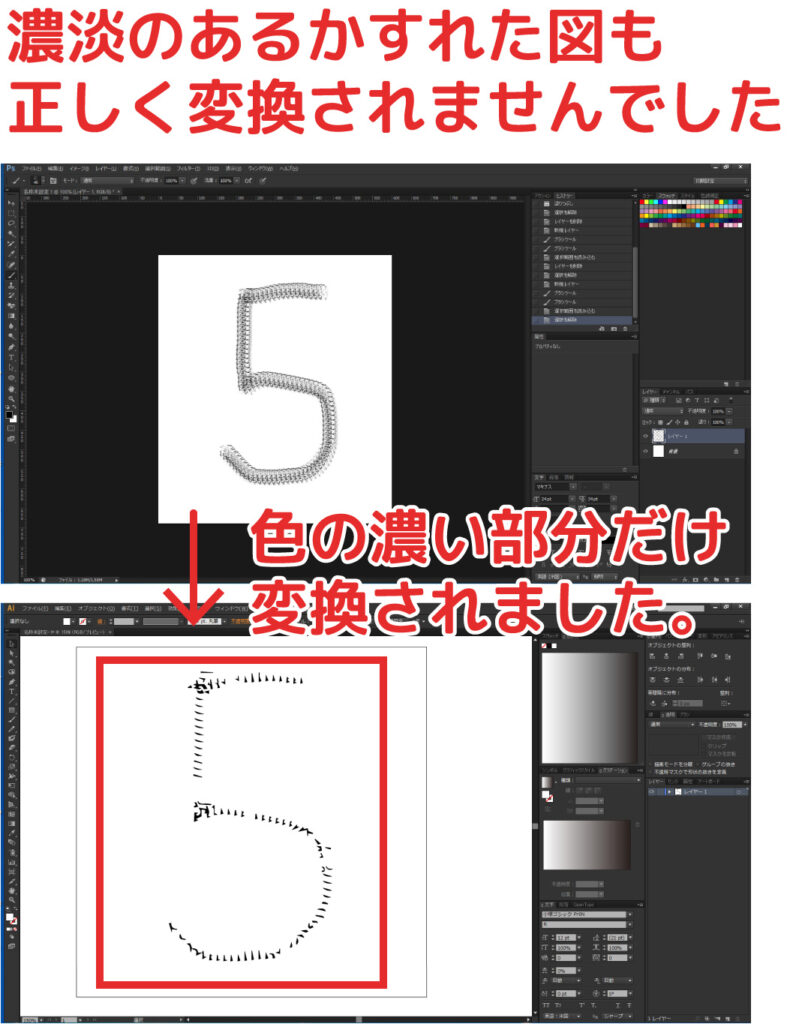
(2)色の濃淡がある図形の場合
濃淡のある線だと色の濃い部分だけトレースされました。
このケースだと正しくベクトル化変換できませんでした。

Illustratorのトレース機能を使うための前提条件
これらのことから、Illustratorのトレース機能でベクトル化するには以下の前提が必要でした。
- 黒1色の図形であること
- 濃淡表現がないこと
そういう意味では制限のある機能ですが、この前提内であれば、正確にベクトル化できました。
知っているようで知らない機能がたくさんあります

今回の作業のきっかけはロゴマークを名刺に印刷することでした。
図で提供いただいたロゴマークのままだと、印刷の品質が落ちるため、ベクトル化したいと思いました。
ところが、Photoshopの「Illustratorパスの書き出し機能」ではロゴデザインが変形してしまい、上手くできませんでした。
そこで他の方法がないか探したのですが、まさかIllustrator側でベクトル変換できるとは思いませんでした。長いことIllustratorを使っていますが、まだまだ知らない機能がたくさんあると今更ながらに気づきました。
今回もよい経験をいたしました。