jquery で画面の一番下へスクロールさせてみた

Jqueryでページトップ(一番上)へスクロールすることはよくあります。
特に長いページの場合、一瞬でトップに戻れるので重宝します。
ある時、ふと思いました。
ページの一番下へダイレクトにスクロールはできるのだろうか?
JqueryでページTOPへスクロールするには、「$(window).scrollTop(0);」と指定します。
引数として、画面位置を数字で指定します。
0ならば必然的にページTOPという意味になります。
ですが、ページの一番下は数字では簡単に表現できません。
なぜならば、制作するページによって、一番下の位置が異なるためです。
どうやれば一番下スクロールを実現できるか調べてみました。
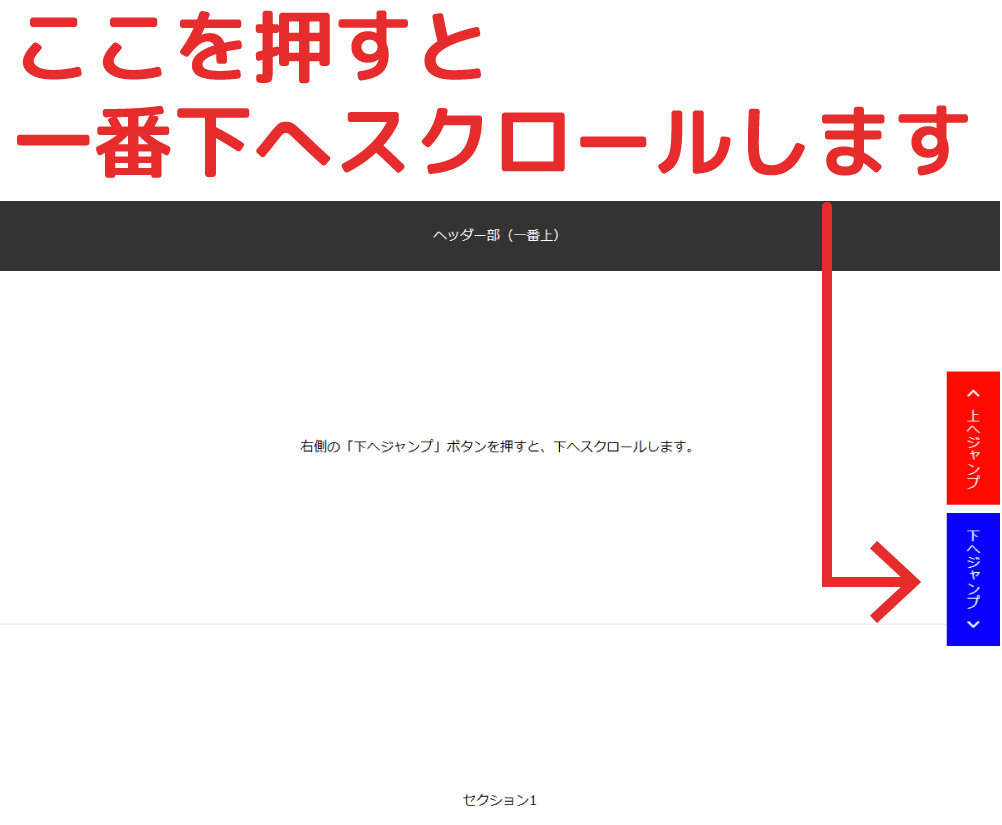
論より証拠。完成したものがこちら

このサンプルでは、右側の青いボタンを押すと、画面の一番下へスクロールできています。

ページ中間部の要素を増やしても、ちゃんと一番下へスクロールします。
いったいどうやっているのでしょうか?

答え:Jqueryでbodyタグの「高さ」を引数として渡しています。

考え方
$(window).scrollTop();関数は、引数に数字を渡します。
ページの一番下の位置を数値化できれば、理屈上ページの一番下へスクロールできることになります。
ページ一番下位置の数字の求め方
ページは、bodyタグで囲われています。
つまりbodyタグの高さ = ページの一番下の位置になります。
bodyタグの高さは、hegith()関数で求めることができます。
なので、引数にbodyタグの高さを渡してやれば、ページ一番下スクロールが実現できます。
bodyタグの高さは、$('body’).height() で求めることができます。
なので、引数としてそのまま指定すればOKです。
$(window).scrollTop($('body’).height());
サンプルのソース
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>画面下へスクロール</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function()
{
$("#top").on("click", function()
{
$(window).scrollTop(0);
});
$("#bottom").on("click", function()
{
$(window).scrollTop($('body').height());
});
});
</script>
<style type="text/css">
html
{
scroll-behavior: smooth;
}
body
{
margin: 0px;
padding: 0px;
text-align: center;
}
header
{
color: #FFF;
background-color: #333;
padding-top: 30px;
padding-bottom: 30px;
}
footer
{
color: #FFF;
background-color: #333;
padding-top: 30px;
padding-bottom: 30px;
}
article section
{
padding-top: 200px;
padding-bottom: 200px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #ddd;
}
#btn
{
height: 360px;
position: fixed;
top: 0px;
right: 0px;
bottom: 0px;
margin-top: auto;
margin-bottom: auto;
}
#btn ul
{
display: block;
margin: 0px;
padding: 0px;
width: 100%;
}
#btn ul li
{
display: block;
padding-right: 20px;
padding-left: 20px;
cursor: pointer;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
text-align: center;
height: 160px;
margin-top: 10px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
}
#top
{
color: #FFF;
background-color: #F00;
}
#bottom
{
color: #FFF;
background-color: #00F;
}
#top:before
{
font-family: "Font Awesome 6 Free";
content: '\f077';
font-weight: 900;
margin-right: 10px;
padding-bottom: 10px;
}
#bottom:after
{
font-family: "Font Awesome 6 Free";
content: '\f078';
font-weight: 900;
margin-right: 10px;
padding-top: 10px;
}
</style>
</head>
<body>
<header>ヘッダー部(一番上)</header>
<article>
<section>
右側の「下へジャンプ」ボタンを押すと、下へスクロールします。
</section>
<section>セクション1</section>
<section>セクション2</section>
<section>セクション3</section>
<section>セクション4</section>
<section>セクション5</section>
<section>セクション6</section>
<section>
右側の「上へジャンプ」ボタンを押すと、上へスクロールします。
</section>
</article>
<footer>フッター部(一番下)</footer>
<div id="btn">
<ul>
<li id="top">上へジャンプ</li>
<li id="bottom">下へジャンプ</li>
</ul>
</div>
</body>
</html>発想と常識を組み合わせて考える

ページの一番下へスクロールすること自体は、あまり必要性がない処理です。
事実、一番下スクロールボタンを設置するwebはまずありません。
では、なぜ必要だったのか?
それは、データ入れ替えUP/DOWN処理での改ページ処理に必要だったからです。
データ入れ替えUP/DOWN処理を実装していた時に、表示位置をキープしている場合、改ページをまたがる際に表示位置が伴わない現象が起こりました。
それはそうです。一番下のデータをDOWNすると、次のページの一番上に移動するのですから。
これを何とかするためには、次のように処理する必要がありました。
- DOWN処理で次のページに移動する場合・・・次のページの一番上を表示
- UP処理で前のページに移動する場合・・・・・前のページの一番下を表示
UP/DOWN処理で改ページが伴った場合、次ページならば一番上を表示すればよい。
それは、簡単にできました。
逆にUP/DOWN処理改ページで、前のページに戻る場合、一番下を表示しなければいけません。
この方法がすぐに思いつかず今回調査、検証を行いました。
やってみれば、簡単なことでしたが…。
scrollTop()関数の引数は、数字で指定するもの。
その常識にとらわれていたために、bodyタグの高さを指定すればよいという発想が出てきませんでした。
ただ常識を全部捨てていたら、1からオリジナルスクリプトを組み込んでいたと思います。
たった1行で解決できることに、何十時間も構築作業をすることになっていたことでしょう。
scrollTop()関数を使うことにこだわっていたからこそ、最適解が導き出せたとも言えます。
常識という下地の上に斬新な発想があってこそ、良いものができるのだと思います。