半角アルファベットでレイアウトが崩れる場合に強制改行させる方法

HTMLに長いこと携わっていても、たまに初歩的なことでつまずくことがあります。
単純な現象ほど難しかったりするものです。
今回も簡単なことなのですが、現象が起こると対処方法がすぐに思いつかず、いろいろググって対応する羽目になりました。
いつものごとく解決できましたので、備忘録として記録いたします。
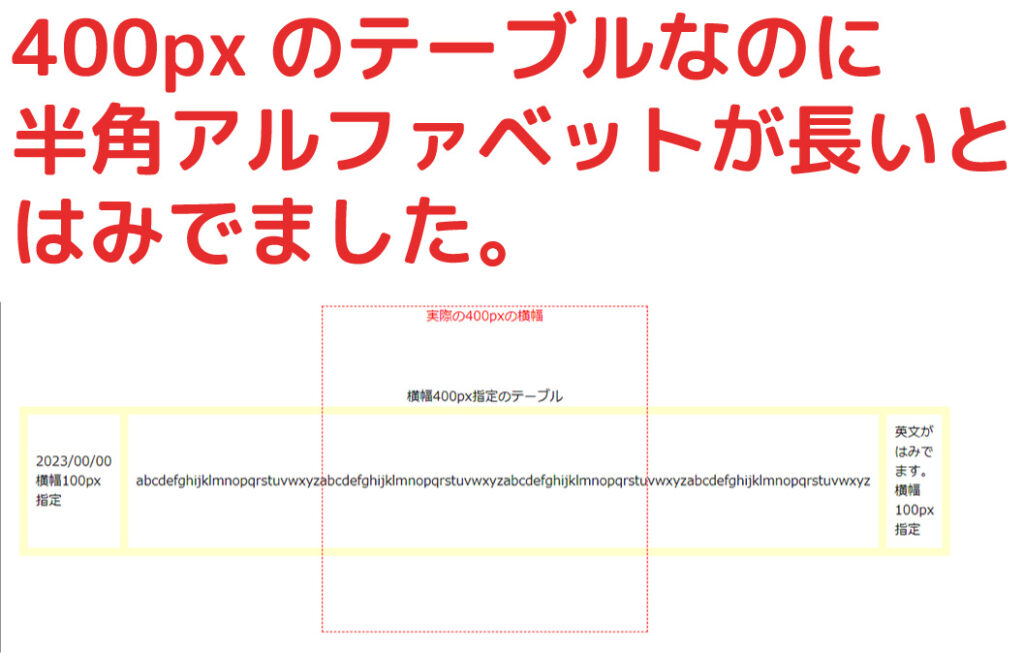
現象はこのような感じです

tableタグをスタイルシートで400ピクセル、最初と最後のtdタグを100pxに設定しました。
ところが、指定サイズを大きくはみ出してしまいました。
原因は連続した半角アルファベットは改行されない
今回の現象は、短い単語が続く場合は発生しません。
長い文字列を表記する場合に発生します。
長い半角アルファベットをスペースなしに打つと、tableタグに指定したサイズをはみ出してしまいました。
これでは、レイアウトが崩れてしまうためいろいろと問題です。
スタイルシートで幅指定しているのに、無視されている現象なので、「どうすればいいの?」状態でした。
次のようにすればこの現象を解消できました。
スタイルシートに強制改行を指定する

今回のtdタグのスタイルシートは、次のように記述しています。
table td
{
padding: 10px;
border-right-width: 10px;
border-bottom-width: 10px;
border-right-style: solid;
border-bottom-style: solid;
border-right-color: #FFC;
border-bottom-color: #FFC;
}
ここに、次の1文を付け足すことでレイアウト崩れがなおりました。
強制改行
word-break: break-all;
table td
{
padding: 10px;
border-right-width: 10px;
border-bottom-width: 10px;
border-right-style: solid;
border-bottom-style: solid;
border-right-color: #FFC;
border-bottom-color: #FFC;
// 強制改行↓↓
word-break: break-all;
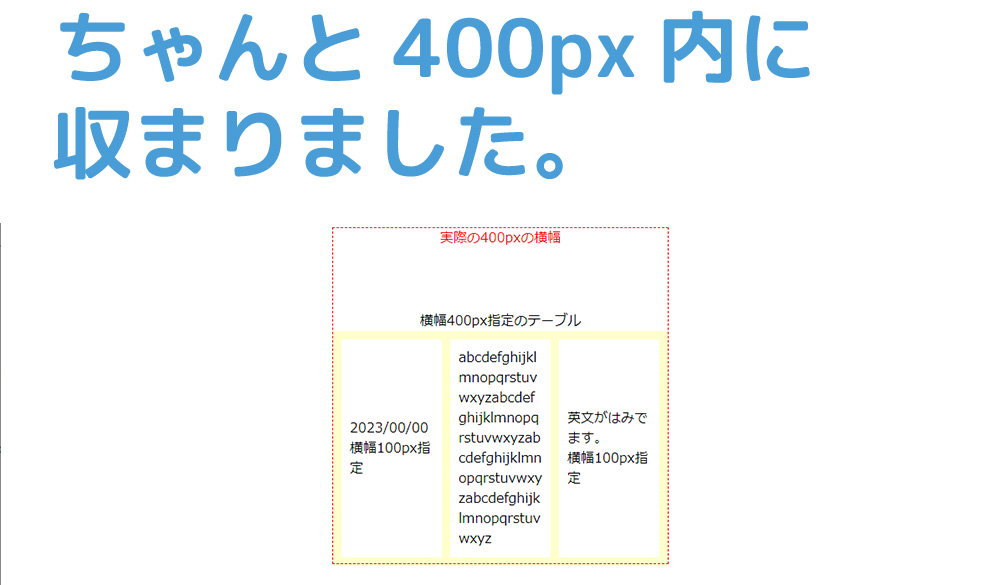
}実際に1行付け足すとレイアウト崩れが直りました。

英文が単語の途中で改行されることになりますが、レイアウト崩れを起こすよりはよいです。
なぜならば、レイアウト崩れは利用者の利便性(ユーザシビリティ)を著しく低下させるためです。
日本語であれば、一文字単位で改行しても違和感が出にくいので問題ありませんが、英文であれば、長い単語が時にレイアウト崩れを起こすことがありうるのです。
word-break:には他の指定方法がありますが結局「break-all;」一択
スタイルシートのword-break:指定には、いろいろな指定があります。
ですが、結局break-all;一択です。
なぜならば、この指定が必要なケースは「強制改行させたい」時だからです。
強制改行の時は何も指定しなければいいのです。
なので、break-all; だけ知っていれば困ることはほとんどありません。
PC表示は大丈夫でもスマホでレイアウト崩れするケースもあります

今回は、PC表示チェックでレイアウト崩れを見つけ対処しました。
ただ、場合によってはPCの表示は大丈夫だけれど、スマホで見たときにレイアウト崩れが起こっているケースが考えられます。
事実、スマホのほうが画面の横幅が狭いので、PCよりも現象が発生しやすいです。
そういった場合のことも考えて、英文表記がある部分には強制改行を盛り込んでおくことが肝要です。
思わぬ不具合は、忘れたころにやってくるものです。