Jqueryで 画面サイズ変更をリアルタイムで処理

レスポンシブは主にスタイルシートで判定しレイアウトの自動調整を行います。
画面サイズによってリアルタイム反映されます。
ただJqueryを盛り込む際に、レスポンシブの動きをJqueryで想定する必要があります。
スタイルシートは特に意識しなくても、画面サイズの変更に合わせてリアルタイムで反応します。
しかし、Jqueryの場合は意識して作らなければ、リアルタイム反応ができません。
今回は、Jqueryの画面サイズリアルタイム反応についてググって対処しました。
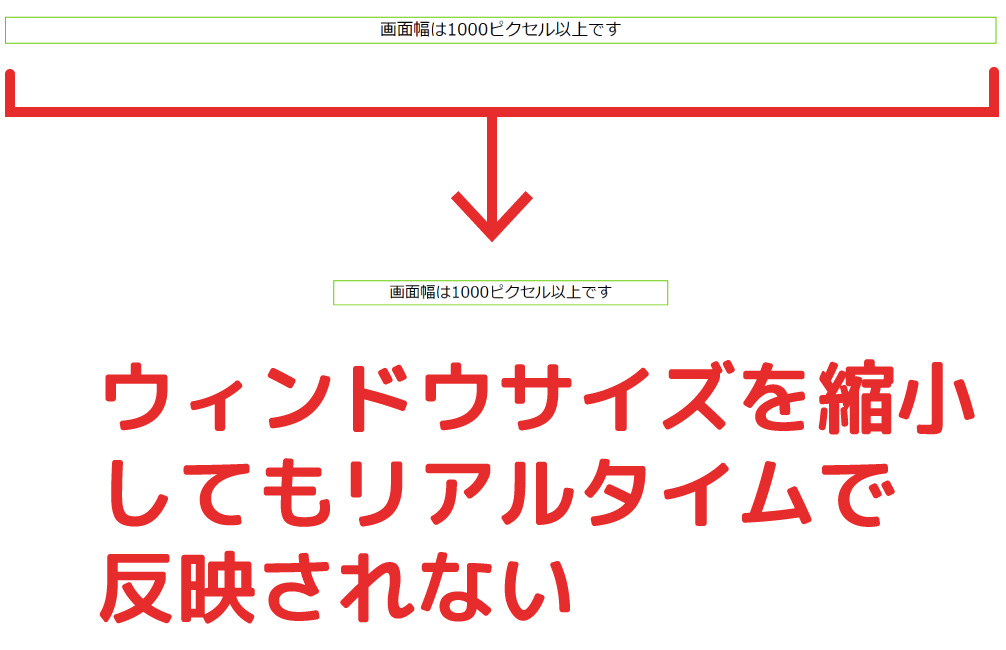
現象はこのような感じです。
まずはサンプルをご覧ください。
ソースはこちらです。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>画面サイズリアルタイム判定</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function()
{
if (window.innerWidth > 1000)
{
$("p").text("画面幅は1000ピクセル以上です");
}
else if (window.innerWidth > 800)
{
$("p").text("画面幅は800ピクセル以上です");
}
else if (window.innerWidth > 600)
{
$("p").text("画面幅は600ピクセル以上です");
}
else
{
$("p").text("画面幅は600ピクセルより小さいです。");
}
});
</script>
<style type="text/css">
p {
font-size: 32px;
text-align: center;
border: 2px solid #6C0;
}
</style>
</head>
<body>
<p></p>
</body>
</html>ページを開いたときは、その時点の画面サイズを判定し、処理を分岐します。
これはこれでそれなりに動ていますが、欠点があります。

サンプルのウィンドウサイズを変えても、画面サイズ判定が発火しないため、リアルタイム反映されないのです。

原因はイベント発火の条件
ちゃんとif文で分岐しているのに、なぜウィンドウサイズ変更で反応しないのか?
調べてみると、ウィンドウサイズ変更時に、Jqueryの発火処理を盛り込んでいないためだということがわかりました。
画面サイズをリアルタイムに反映するにはresize()を使用します

では画面変更時にイベント発火させるためにはどうすればよいかを調べたところ、resize()を使用すればよいことがわかりました。
$(window).resize(function()
{
//ウィンドウサイズ変更時の処理を盛り込む
});
resize()はウィンドウサイズが変わったときに発火します。
ready()処理と同レベルのイベントになります。
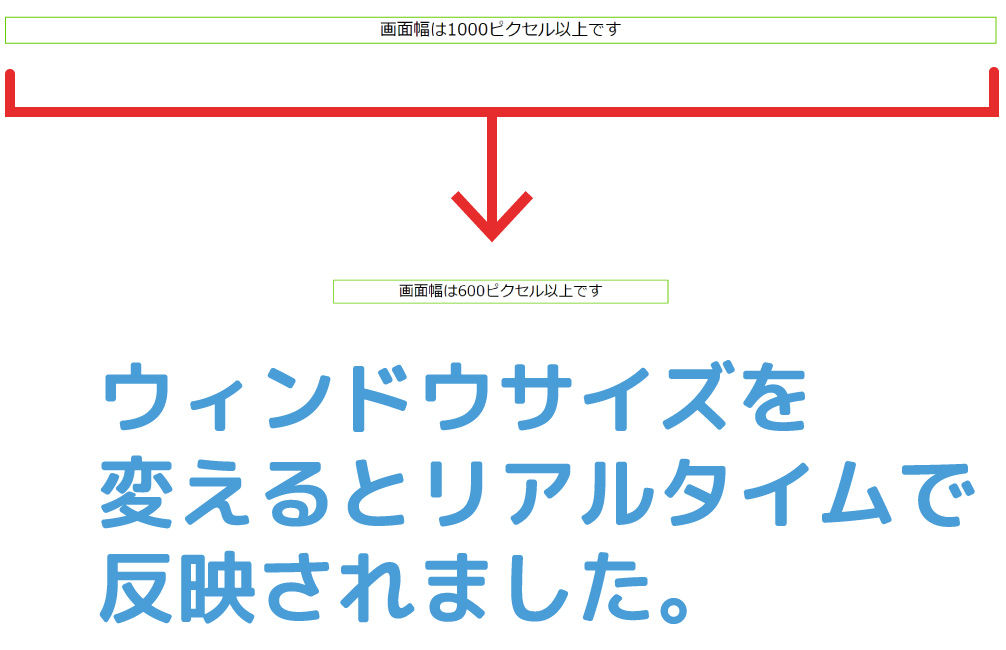
早速ソースを次のように書き換えテストしてみたところ、ウィンドウサイズ変更をリアルタイムで反映できました。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>画面サイズリアルタイム判定</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(window).resize(function()
{
width_disp();
});
$(document).ready(function()
{
width_disp();
});
function width_disp()
{
if (window.innerWidth > 1000)
{
$("p").text("画面幅は1000ピクセル以上です");
}
else if (window.innerWidth > 800)
{
$("p").text("画面幅は800ピクセル以上です");
}
else if (window.innerWidth > 600)
{
$("p").text("画面幅は600ピクセル以上です");
}
else
{
$("p").text("画面幅は600ピクセルより小さいです。");
}
}
</script>
<style type="text/css">
p {
font-size: 32px;
text-align: center;
border: 2px solid #6C0;
}
</style>
</head>
<body>
<p></p>
</body>
</html>このサンプルはこちらです。

これで解決!
と安堵していたら、注意事項が一つありました。
それがこちらです。
注意 このままだと処理が重くなる

resize()はウィンドウ幅が変わるたびに発火します。
言い換えれば、ウィンドウサイズを変えている間は発火し続けるのです。
それではサイトのパフォーマンスが落ちるので、無駄な処理を省くことにします。
そのためにsetTimeout()を使用します。
この関数はタイマーの役割をするため、連続発火を多少軽減することができます。
ソースはこちらです。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>画面サイズリアルタイム判定</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(window).resize(function()
{
timer = setTimeout(function()
{
width_disp();
}, 200);
});
$(document).ready(function()
{
width_disp();
});
function width_disp()
{
if (window.innerWidth > 1000)
{
$("p").text("画面幅は1000ピクセル以上です");
}
else if (window.innerWidth > 800)
{
$("p").text("画面幅は800ピクセル以上です");
}
else if (window.innerWidth > 600)
{
$("p").text("画面幅は600ピクセル以上です");
}
else
{
$("p").text("画面幅は600ピクセルより小さいです。");
}
}
</script>
<style type="text/css">
p {
font-size: 32px;
text-align: center;
border: 2px solid #6C0;
}
</style>
</head>
<body>
<p></p>
</body>
</html>resize()処理の中で、setTimeout()を0.2秒毎に動作させることで連続動作を軽減しています。
このサンプルはこちらです。
わたしは、何も考えずにresize()のみで対処していたところ、何か重い。
という現象に悩まされることがありました。
そこでググってググって調べ、setTimeoutで処理を軽減するということを知りました。
理屈的には少しだけwaitを入れる分、その間処理されなくなるため、負荷を軽減できます。
レスポンシブであっても、webにはjqeuryが欠かせません。
その際に、PC画面と、スマホ画面で動作が異なる場合には、リアルタイム画面サイズ判定は欠かせません。
本記事がまたお役に立てば幸いです。