bxsliderで3枚画像の真ん中を中央寄せにする。

ホームページを制作する際に、トップページにアイキャッチと呼ばれる見出し画像を配置するケースがあります。
その際に、複数画像をスライド形式で表示することが多々あります。
通常は1枚表示で大きく表示する場合が多いですが、デザイン上3枚の画像を中央寄せで表示する場合があります。
これがbxSliderだと標準ではうまくできません。
他のプラグインを使う方法もありますが、慣れているbxSliderで実現したいと思いました。
そこでいつものごとくググって対処いたしました。
現象とやりたいことはこちらです
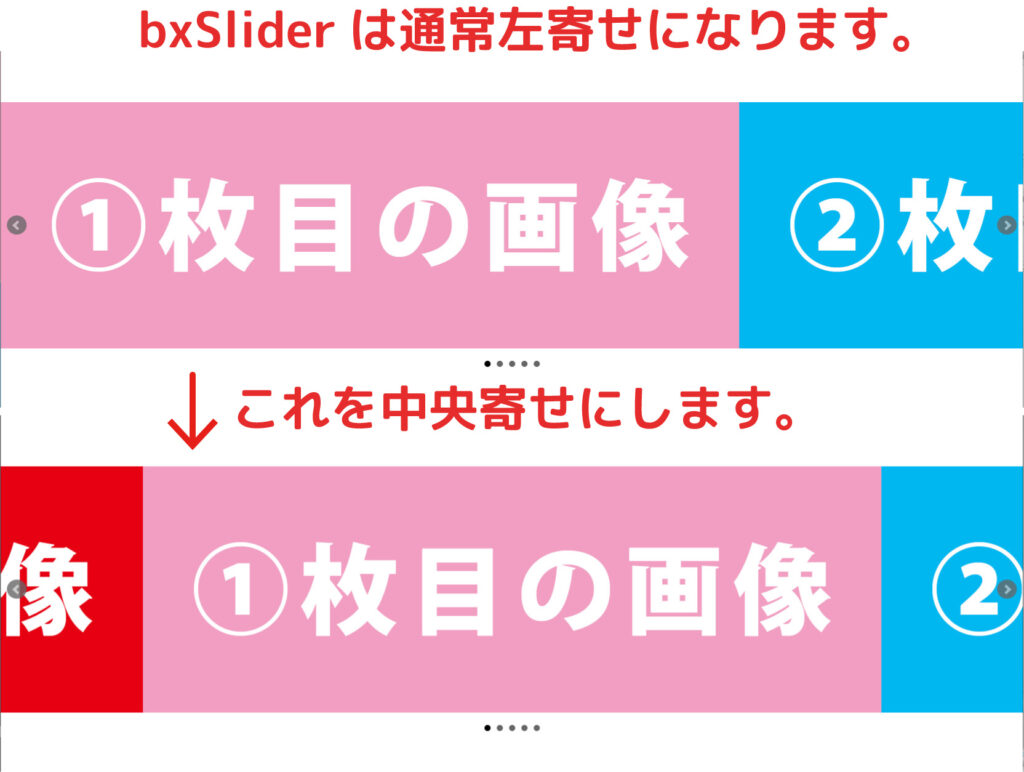
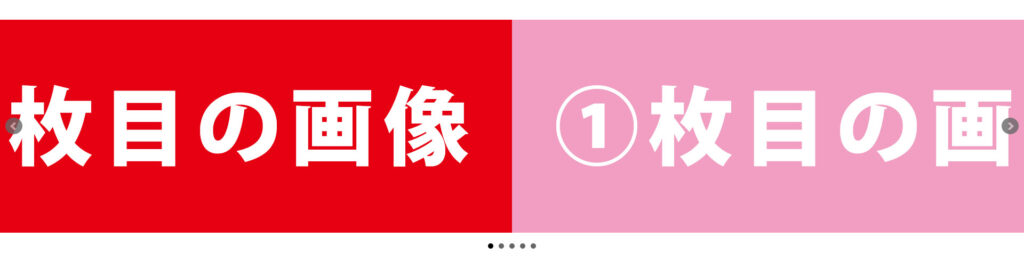
bxSliderを画面幅いっぱいに複数配置すると、次のようになります。
画像が左に寄っています。
これを中央寄せにしたいのです。

でも、一抹の不安がよぎりました。

スタイルシート3行を追加するだけでできました。

難しいと思っていたら、思ったより簡単にできました。
論より証拠です。
こちらのサンプルをご覧ください。
(※PCでのみ正しく動きます。)
ソースはこちらです。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>bxSliderテスト</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link href="jquery.bxslider.css" rel="stylesheet" type="text/css">
<script src="jquery.bxslider.js"></script>
<script>
$(function()
{
$("ul").bxSlider({
auto: false,
autoHover: false,
slideWidth: 1200,
speed: 2000,
pause: 6000,
minSlides: 1,
maxSlides: 3,
moveSlides: 1,
infiniteLoop: true,
pager: true,
slideMargin: 0,
controls: true
});
});
</script>
<style type="text/css">
body
{
margin: 0px;
padding-top: 100px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
img
{
height: auto;
width: auto;
}
.bx-wrapper
{
-moz-box-shadow: 0 0 0px #fff;
-webkit-box-shadow: 0 0 0px #fff;
box-shadow: 0 0 0px #fff;
background-color: transparent;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
ul
{
margin: 0px;
padding: 0px;
/** ▼▼▼ ここから追加 */
margin-left: 50%;
/** ▲▲▲ここまで追加 */
}
/** ▼▼▼ ここから追加 */
ul li
{
margin-right: 600px;
margin-left: -600px;
}
/** ▲▲▲ここまで追加 */
</style>
</head>
<body>
<section>
<ul>
<li><img src="01.jpg" width="1200" height="400"></li>
<li><img src="02.jpg" width="1200" height="400"></li>
<li><img src="03.jpg" width="1200" height="400"></li>
<li><img src="04.jpg" width="1200" height="400"></li>
<li><img src="05.jpg" width="1200" height="400"></li>
</ul>
</section>
</body>
</html>追加した部分
全体だけではわかりにくいので、追加した部分を以下に記載します。
ul
{
margin: 0px;
padding: 0px;
/** ▼▼▼ ここから追加 */
margin-left: 50%;
/** ▲▲▲ここまで追加 */
}
/** ▼▼▼ ここから追加 */
ul li
{
margin-right: 600px;
margin-left: -600px;
}
/** ▲▲▲ここまで追加 */やることは次の2つです。
- bxSliderで指定した要素のmargin-left に「50%」を指定
- 子要素に、画像サイズの半分を+、-指定
bxSliderで指定した要素(今回の場合はulタグ)の左マージンを50%にします。
これは、ウィンドウサイズが変わっても中央寄せにするためです。
ちなみに、この指定をなしにすると、ウィンドウサイズが変わるとうまく表示されませんでした。
子要素(今回の場合はliタグ)の左右マージンに画像サイズの半分をー指定と+指定します。
(今回は画像サイズが1200pxなので、-600px左、+600右に指定します。)
疑問:なんで左マージンに-指定して、右マージンに+指定するの?
なんで、左マージンにマイナス指定するのか?
という点に疑問を感じたので、調べてみました。
これは、+、-指定を無しにしてみたらすぐわかりました。
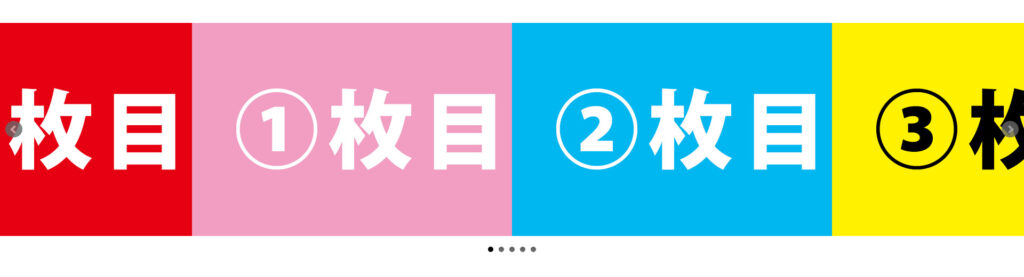
liタグのマージンを無しにして表示すると、次のようになりました。

bxSlider指定要素(今回はulタグ)は、画面の左側から始まります。
左マージンを50%にすることで、画面の中央から画像が表示されるようになります。
あとは、子要素(liタグ)を画像サイズの半分左へずらせば、1枚目の画像が中央になります。
疑問:左マージンのみ-指定で良いんじゃないの?
さらに疑問がわきました。
画像の開始位置を、画像サイズの半分左へずらせばいいのだから、右マージンに+指定する必要ないんじゃないの?
と思い、左マージンだけー指定してみたらこうなりました。

どうやらマイナス指定で600px左へずらしたことで、slideWidth指定サイズ(1200px)- 600px となったようです。
bxSliderの特性上画像サイズが縮むため、-した分、+で元に戻す必要があるようです。
疑問:左マージン+、右マージンーでもいいんじゃないの?
左マージンをマイナス指定していますが、右マージンマイナスでもいいんじゃないの?
とふと思いました。
結論から言うと、見た目は同じですが「最後の画像」が1枚目に表示されます。

なるほど、1枚目を最初に表示したい場合は、左マージンをマイナス指定するほうがよさそうです。
注意点:このままだとスマホでうまく表示されません

これで完璧!
と思っていたら、落とし穴がありました。
スマホで表示したら、微妙にずれが発生しました。

bxSliderはレスポンシブ対応していますが、cssで無理やりマージンをずらしているためこのような表示になっていました。

スマホ版もスタイルシートで調整が可能です。

スマホ版も、cssだけで対応できます。
論より証拠です。
こちらのサンプルは、PC版でもスマホ版でもちゃんと表示されます。

スマホ対応版ソースはこちらです。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>bxSliderテスト</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link href="jquery.bxslider.css" rel="stylesheet" type="text/css">
<script src="jquery.bxslider.js"></script>
<script>
$(function()
{
$("ul").bxSlider({
auto: false,
autoHover: false,
slideWidth: 1200,
speed: 2000,
pause: 6000,
minSlides: 1,
maxSlides: 3,
moveSlides: 1,
infiniteLoop: true,
pager: true,
slideMargin: 0,
controls: true
});
});
</script>
<style type="text/css">
body
{
margin: 0px;
padding-top: 100px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
}
img
{
height: auto;
width: auto;
}
.bx-wrapper
{
-moz-box-shadow: 0 0 0px #fff;
-webkit-box-shadow: 0 0 0px #fff;
box-shadow: 0 0 0px #fff;
background-color: transparent;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
}
ul
{
margin: 0px;
padding: 0px;
}
/** ▼▼▼ ここから追加 */
@media screen and (min-width:1200px)
{
ul
{
margin-left: 50%;
}
ul li
{
margin-right: 600px;
margin-left: -600px;
}
}
/** ▲▲▲ここまで追加 */
</style>
</head>
<body>
<section>
<ul>
<li><img src="01.jpg" width="1200" height="400"></li>
<li><img src="02.jpg" width="1200" height="400"></li>
<li><img src="03.jpg" width="1200" height="400"></li>
<li><img src="04.jpg" width="1200" height="400"></li>
<li><img src="05.jpg" width="1200" height="400"></li>
</ul>
</section>
</body>
</html>何のことはありません。
マージン調整処理を、PC表示のときのみ適用するようにしただけです。
スマホ表示の場合のみ、マージンを0設定する方法でも大丈夫です。

bxSliderの応用はむつかしい感じがしますが、ひとつひとつやっていけば確実にできます。
bxSliderの設定はおっくうな印象がありますが、ひとつひとつ設定してゆけばそれなりに対処することができます。
今回も良い経験になりました。
また本記事がお役にたてば幸いです。
今回のレポートは以上です。
読んでいただいてありがとうございました。
関連記事
オフィスオバタへのご相談・お問合せはこちらまで
TEL0763-33-3290 TEL 0763-33-3290
電話受付時間 平日午前9:00~17:00まで ※ボタンをクリックすると電話がかかります。