Googleサイト内検索のデザインをカスタムした。

先日Google検索の埋め込み方についての記事を掲載いたしました。
埋め込むだけならば、「Googleサイト内検索」から設定すればそれなりにできます。
そこで今回は「Googleサイト内検索のデザインを変更します」
ある程度のデザインは、Google管理画面からできますが、がっつり変更はできません。
何とかできないかとググり、試行錯誤して思う形にできました。
備忘録として記録いたします。
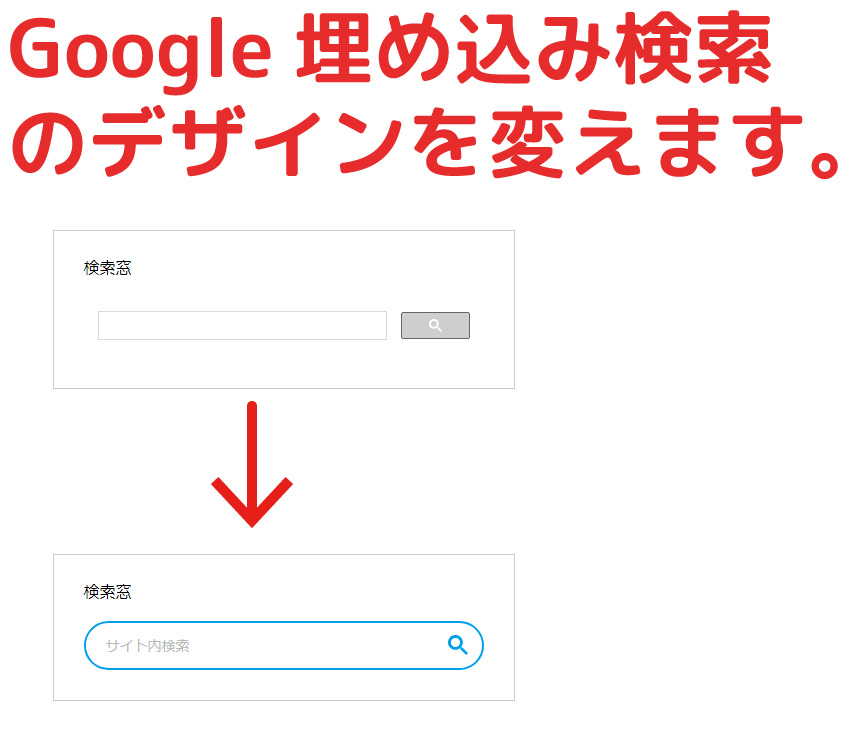
やりたいことはこのような感じです。
埋め込み型Google標準フォームを次のようにデザイン変更します。

見た目が変わると印象も変わります。
サイト内検索もデザインを変えられれば、サイトに同化します。
論より証拠。完成したものがこちら

Google埋め込み検索は、タグ等が表示されないためデザイン変更ができなさそうですが、存在しているCSSならば、値を変更することができます。
検索すると、google検索が動きます。
デザイン変更はCSSの「上書き」で実現

Google埋め込み検索はタグもスタイルシートもグーグル側にあります。
そのため、タグの変更はできません。
そこで、使われているCSSの値を上書きしてデザイン変更を実現しています。
正直使われているCSSを調べるのに苦労しました。
何しろタグ表示されません。
根性でググって使用されているスタイルシートをしらべ、上書きしてゆきました。
ソースはこちら
今回のソースはこちらです。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>Goolge検索窓</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
section
{
max-width: 400px;
margin-right: auto;
margin-left: auto;
border: 1px solid #CCC;
padding-top: 10px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
}
/** 外枠に色を付けて角丸にする */
.gsc-control-cse
{
margin: 0px !important;
padding: 0px !important;
border: 2px solid #00a0e9 !important;
border-radius: 30px;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
}
/** 外枠内側のマージンを0にする */
.gsc-search-box
{
margin: 0px !important;
}
/** キーワード入力部分のボーダーを消し、角丸にする */
.gsc-input-box
{
border: none !important;
border-radius: 30px !important;
-webkit-border-radius: 30px !important;
-moz-border-radius: 30px !important;
}
/** キーワード入力部分の左側に20ピクセル余白を入れる */
.gsib_a
{
padding-left: 20px !important;
}
/** 検索ボタンを無色透明にし、線を消す */
.gsc-search-button-v2
{
margin: 0px !important;
padding-top: 12px !important;
padding-bottom: 13px !important;
padding-right: 14px !important;
padding-left: 14px !important;
background-color: transparent !important;
color: #4990c8 !important;
border-top-style: none !important;
border-right-style: none !important;
border-bottom-style: none !important;
border-left-style: none !important;
cursor:pointer;
}
/** 検索ボタンのアイコンの色と大きさを設定 */
.gsc-search-button-v2 svg
{
fill: #00a0e9!important;
width: 20px;
height: 20px;
}
/** placeholderの色設定 */
input:placeholder-shown { color: #bababa; }
/* Google Chrome, Safari, Opera 15+, Android, iOS */
input::-webkit-input-placeholder { color: #bababa; }
/* Firefox 18- */
input:-moz-placeholder { color: #bababa; opacity: 1; }
/* Firefox 19+ */
input::-moz-placeholder { color: #bababa; opacity: 1; }
/* IE 10+ */
input:-ms-input-placeholder { color: #bababa !important; }
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
window.onload = function(){ $("section input").attr("placeholder", "サイト内検索");};
</script>
</head>
<body>
<section>
<p>検索窓</p>
<script async src="https://cse.google.com/cse.js?cx=007203045052954645008:x7qmpxaibau"></script>
<div class="gcse-search"></div>
</section>
</body>
</html>
!important 記述が多いのは、強制上書きしなければならない部分が多いためです。
全体を見ると、何をやっているのかさっぱりわからないので、部分的に見ていきます。
結構力業のやり方になります。
具体的なデザイン変更の方法解説
それでは、具体的な方法について解説いたします。
今回デザインを変更するのは大きく以下の3つになります。
- 外枠のデザイン変更(角丸で青線)
- キーワード入力部分のデザイン変更(枠を消して角丸)
- ボタンデザインの変更(背景を消す)
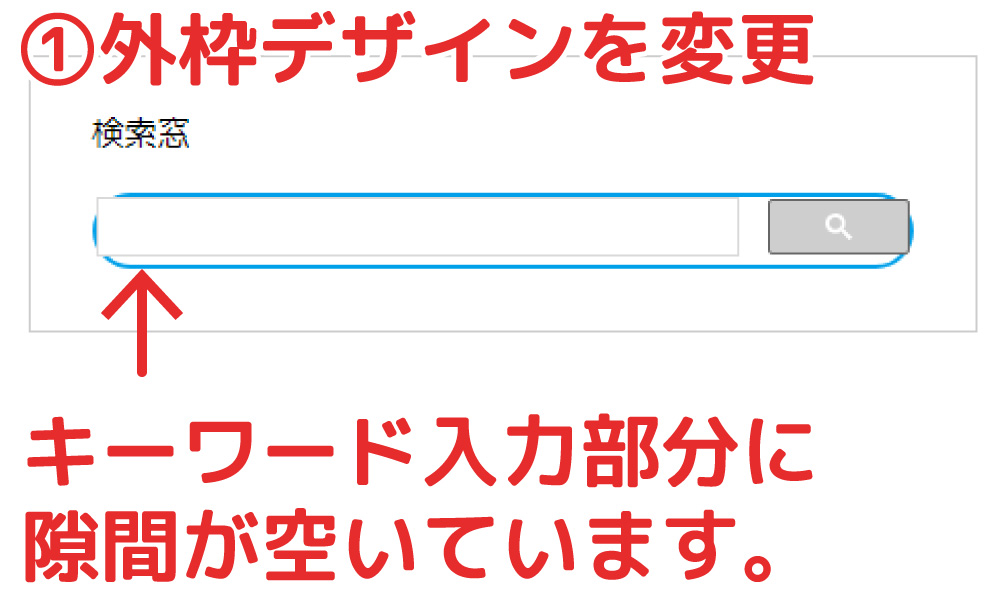
(1)外枠のデザインを変更します。
外枠を角丸にして青色にします。
キーワード入力欄と、ボタンがひとくくりになるとかっこいいです。
■CSSの記述はこちらです。
/** 外枠に色を付けて角丸にする */
.gsc-control-cse
{
margin: 0px !important;
padding: 0px !important;
border: 2px solid #00a0e9 !important;
border-radius: 30px;
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
}
.gsc-control-cse は外枠のスタイルシートです。
この部分を書き換えると、以下のようになります。

いろいろはみ出ていますが、外枠は青色線、角丸になりました。
下の部分に隙間があるのが気になるので、隙間をなしにします。
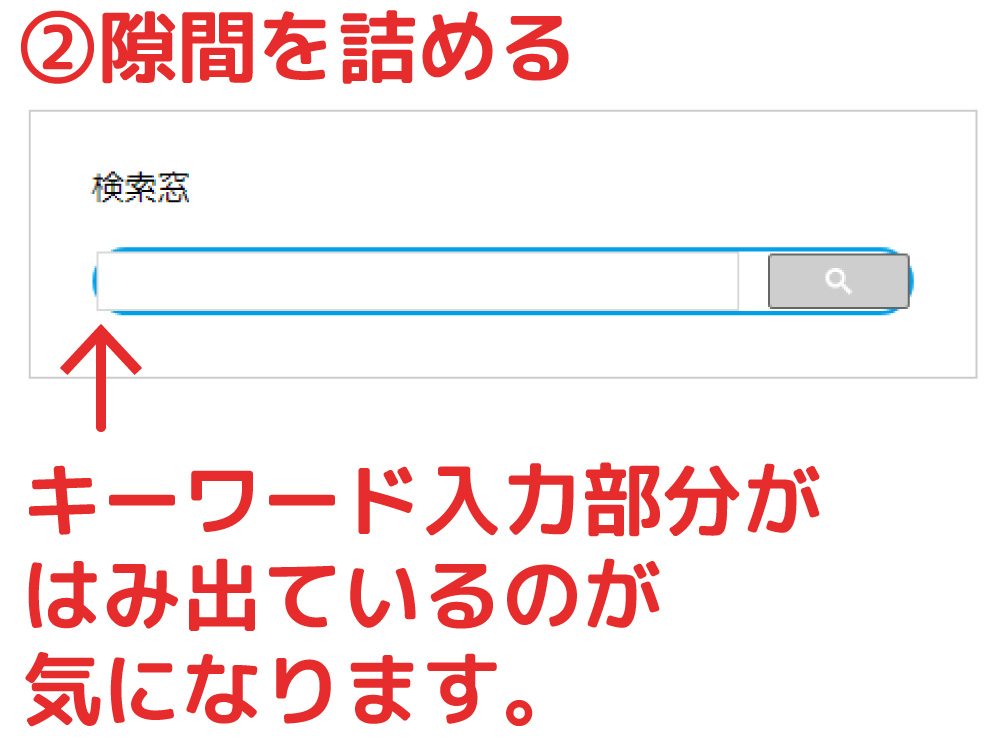
(2)不要な隙間を消す
キーワード入力部分を囲っているスタイルシートがあるので、マージンを0にします。
■CSSの記述はこちらです。
/** 外枠内側のマージンを0にする */
.gsc-search-box
{
margin: 0px !important;
}
これを適用するとこのような表示になります。

隙間がなくなりぴったりはまりました。
外枠部分の調整は以上になります。
次は、キーワード入力部分を調整します。
線が邪魔なのと、せっかくの青色の外枠からはみ出ているので何とかします。
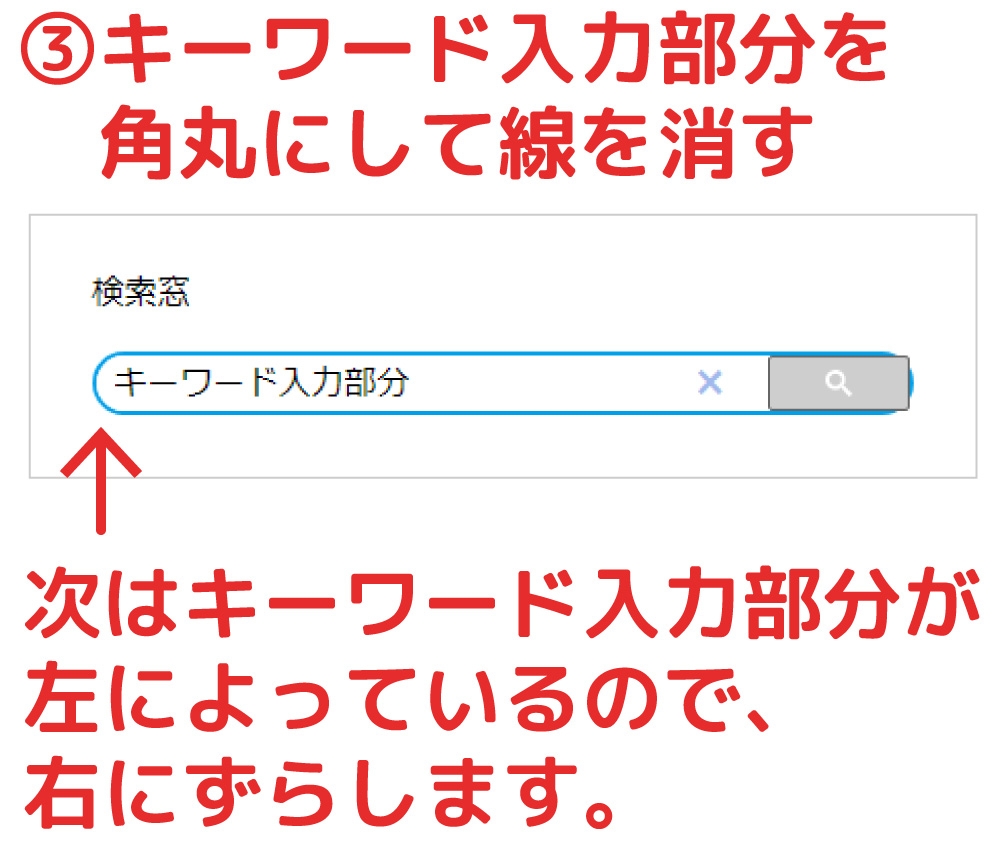
(3)キーワード入力部分のデザインを変更する
キーワード入力部分が四角いので、角丸にして線を消します。
■CSSの記述はこちらです。
/** キーワード入力部分のボーダーを消し、角丸にする */
.gsc-input-box
{
border: none !important;
border-radius: 30px !important;
-webkit-border-radius: 30px !important;
-moz-border-radius: 30px !important;
}
これを適用するとこのように表示されます。

だいぶそれらしくなってきました。
ただ外枠を角丸にした分、キーワード入力部分が左に寄っているように見えるので、右へずらします。
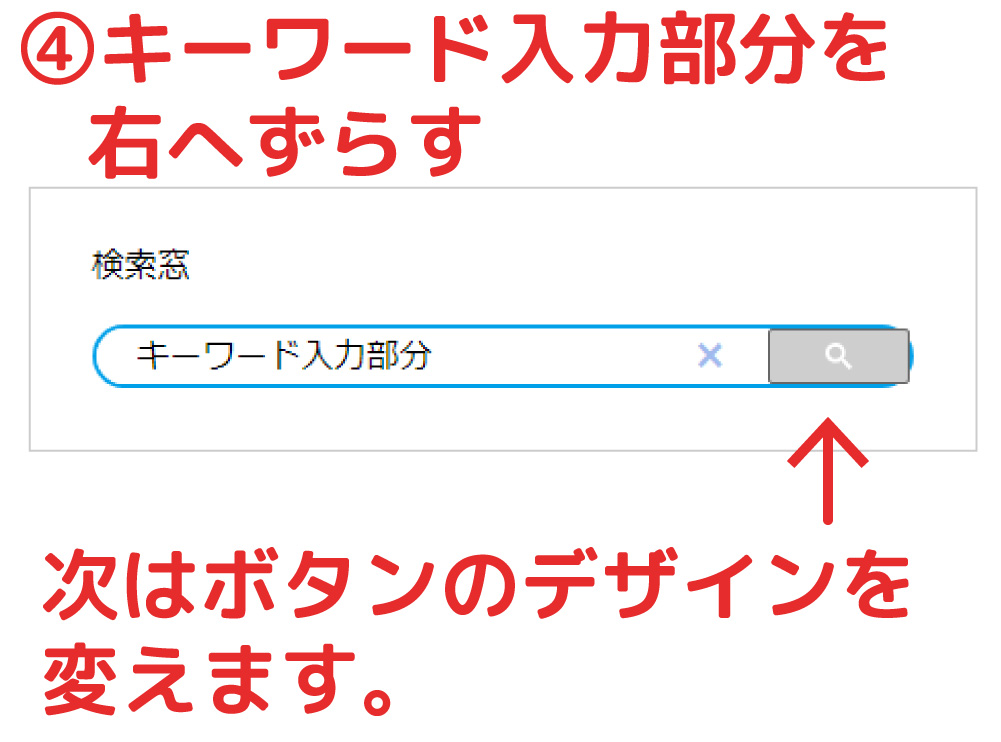
(4)キーワード入力部分を右へずらす
外枠の内側に.gsib_a というスタイルシートがあるので、これに左余白を設定します。
■CSSの記述はこちらです。
/** キーワード入力部分の左側に20ピクセル余白を入れる */
.gsib_a
{
padding-left: 20px !important;
}このスタイルシートを適用すると、次のように表示されます。

これでキーワード入力部分の調整ができました。
次は、ボタンのデザインをカスタイマイズします。
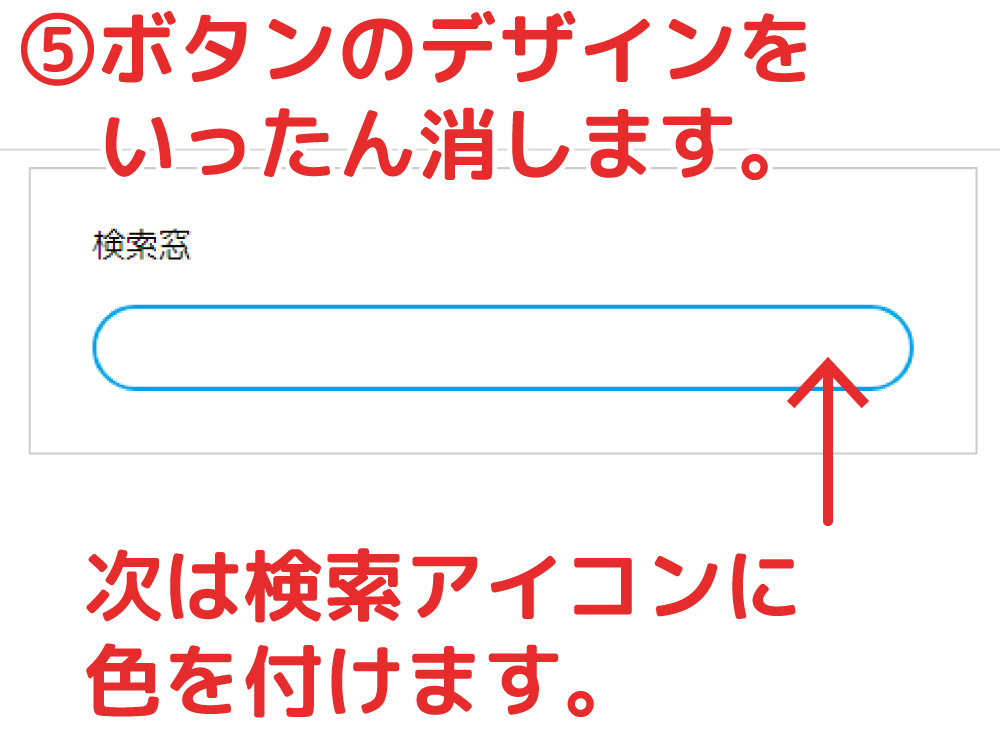
(5)ボタンの枠線と背景を消す
ボタンをアイコンだけにするために、背景の灰色と枠線を消します。
■CSSの記述はこちらです。
/** 検索ボタンを無色透明にし、線を消す */
.gsc-search-button-v2
{
margin: 0px !important;
padding-top: 12px !important;
padding-bottom: 13px !important;
padding-right: 14px !important;
padding-left: 14px !important;
background-color: transparent !important;
color: #4990c8 !important;
border-top-style: none !important;
border-right-style: none !important;
border-bottom-style: none !important;
border-left-style: none !important;
}
.gsc-search-button-v2 はボタンのデザインを指定しているので、片っ端から色なし、線なしにしてゆきます。ついでに余白も調整します。
適用すると次のように表示されます。

全部消したので、真っ白になります。
ボタンは存在していますが見えないので、検索アイコンに色を付けます。
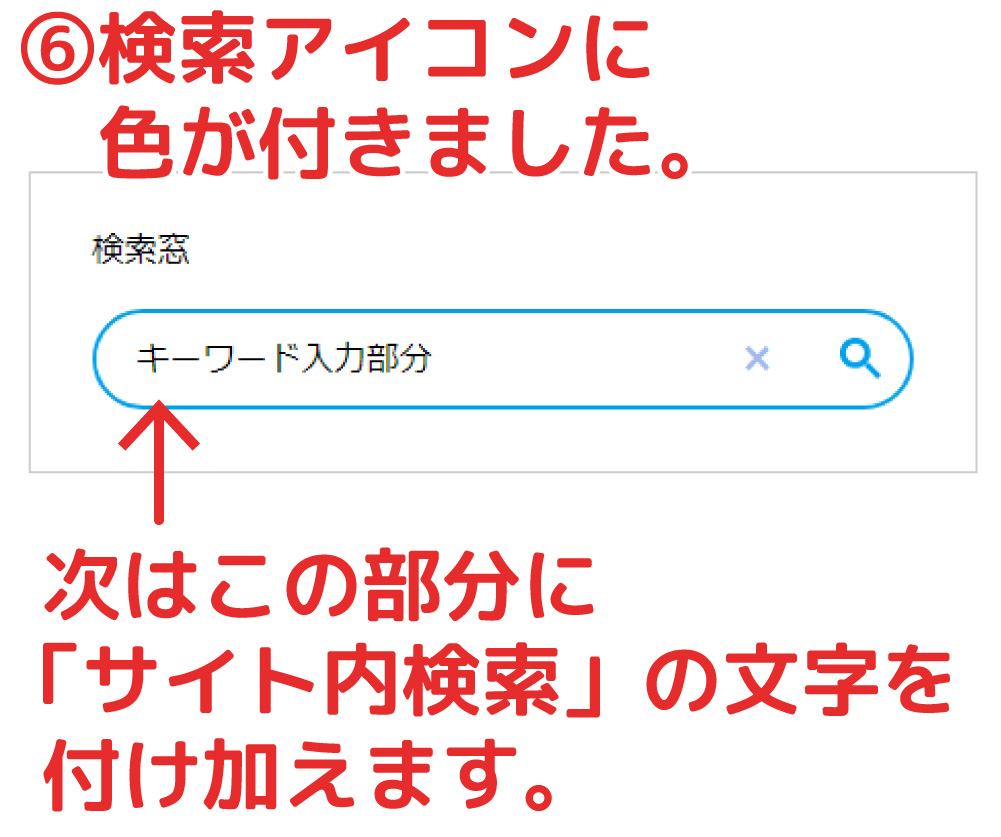
(6)検索アイコンに色を付ける
Googleの検索ボタンは、画像ではなく埋め込みSVGであるため、スタイルシートでの色変更ができます。埋め込み画像ならば詰んでいました・・。
■CSSの記述はこちらです。
/** 検索ボタンのアイコンの色と大きさを設定 */
.gsc-search-button-v2 svg
{
fill: #00a0e9!important;
width: 20px;
height: 20px;
}
このスタイルシートを適用すると、次のように表示されます。

ここまで来たら、ほぼ完成です。
あとは、デフォルト文字を指定します。
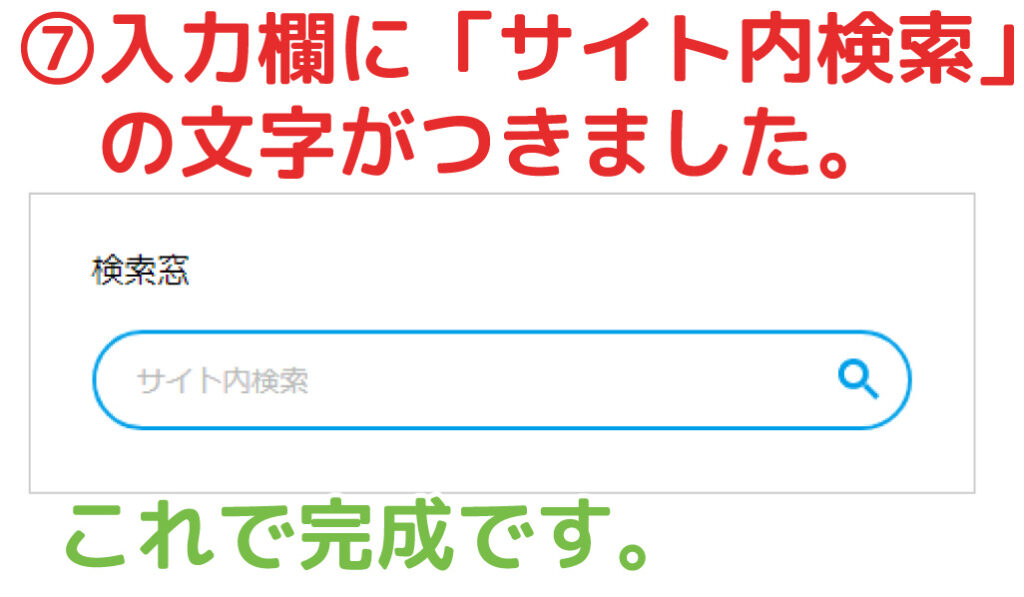
(7)「サイト内検索」の文字を埋め込む
検索窓に、デフォルト文字を入れれば、デザイン上完成といえます。
しかし、Google埋め込み検索はタグが表示されません。
そのため、「placeholder」を直接変更することができません。
そこで、Jqueryを使って間接的に設定します。
■CSSとスクリプトの記述はこちら
/** placeholderの色設定 */
input:placeholder-shown { color: #bababa; }
/* Google Chrome, Safari, Opera 15+, Android, iOS */
input::-webkit-input-placeholder { color: #bababa; }
/* Firefox 18- */
input:-moz-placeholder { color: #bababa; opacity: 1; }
/* Firefox 19+ */
input::-moz-placeholder { color: #bababa; opacity: 1; }
/* IE 10+ */
input:-ms-input-placeholder { color: #bababa !important; }
<!-- ■ placeholder をJqueryで設定する -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
window.onload = function(){ $("section input").attr("placeholder", "サイト内検索");};
</script>
スタイルシートで指定しているのは、placeholderの色です。
デフォルトは黒味が強いので薄くします。
この部分はブラウザにより、指定方法が千差万別なので、たくさん記述します。
Jqueryは、attr()関数を使用します。
window.onloadにしているのは、Google埋め込み検索の読み込みが終わるのを待つためです。
これを適用すると、次のように表示されます。

これで意図したデザインになりました。
一見不可能ではないかとも思えましたが、何とかなるものです。
結論:やればできる

今回は外的要因が強く、直しても直しても意図した形になかなかできませんでした。
しかも、スマホで表示したら崩れたりなど、試行錯誤もたくさんしました。
なんどもくじけそうになりましたが、ググリ、ググリ、調整、調整、ググリを繰り返してようやくうまくできました。
何事も、辛抱強くトライすればできるものです。
本記事がまた皆様のお役に立てば幸いです。