font awesome アイコンを文字の縦中央に合わせてみた

ホームページ制作でアイコンの役割はとても重要です。
直感的に意味を伝えてくれるからです。
そんなわけで、アイコンフォントであるFont Awesomeをよく使用します。
CSSだけでアイコンを反映できるのでとても使いやすいです。
先日このFont Awesomeのサイズを調整したところ、縦位置がずれることがありました。
見栄え的に良くなかったので、いろいろ調べてちょうどよい位置に調整しました。
備忘録として記録いたします。
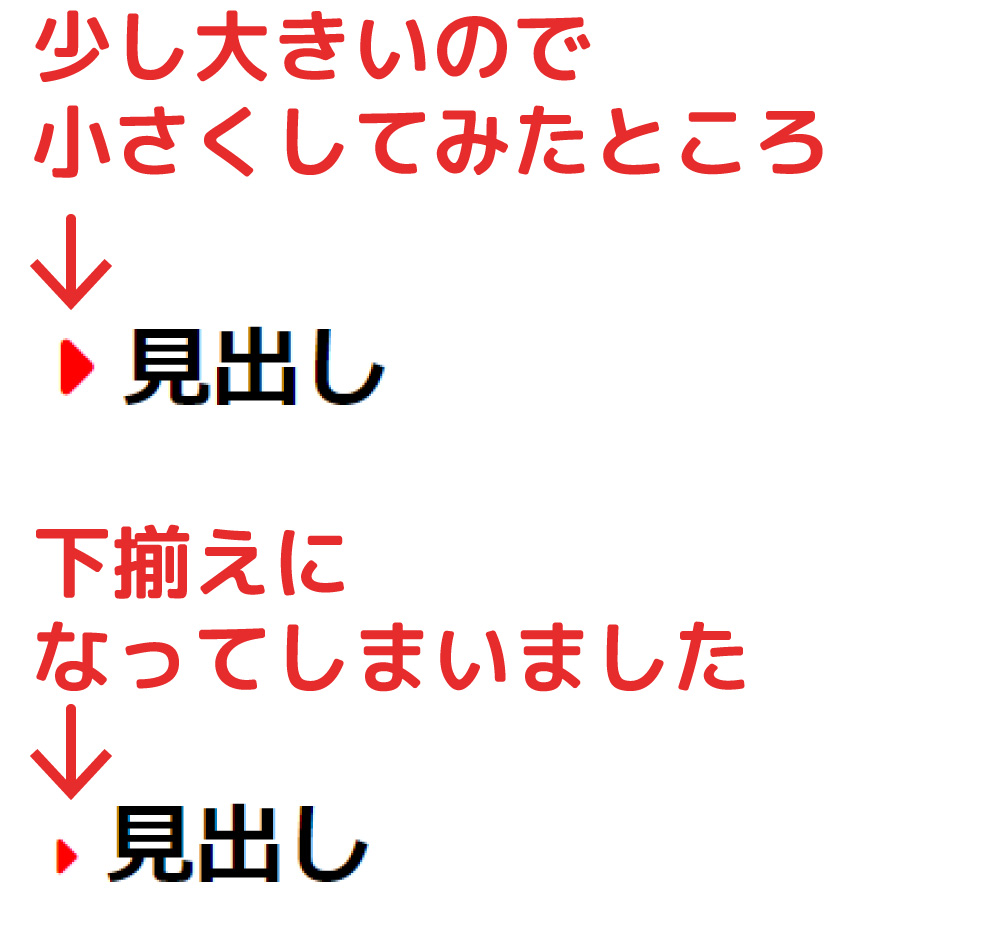
現象はこのような感じです。


HTMLソース
もともとは以下のように記述していました。
<style type="text/css">
.box
{
padding: 20px;
width: 400px;
margin-right: auto;
margin-left: auto;
border: 1px solid #CCC;
}
h1:before
{
font-family: "Font Awesome 5 Free";
content: '\f0da';
font-weight: 900;
margin-right: 10px;
color: #F00;
}
</style>
<h1>見出し</h1>アイコンが大きいので、次のように小さく調整したところ、アイコンが下ぞろえになってしまいました。
<style type="text/css">
.box
{
padding: 20px;
width: 400px;
margin-right: auto;
margin-left: auto;
border: 1px solid #CCC;
}
h1:before
{
font-family: "Font Awesome 5 Free";
content: '\f0da';
font-weight: 900;
font-size: 20px;
margin-right: 10px;
color: #F00;
}
</style>
<h1>見出し</h1>下ぞろえになったアイコンを縦中央に揃えるにはどうすればよいか調べました。
vertical-alignで調整する方法

スタイルシートの縦位置を指定する「vertical-align」を使用する方法です。
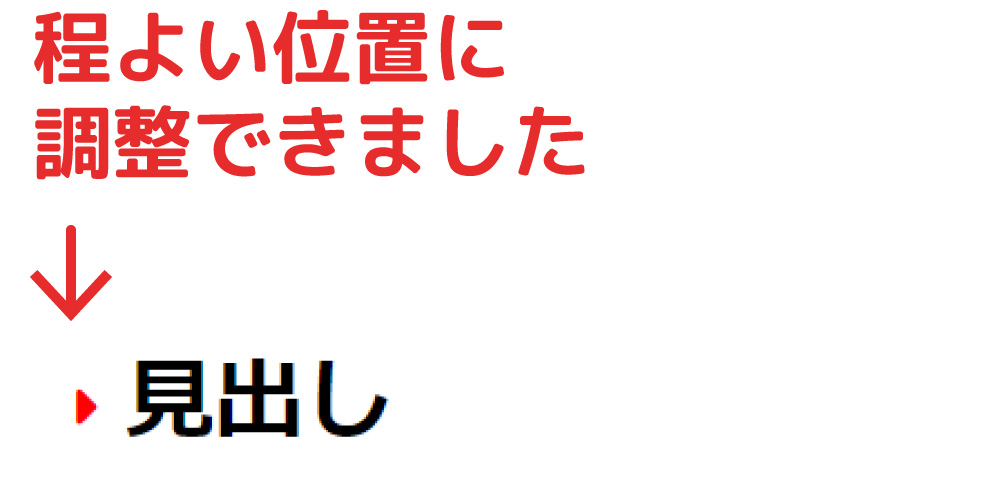
このやり方をすると、次のように調整できました。

やや下位置ですが、程よい位置に調整できます。
ソースはこちら
<style type="text/css">
.box
{
padding: 20px;
width: 400px;
margin-right: auto;
margin-left: auto;
border: 1px solid #CCC;
}
h1:before
{
font-family: "Font Awesome 5 Free";
content: '\f0da';
font-weight: 900;
font-size: 20px;
line-height: 20px;
margin-right: 10px;
color: #F00;
vertical-align: middle;
height: 20px;
}
</style>
<h1>見出し</h1>ポイントは次の3つです。
- line-heightをフォントサイズと同じにする
- 高さをフォントサイズと同じにする
- vertical-alignをmiddle(中央)に設定する
これだけのことで調整できました。
さらに次のやり方でもできます。

vertical-alignをmiddleで調整するやり方でもよいのですが、やや下位置になっているのが気になります。これをもう少し調整する方法があります。
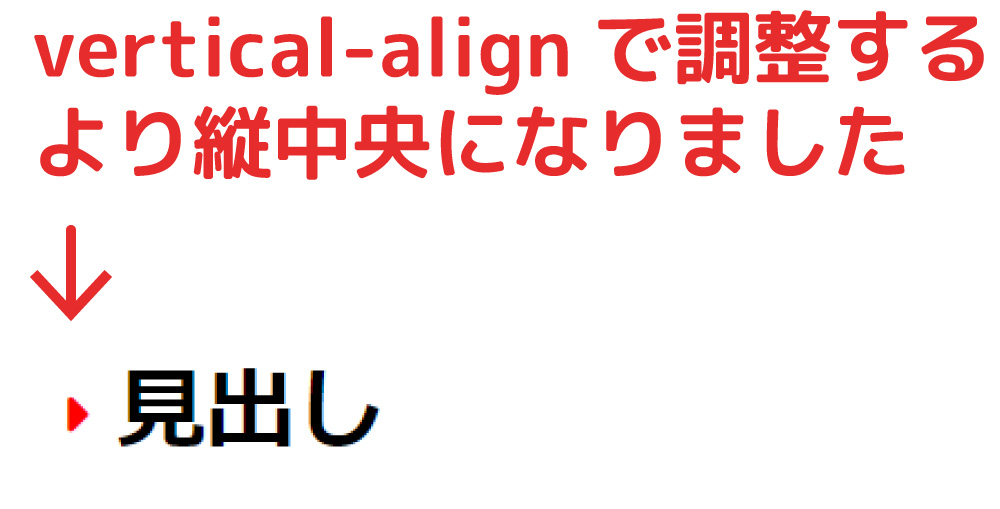
それがこちらです。

ソースはこちら
<style type="text/css">
.box
{
padding: 20px;
width: 400px;
margin-right: auto;
margin-left: auto;
border: 1px solid #CCC;
}
h1
{
position: relative;
padding-left: 20px;
}
h1:before
{
font-family: "Font Awesome 5 Free";
content: '\f0da';
font-weight: 900;
font-size: 20px;
line-height: 20px;
color: #F00;
height: 20px;
display: block;
margin-top: auto;
margin-bottom: auto;
position: absolute;
top: 0px;
bottom: 0px;
left: 0px;
}
</style>
<h1>見出し</h1>ポイントは次の通りです。
- absolute指定で強制的に縦中央に揃える
図形等を強制的に縦中央に揃える方法として、absoluteを使用するやり方があります。
高さを指定して、top 0 bottom 0 を指定します。
このやり方をすると、vertical-align式よりも中央位置になります。

疑問:どちらのやり方がおすすめ?
手軽な「vertical-align」方式と見栄えがより良い「absolute」方式のどちらが良いかというとケースバイケースです。
レスポンシブでスマートフォンでの表示も気にするならば、「vertical-align」方式のほうが無難です。
スマホでの思わぬずれが起きにくいためです。
どうしても見た目を重視するならば、「absolute」方式一択です。
結局のところ、お好みでOKです。
本記事がまたお役に立てば幸いです。

























