JavascriptでYahooブラウザを判別する

web制作業界は、スマホに対応したサイトに対応することが当然になっています。
同様に、webシステム構築においてもスマホでの表示や操作が当然化しています。
今回webシステム構築作業で、TCPDFを使用することがありました。
TCPDFはPHPからPDFファイルを生成し出力できる優れたライブラリです。
ところが、いろいろチェックしていたところAndroidのYahooブラウザだけうまくPDFが表示できないことがありました。
原因をググって調べ、ググって調べを繰り返していると、一つの結論に達しました。
YahooブラウザではTCPDFでの出力は無理。
元も子もないような結論ですが、ブラウザの内部構造を修正しなければどうにもならない現象であったため、次のようにして対処することにしました。
Yahooブラウザの場合は、TCPDFの呼び出しはできない旨のメッセージを表示する
アナログ的な発想ですが、一部の方のみしか使わない管理画面であり、スマホには他のブラウザもあることから、TCPDFが表示されないYahooブラウザのみガードすることにしました。
ここで、疑問がわきました。
Yahooブラウザだけを判定するにはどうすればよいのか?
色々調べて対処できましたので、備忘録として記録いたします。
特定ブラウザを識別する方法

表示での処理を行うため、Javascriptで対処できないか調べました。
すると、このような方法がありました。

Javascriptには、ユーザーエージェントと呼ばれる、アクセス元の情報を取得する機能があります。
その機能を使うと、アクセス元のブラウザが判定できます。
論より証拠として、こちらのページを見ていただくと、現在見ているOSを判別します。
Javascriptだけで判別しています。
いったいどうやって判別で切れているのか解説いたします。
アクセスしているブラウザの情報の取り出し方
次の情報やり方で、アクセスしている環境の情報を取り出すことができます。
var useragent = window.navigator.userAgent.toLowerCase();たったこれだけ?
という感じがしますが、これだけでアクセス元のブラウザ情報を取得できます。
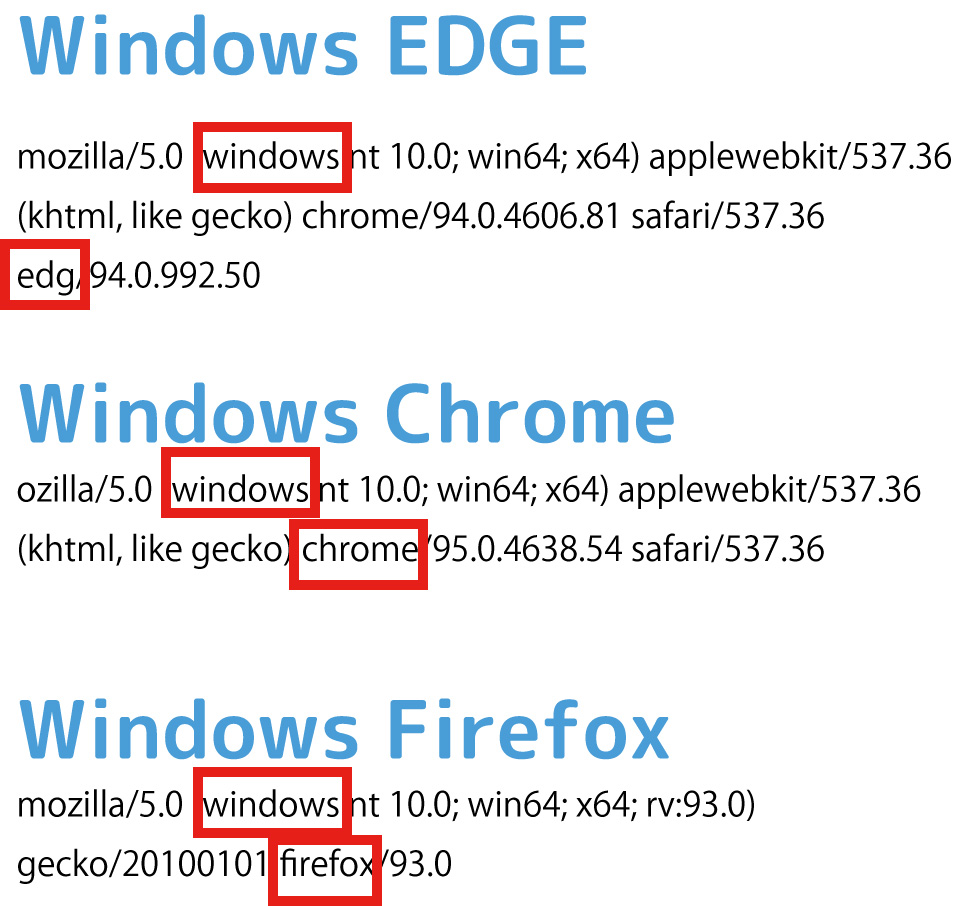
ちなみに、以下のような情報がしゅとくできます。

なので、
特定の文字が含まれているかどうかを判断すれば、ブラウザ識別ができるのです。
疑問:Javascriptでどうやって特定文字を判別すればいいの?
ユーザーエージェント情報を見れば、OSやブラウザを識別する情報が掲載されていることがわかりました。
しかし、Javascriptで特定文字があるかどうかを判別するにはどうすればいいのでしょうか?
ということでググって調べました。
答え:indexOf関数を使う。
Javascriptには、indexOf関数と呼ばれる特定文字が存在してるかどうかを探す関数があります。
見つからなかった場合は-1が返ります。
見つかった場合は、該当文字が始まる位置を返します。
つまり、-1が返らなかったら見つかった。
という判断ができます。
具体的には、以下のような記述を行います。
var useragent = window.navigator.userAgent.toLowerCase();
if (useragent.indexOf("windows") != -1)
{
// windowsの場合の処理を記述。
}
ユーザーエージェントに特定文字があるかないかを識別できました。
本題:Yahooブラウザを判定するにはどうすればいいの?

本題は、Yahooブラウザの場合にPDF出力ができない旨のメッセージを出すことです。
そこで、Yahooブラウザのユーザーエージェントがどうなっているかを調べました。
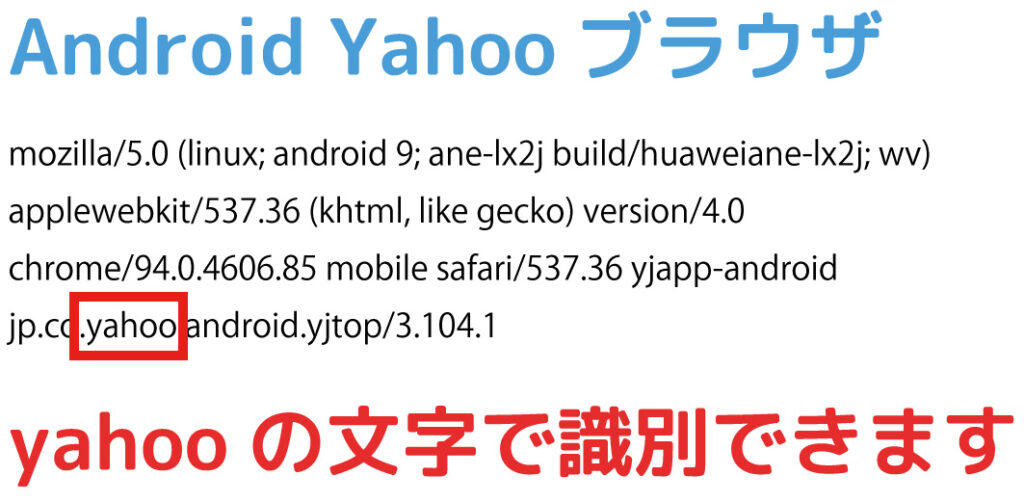
Yahooブラウザの場合のユーザーエージェント

Yahooブラウザの場合はちゃんと「yahoo」という文字が記述されています。
あとは簡単です。次のように記述すればYahooブラウザを識別することができました。
var useragent = window.navigator.userAgent.toLowerCase();
if (useragent.indexOf("yahoo") != -1)
{
$("#disp").html('<p class="red_wak">※YahooブラウザではPDFファイルは開けません。Chrome等のブラウザをお使いください。</p>');
}
indexOf関数で[yahoo]と記述すればそれで判断できました。
なせばなるものです。