Jqueryでスタイルシートの在り無しを判断する

HTMLで動的な表示をする場合、JavascriptやJqueryは必須です。
高級水準言語のような記述ができ、後出し判定などHTMLやCSSでできないことができます。
今回特定タグにCSSが付加されているかどうかを判定して処理を分岐する仕様がありました。
具体的には、写真投稿がある場合は本文は左寄せ(float left)。
そうでない場合は、本文は真ん中に寄せるというものです。
判断ポイントは「画像投稿があるかないか?」ですが、JqueryレベルではPHPの処理を判断することができません。
そこで、画像にだけつけるスタイルシートが存在するかしないかで判断することにしました。
ここで疑問がわきました。
「Jqueryで特定タグにスタイルシートの有り無しを判断するにはどうすればよいのか?」
という点です。
いつものようにググって調べましたので、備忘録として記録いたします。
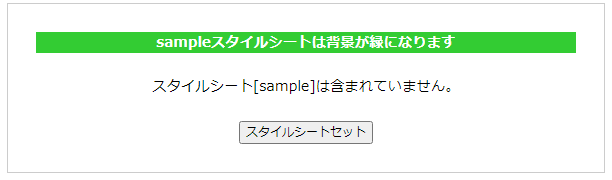
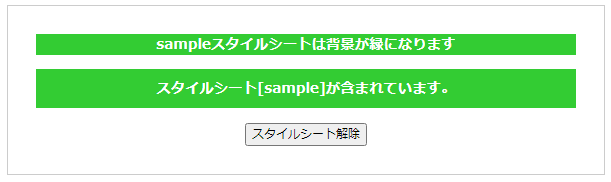
実際にスタイルシート有り無しを判断するサンプルを作ってみました
Jqueryでスタイルシートの有り無しを判断するサンプルを作ってみました。
こちらからご確認いただけます。
ボタンを押すとスタイルシートが適用され、さらにボタンを押すと、スタイルシートが解除されます。
スタイルシートの状態をフラグにして判断しています。


仕掛けは.is()関数

現在スタイルシートが適用されているか、されていないかをJqueryのis()関数で判断しています。
使い方は以下の通りです。
if ($(セレクタ名).is(スタイルシート名) == true)
{
//スタイルシートが存在している場合の処理
}
else
{
//スタイルシートが存在していない場合の処理
}
具体的なソースはこちら
先ほどのサンプルソースを以下に記載いたします。
<!doctype html>
<html>
<head>
<meta charset="shift_jis">
<title>JqueryCSS判定</title>
<style>
body
{
text-align: center;
}
.msg_box
{
padding: 30px;
width: 600px;
margin-right: auto;
margin-left: auto;
border: 2px solid #CCC;
}
p
{
padding-top: 10px;
padding-bottom: 10px;
}
.sample
{
font-weight: bold;
color: #FFF;
background-color: #3C3;
padding-right: 10px;
padding-left: 10px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function()
{
$("input[type=button]").click(function()
{
if ($("p").is(".sample") == true) // ①スタイルシートがセットされているか判断
{
// ②スタイルシートを解除する
$("p").removeClass("sample");
// 表記メッセージを解除されている状態に変更
$("input[type=button]").val("スタイルシートセット");
$("p").text("スタイルシート[sample]は含まれていません。");
}
else
{
// ③スタイルシートをセットする
$("p").addClass("sample");
// 表記メッセージをセットされている状態に変更
$("input[type=button]").val("スタイルシート解除");
$("p").text("スタイルシート[sample]が含まれています。");
}
});
});
</script>
</head>
<body>
<div class="msg_box">
<div class="sample">sampleスタイルシートは背景が緑になります</div>
<p>スタイルシート[sample]は含まれていません。</p>
<input name="" type="button" value="スタイルシートセット">
</div>
</body>
</html>
このサンプルでは、is()関数を以下のように記述しています。
if ($(“p").is(“.sample") == true)
意味は、「P」タグに「.sample」スタイルシートが組み込まれていたらtrue。
となります。
ボタンを押すと、Jqueryで「.sample」スタイルシートを加えます。
さらにボタンをおすと、Jqueryで「.sample」スタイルシートを外します。
現在「.sample」スタイルシートが適用されているかどうかをis()関数で判断しています。
注意点としては、スタイルシート名に「.」や「#」をつける点です。
addClass()やremoveClass()の場合は「.」や「#」をつけません。
この辺がややこしかったりします。
is()関数を使用すれば、スタイルシートが適用されているかどうかを判断できる。ということを学びました。
本記事がお役に立てば幸いです。